
Índice:
- Etapa 1: Configuração
- Etapa 2: Baixe o aplicativo Blynk para o seu telefone
- Etapa 3: Instale a Biblioteca Blynk
- Etapa 4: defina seu aplicativo Blynk
- Etapa 5: Clique na caixa do widget
- Etapa 6: Selecione Modo avançado e defina o pino como V1
- Etapa 7: Baixe nosso código Hello Zio Blynk
- Etapa 8: atualize seu código
- Etapa 9: e é isso
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Blynk é uma plataforma com aplicativos iOS e Android para controlar hardware e módulos compatíveis com IoT pela Internet. É um painel digital onde você pode construir uma interface gráfica para seu projeto simplesmente arrastando e soltando widgets. É muito simples configurar tudo e você começará a mexer em menos de 5 minutos.
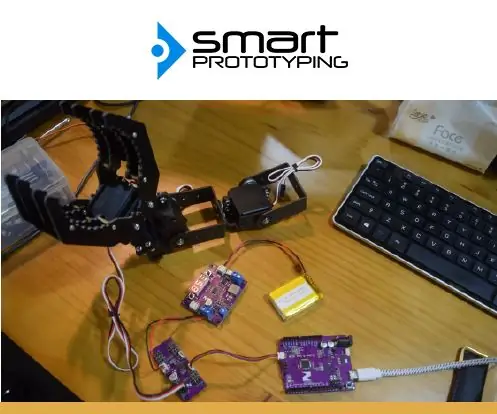
Este guia mostrará como configurar a placa de desenvolvimento IoT da Zio - Zuino XS PsyFi32 para funcionar com o Blynk para que você possa criar um dispositivo IoT e um aplicativo para acompanhá-lo também!
Este tutorial também está sendo postado no blog do nosso site. Confira a postagem aqui.
Etapa 1: Configuração
Recursos úteis:
Você deve ter um conhecimento básico de como instalar placas de desenvolvimento Zio. Neste tutorial, presumimos que sua placa de desenvolvimento já esteja configurada e pronta para ser configurada com Blynk. Se você ainda não configurou sua placa, verifique primeiro o tutorial do Guia de início Qwiic das placas de desenvolvimento:
- Zio Zuino PsyFi32 Qwiic Start Guide
- Como começar com o PsyFi32 (tutorial do Windows)
Hardware:
Zio Zuino PsyFi32
Programas:
- IDE Arduino
- Biblioteca Blynk
Etapa 2: Baixe o aplicativo Blynk para o seu telefone
Você precisa baixar o aplicativo Blynk para este projeto.
Baixe de acordo com o sistema operacional do seu telefone celular
- Baixar para Android
- Baixar para iOS
Etapa 3: Instale a Biblioteca Blynk



Você precisa instalar manualmente a biblioteca em sua pasta Arduino.
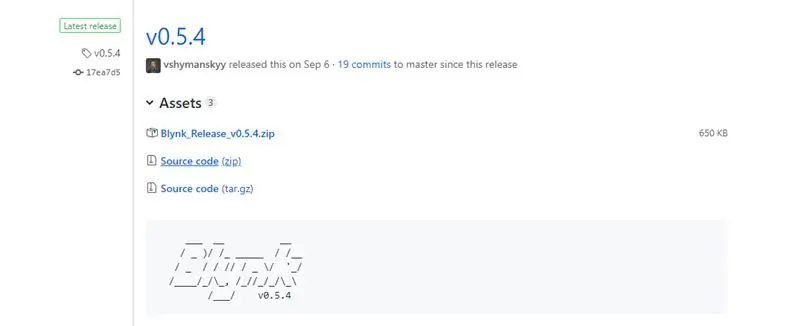
Baixe o arquivo.zip da versão mais recente.
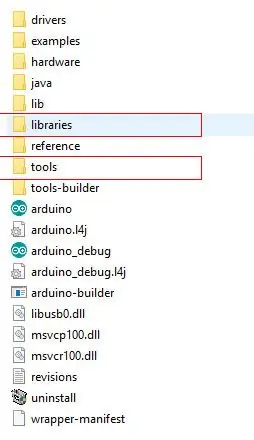
Descompacte-o. Você notará que o arquivo contém várias pastas e várias bibliotecas.
Copie todas essas bibliotecas para your_sketchbook_folder do Arduino IDE.
Para encontrar a localização de your_sketchbook_folder, vá para o menu superior no IDE do Arduino:
Arquivo -> Preferências (se você estiver usando Mac OS - vá para Arduino → Preferências)
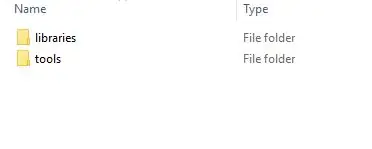
A estrutura de your_sketchbook_folder agora deve ser semelhante a esta, junto com seus outros esboços (se você os tiver):
your_sketchbook_folder / libraries / Blynkyour_sketchbook_folder / libraries / BlynkESP8266_Lib…
your_sketchbook_folder / tools / BlynkUpdateryour_sketchbook_folder / tools / BlynkUsbScript…
Observe que as bibliotecas devem ir para bibliotecas e ferramentas para ferramentas. Se você não tem uma pasta de ferramentas, pode criá-la sozinho.
Etapa 4: defina seu aplicativo Blynk

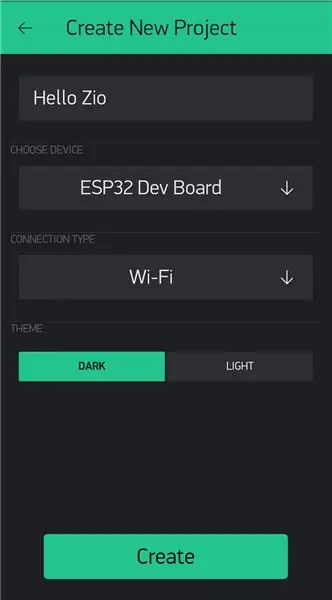
Abra o aplicativo Blynk e crie um novo projeto. Nomeie seu projeto e selecione a placa como ESP32 Dev Board com tipo de conexão WIFI.
Depois de criar seu projeto, você receberá um token Auth.
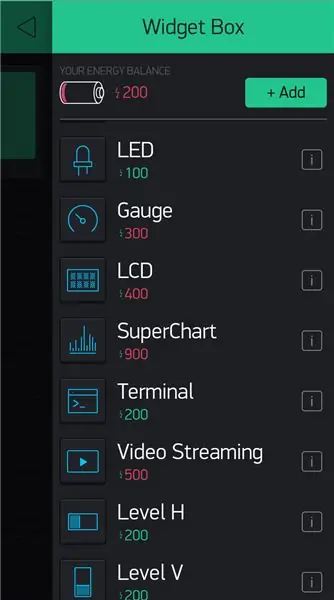
Etapa 5: Clique na caixa do widget

Clique na caixa do widget e adicione um LCD ao seu projeto.
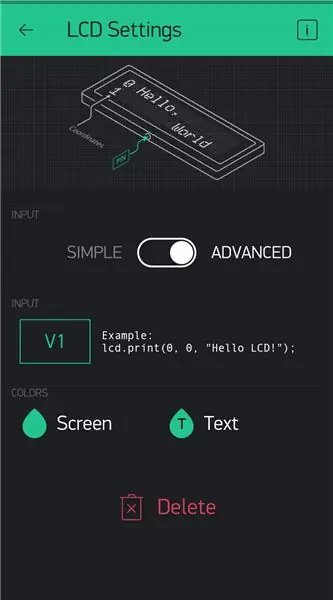
Etapa 6: Selecione Modo avançado e defina o pino como V1

Execute seu aplicativo clicando no botão de seta.
Etapa 7: Baixe nosso código Hello Zio Blynk
Baixe o código Blynk Hello Zio aqui.
Abra o código e faça alterações na seguinte seção:
// Defina seu token de autenticação aqui // Você deve obter o token de autenticação no aplicativo Blynk. // Vá para as configurações do projeto (ícone de noz). #define SET_AUTH_TOKEN "coloque seu token de autenticação aqui";
// Suas credenciais de WiFi.
// Defina a senha para "" para redes abertas. #define SET_SSID "coloque seu nome wifi aqui"; #define SET_PASS "coloque sua senha wifi aqui";
Etapa 8: atualize seu código

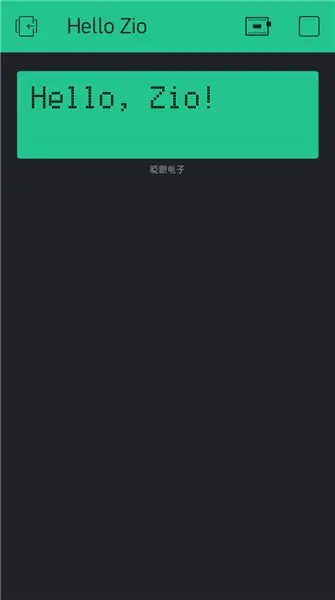
Atualize seu código no IDE do Arduino para sua placa Zuino XS PsyFi32 e verifique seu aplicativo Blynk. Seu aplicativo de projeto deve mostrar a tela acima
Etapa 9: e é isso
Parabéns! Agora você criou um dispositivo IoT!
Criamos um modelo para você conectar facilmente sua placa de desenvolvimento Zio PsyFi32 e outros módulos Zio (ou módulos não Zio) para enviar dados ao seu aplicativo Blynk. Você pode obtê-los aqui.
Você poderá conectar sua placa com seu aplicativo Blynk e exibir os dados coletados de seu dispositivo para seu aplicativo.
Você só precisa alterar o token Auth, adicionar suas configurações de WiFi e inserir seu próprio código na seção de loop e pronto!
Enquanto isso, confira nossos outros projetos incríveis e legais do Zio para lhe dar essa inspiração qwiic!
Abaixo está o código completo para seu Arduino.
Recomendado:
Controle o braço robótico com Zio usando o controlador PS2: 4 etapas

Controle o braço robótico com Zio usando o controlador PS2: esta postagem do blog faz parte da série Zio Robotics.Introdução Esta é a parte final da postagem "Controle um braço robótico com Zio". Neste tutorial, iremos adicionar outra parte ao nosso braço robótico. Tutoriais anteriores não incluem uma base para o
Braço robótico com módulos Zio Parte 3: 4 etapas

Braço robótico com módulos Zio Parte 3: Esta postagem do blog é parte da série Zio Robotics. Introdução Em nosso blog anterior, postamos o tutorial das Partes 1 e 2 sobre como controlar um braço robótico usando módulos Zio. A Parte 1 concentrou-se principalmente no controle automático da garra do braço robótico para
Braço robótico com módulos Zio Parte 2: 11 etapas

Braço robótico com módulos Zio Parte 2: No tutorial de hoje, vamos utilizar todos os 4 servos e um controlador sem fio PS2 para controlar o braço robótico. Esta postagem do blog faz parte da Série Zio Robotics. Introdução Em nosso blog anterior, postamos a Parte 1 tutorial sobre como controlar um Robotic Ar
Apresentando I2C com módulos Zio e Qwiic: 6 etapas

Apresentando I2C com módulos Zio e Qwiic: Robin Sharma disse: ‘Pequenas melhorias diárias ao longo do tempo levam a resultados impressionantes’. Você pode estar pensando, ‘Aw, outra postagem I2C?’. Bem, certamente existem milhares de informações quando se trata de I2C. Mas fique atento, este não é apenas mais um I2C
Controle um braço robótico com módulos Zio Parte 1: 8 etapas

Controle um braço robótico com módulos Zio Parte 1: Esta postagem do blog é parte da série Zio Robotics. Introdução Neste tutorial, construiremos um projeto onde usaremos módulos Zio para controlar o braço robótico. Este projeto irá ensiná-lo a fazer com que sua garra de braço robótico abra e feche. Este n
