
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Você tem pesadelos de perder seus assinantes do YouTube? Se você fizer isso, você não é o único.
Felizmente, criei este "Notificador de área de trabalho do YouTube" para me manter atualizado com o número de assinantes e visualizações de meus canais. Este projeto DIY muito simples me custou cerca de US $ 10 e agora me mantém atualizado com meu canal. Além de exibir o Assinante e a contagem de visualizações, este dispositivo também "bipa e brilha" quando meu canal ganha um novo assinante.
Etapa 1: Requisito de Hardware - 1

Para este projeto, precisamos de uma mistura de componentes eletrônicos e ferramentas de marcenaria.
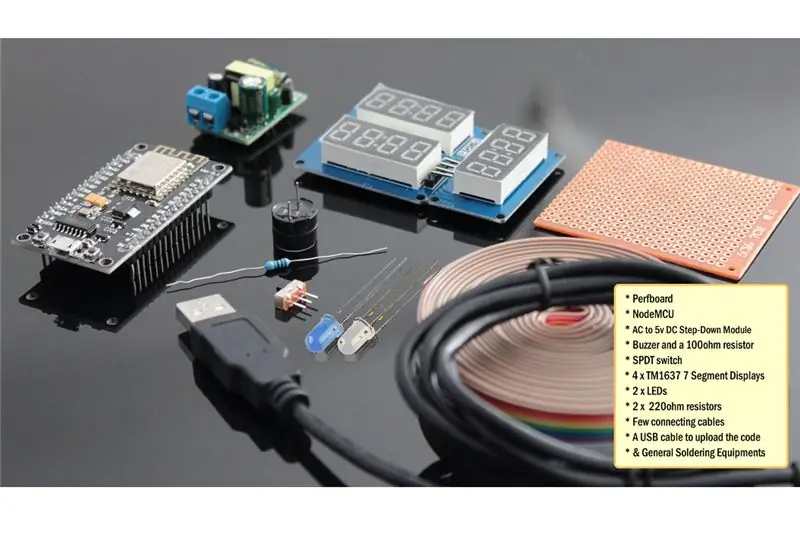
- Os componentes eletrônicos incluem:
- Um Perfboard
- NodeMCU
- Módulo Abaixador Buck 220v AC a 5V DC
- Um Escudo Buzzer ou um Buzzer e um Resistor 100Ω
- Interruptor SPDT
- 4 x TM1637 monitores digitais de 7 segmentos de 4 bits
- Alguns LEDs coloridos e igual quantidade de resistores de 220Ω
- Poucos cabos de conexão
- Um cabo USB para fazer upload do código
- e Equipamentos Gerais de Solda
Etapa 2: Requisito de Hardware - 2
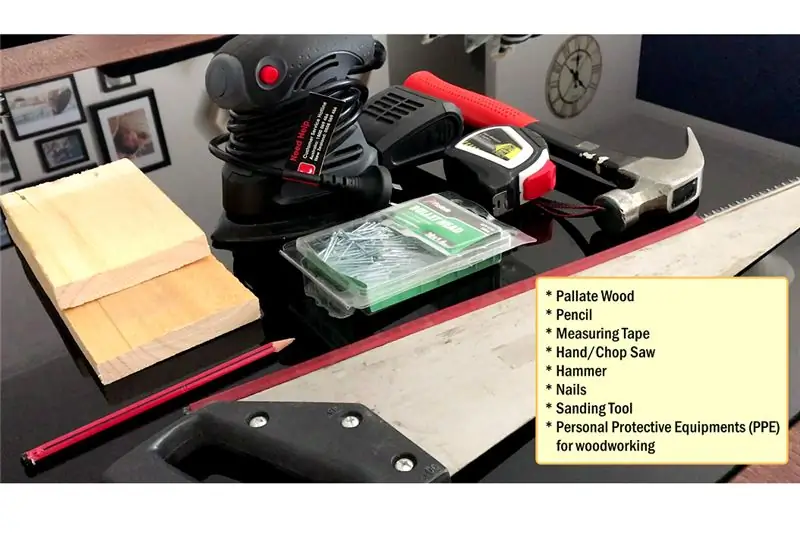
Para o trabalho de trabalho, precisamos:
- Palate Wood
- Lápis
- Fita métrica
- Serra manual / cortante
- Martelo
- Unhas
- Ferramenta de lixar
- e Equipamentos de Proteção Individual (EPI) para corte de madeira
Estou fazendo a caixa de madeira para paletes, pois tenho uma pilha enorme de paletes que sobraram de meus outros projetos de carpintaria DIY. Você também pode fazer a caixa de papelão ou recipiente de plástico e pintá-la para dar uma aparência FRESCA.
Etapa 3: Tópico coberto

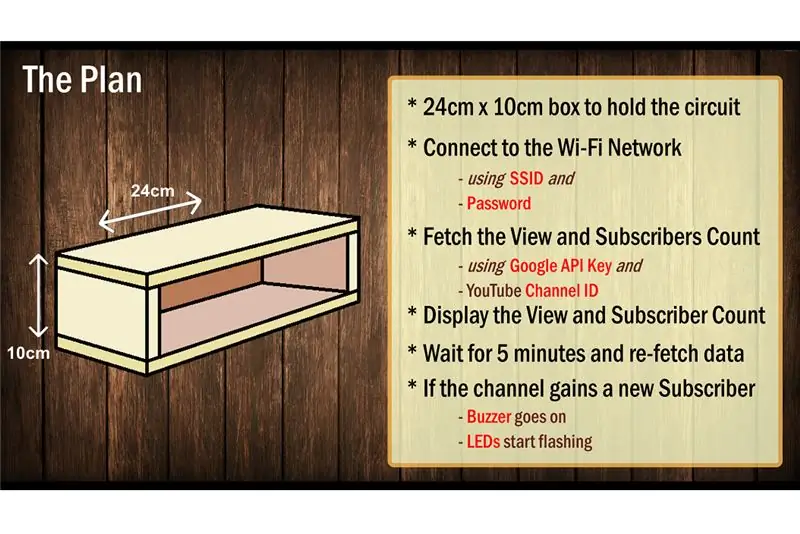
Etapa 4: o plano

O plano é fazer uma caixa de 24 x 10 cm para conter o circuito.
Quando o dispositivo é ligado, ele primeiro se conecta à rede Wi-Fi especificada usando o SSID e o par de senha fornecidos no código. Depois que uma conexão é feita, o código usa uma combinação da "chave API do Google" (mostrarei como gerá-la na seção posterior) e seu "ID dos canais do YouTube" para buscar os dados do servidor do YouTube. O dispositivo então exibe a visualização e a contagem de assinantes usando o display de 7 segmentos.
Depois de exibir as informações, ele espera 5 minutos antes de buscar o próximo conjunto de informações do servidor do YouTube. Uma variável é usada para armazenar a contagem de assinantes atual. Se a contagem de novos assinantes for maior do que a contagem anterior, a campainha tocará e os LEDs azul e branco piscarão (brilharão) alternadamente.
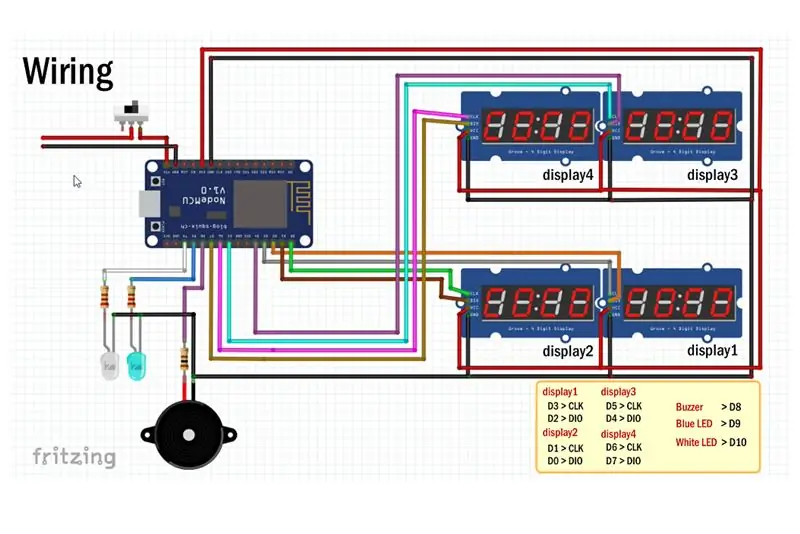
Etapa 5: Fiação

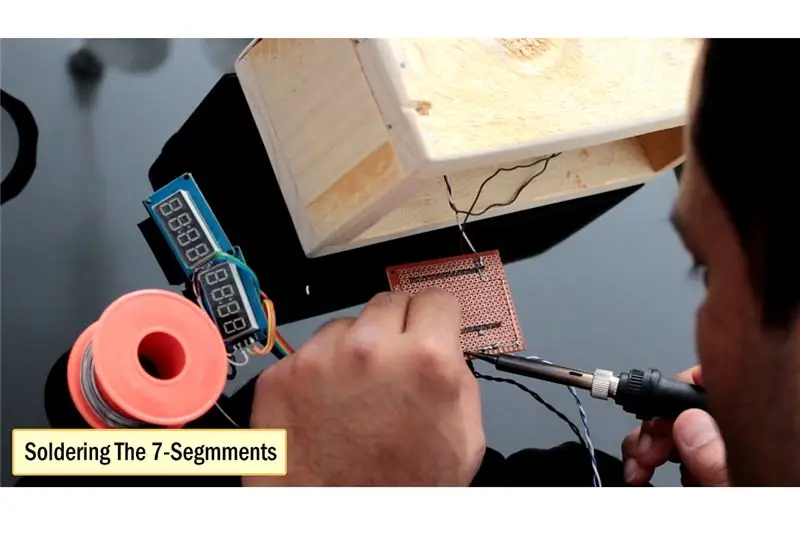
A fiação é muito simples. Começaremos conectando os visores de 7 segmentos ao microcontrolador. Cada um desses monitores tem 4 pinos, 2 para alimentação e um para relógio e outro para dados. Conecte os pinos de dados e relógio ao NodeMCU de acordo com as instruções fornecidas na tela.
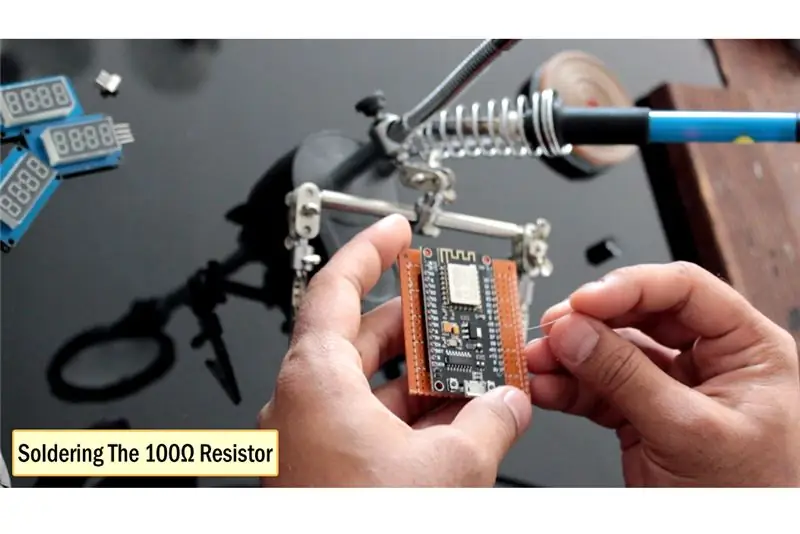
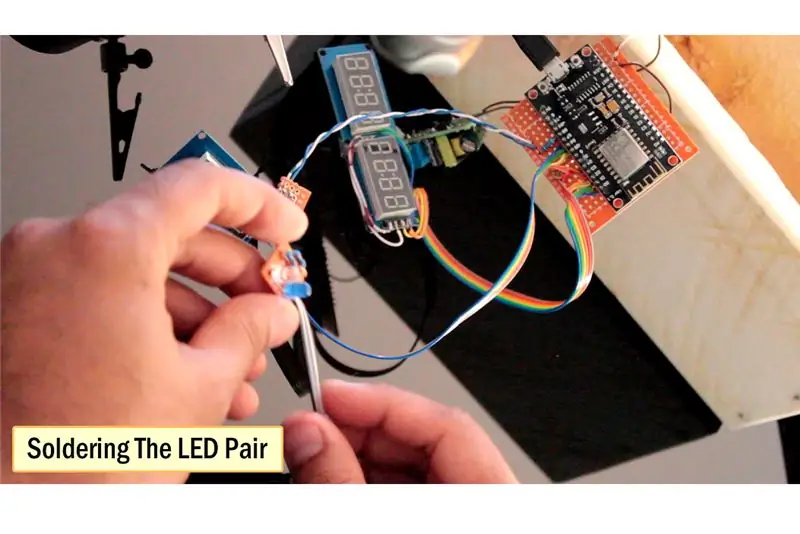
Em seguida, conectaremos todos os pinos VCC dos monitores ao pino de 3,3 V do NodeMCU. Em seguida, conecte a blindagem / campainha da campainha com o resistor de 100Ω ao pino D8. Depois disso, conecte os LEDs azul e branco aos pinos D9 e D10 com um resistor limitador de corrente de 220Ω respectivamente.
Agora, vá em frente e conecte todos os pinos de aterramento ao pino GND do NodeMCU. Assim que todos os pinos estiverem conectados, conecte a chave ao VIN do NodeMCU e GND ao GND do conversor redutor.
Etapa 6: Bibliotecas usadas




O usuário do canal e os IDs do canal estão listados em "Informações da conta"
Faça login em sua conta do YouTube.
No canto superior direito, clique no ícone da sua conta> Configurações.
No painel esquerdo, clique em "Configurações avançadas".
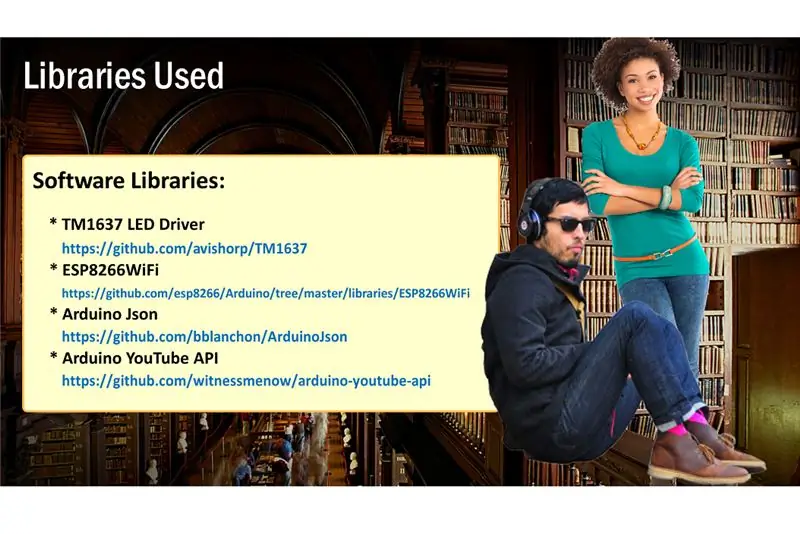
Aqui está a lista de bibliotecas de que precisamos para este projeto.
Bibliotecas de software:
- Driver LED TM1637:
- ESP8266WiFi:
- Arduino Json:
- API do Arduino YouTube:
Você pode baixar todos eles do GitHub, eu forneci os links na descrição abaixo. Depois de baixado, descompacte e renomeie as bibliotecas removendo quaisquer caracteres especiais e o "mestre" de seus nomes. Coloque a pasta na pasta de bibliotecas do Arduino. Você pode precisar criar a pasta Bibliotecas se esta for a sua primeira biblioteca. Reinicie o IDE para que carregue corretamente o arquivo KEYWORD, exemplos, e adicione a biblioteca ao menu da biblioteca.
Identificadores únicos:
- SSID / senha WiFi
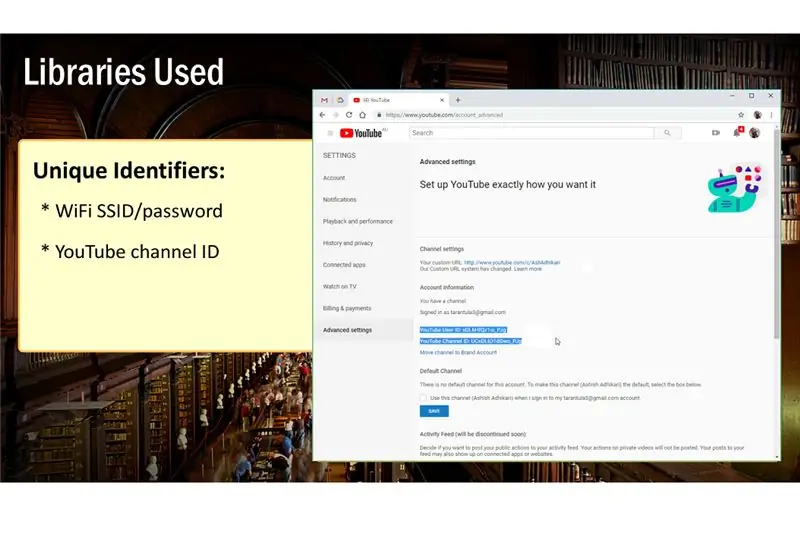
- ID do canal do YouTube:
- Chave de API do Google:
- Junto com as bibliotecas, você também precisa de alguns identificadores exclusivos para este projeto.
- O primeiro é o SSID e a senha de sua rede sem fio.
-
Então, você precisa do ID de canal exclusivo do seu canal do YouTube. Para conseguir isso:
- Faça login em sua conta do YouTube.
- No canto superior direito, clique no ícone da sua conta> Configurações.
- No painel esquerdo, clique em "Configurações avançadas".
- O usuário do canal e os IDs do canal estão listados em "Informações da conta"
-
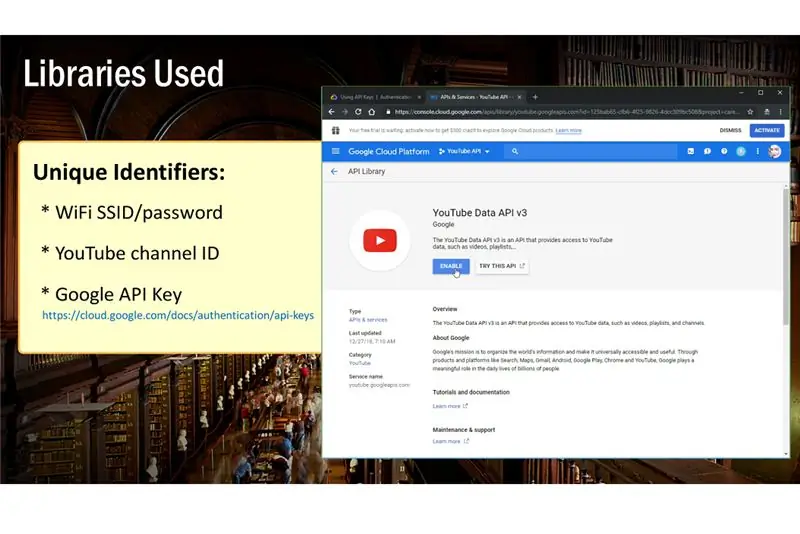
E, finalmente, você precisa gerar a "Chave de API do Google" para o seu canal. Para gerar a chave
- Pesquise no Google "Usando Chaves de API" ou abra o link fornecido na descrição abaixo.
- Role para baixo e clique em "APIs e serviços → Credenciais"
- Se esta é a primeira vez que acessa esta página, deverá criar um novo projeto clicando no botão "Criar".
- Aceite os termos e dê um nome ao seu projeto e clique no botão "Criar" para criar o projeto
- Depois de criar um projeto, você só precisa clicar no menu suspenso "Criar credenciais" e selecionar "Chave API" a partir daí
- O sistema levará algum tempo para gerar a chave. Uma vez gerado, ele irá mostrar a chave em um diálogo pop-up. - Copie e salve em seu e-mail
- Agora clique na opção "Biblioteca" no painel esquerdo e
- Role para baixo e ative "API de dados do YouTube v3" e "API de relatórios do YouTube" clicando neles e pressionando o botão "Ativar"
- Espere de 5 a 10 minutos e então você poderá usar a chave API que acabou de gerar em seu código.
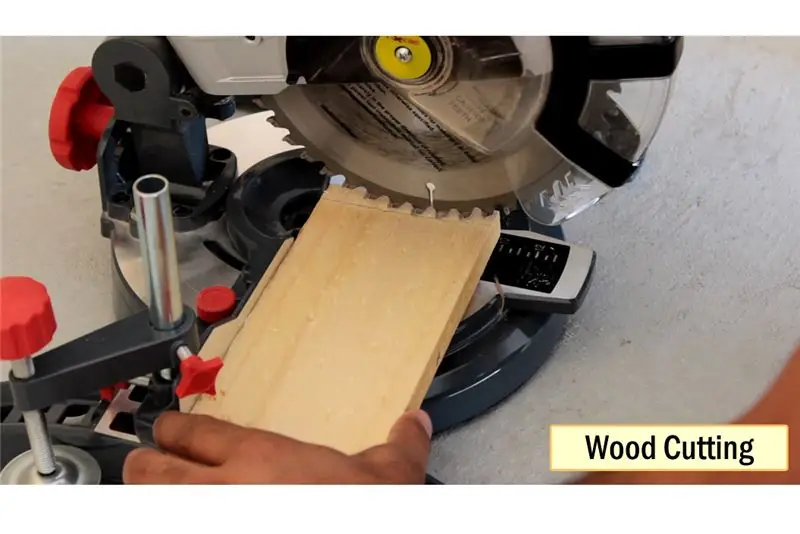
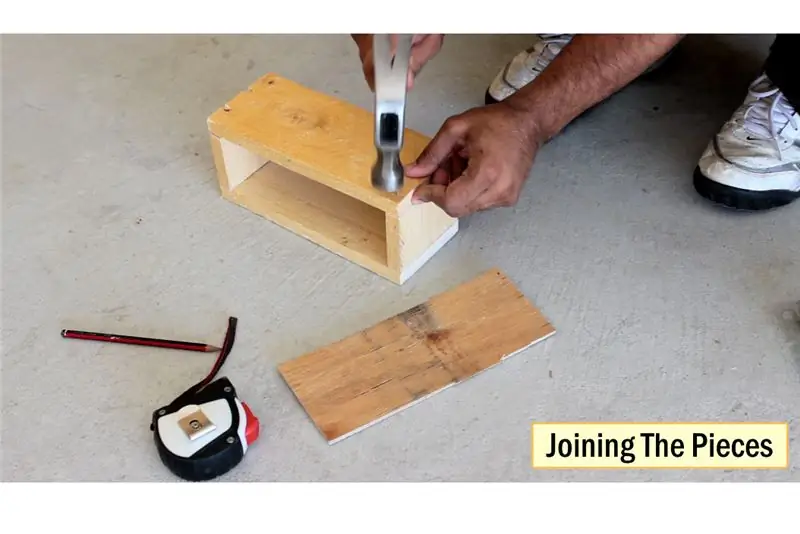
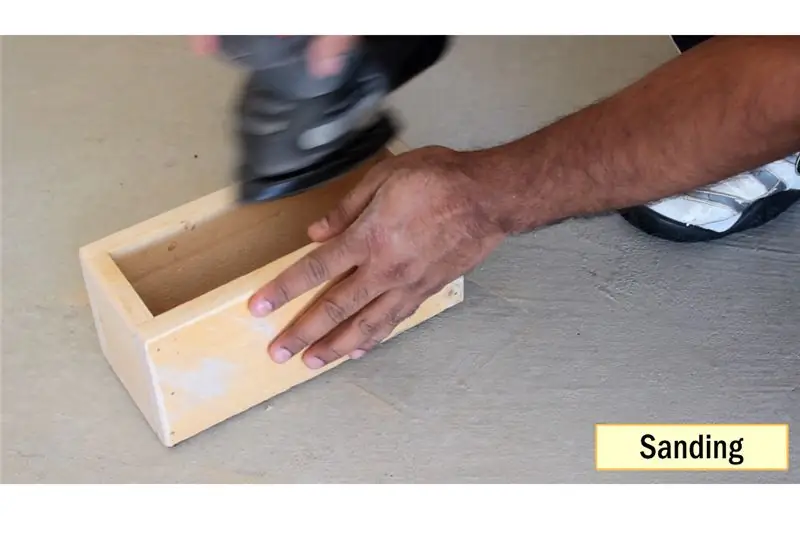
Etapa 7: Trabalho em madeira




Vamos começar nosso projeto montando a caixa de madeira. Conforme discutido anteriormente, vou cortar:
2 x 24x10cm, 2 painéis laterais de 10x6cm e uma placa traseira de 24x10cm. Depois de cortar todos os blocos de madeira, vou uni-los e lixá-los para dar uma aparência bonita e lisa à caixa. Na parte de trás da unidade vou fazer 2 furos, um deles seria para o cabo de alimentação e o outro para a chave liga e desliga.
Etapa 8: Solda




Assim que a caixa estiver pronta, vou soldar todos os componentes eletrônicos e instalá-los na caixa.
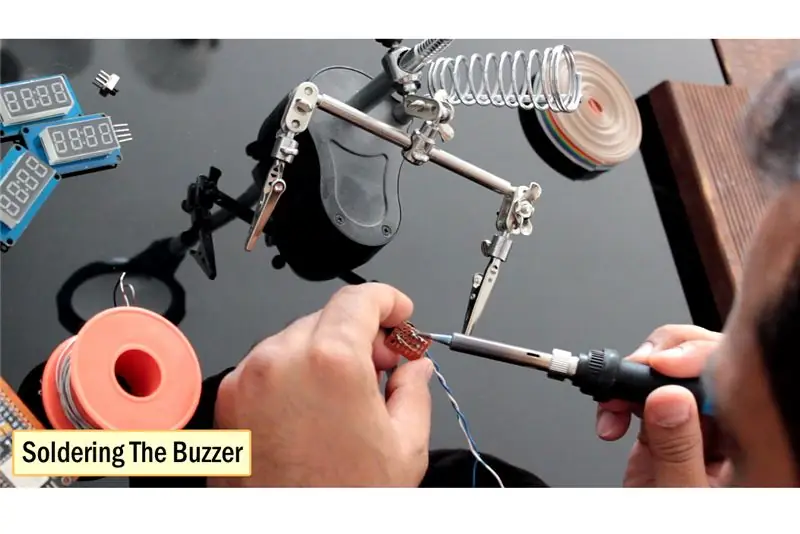
Vou começar soldando o NodeMCU. Então, vou soldar o resistor de 100Ω ao pino D8 do NodeMCU. Depois disso, vou soldar a campainha a um perfboard e ligá-la ao NodeMCU. Em seguida, vou soldar o switch e instalá-lo na parte de trás da caixa. De acordo com o esquema, um pino da chave se conectará ao VIN do NodeMCU e o outro ao terminal + ve do conversor redutor. A extremidade -ve do conversor se conectará ao pino GND do NodeMCU. Agora, vou soldar os 7 segmentos conforme o esquema.
Em seguida, estou soldando os LEDs azul e branco aos pinos D9 e D10 do NodeMCU. Então, é assim que meu painel frontal se parece. Deixe-me fazer um teste rápido antes de instalar o painel frontal. Parece que tudo está funcionando como deveria. OK, deixe-me instalar o painel frontal e então explicarei o código para vocês.
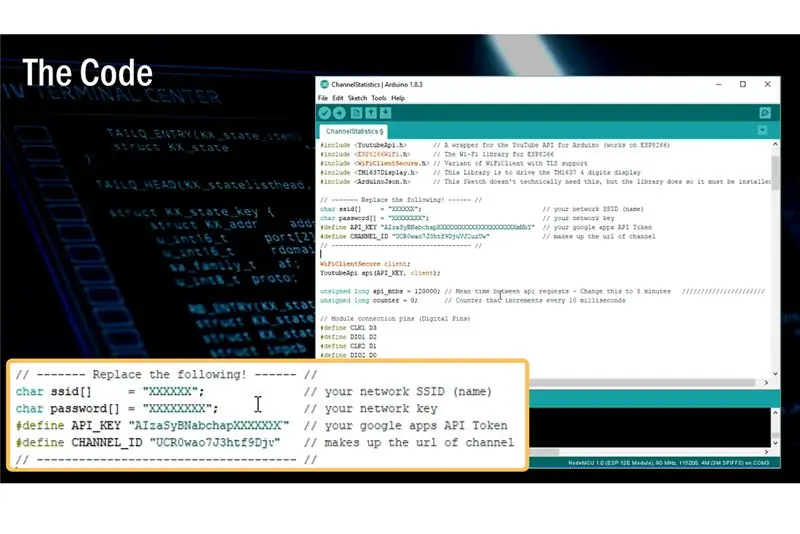
Etapa 9: O Código

Esta é a lista das bibliotecas de que precisamos para este projeto.
Agora, se você estiver usando o mesmo esquema que o meu, não precisa modificar nada neste código além dessas poucas linhas. Você só precisa adicionar o SSID e a senha de sua rede WiFI e a chave de API do Google e o ID de canais aqui. Restante, você pode deixar como está e carregar o código para o NodeMCU.
O "api_mtbs" é o tempo médio entre as solicitações de API feitas pelo microprocessador.
Em seguida, inicializo as exibições ajustando o relógio e os pinos de dados. Depois disso, estou configurando a campainha e os 2 LEDs.
Na seção configuração (), estou configurando os modos de pino do LED e ligando o LED azul na inicialização. Em seguida, estou limpando todos os 7 segmentos e exibindo 0 nos monitores 1 e 3. Depois disso, o dispositivo se conectará à rede WiFI usando as credenciais fornecidas.
Na seção loop () quando o valor do contador excede api_mtbs ou em termos simples, quando chega a hora de fazer a próxima solicitação ao servidor do YouTube, uma chamada de API com o ID do canal é feita e o resultado é exibido no monitor serial e nos visores de 7 segmentos. Você precisa calcular o MOD da contagem recebida para exibir os últimos 4 dígitos e, em seguida, subtrair o valor do MOD do valor original para obter os primeiros 4 dígitos. Uma coisa que notei é que se o MOD for, digamos, 24, o display exibe apenas 24 e não 0024. Portanto, teremos que adicionar os zeros que faltam ao display. Esta parte do código é para adicionar os zeros que faltam.
E, finalmente, esse trecho do código é para ligar a campainha e os LEDs quando a contagem de novos assinantes for maior do que a contagem de assinantes anterior.
Observação: os pinos D9 e D10 são os pinos RX e TX do NodeMCU. Portanto, se você conectar os LEDs a esses pinos, não conseguirá obter nada no monitor serial. Portanto, durante o processo de teste, não conecte nada aos pinos D9 e D10 e comente o bit que define os modos de pino para esses pinos.
Você pode baixar o código no link fornecido na descrição abaixo.
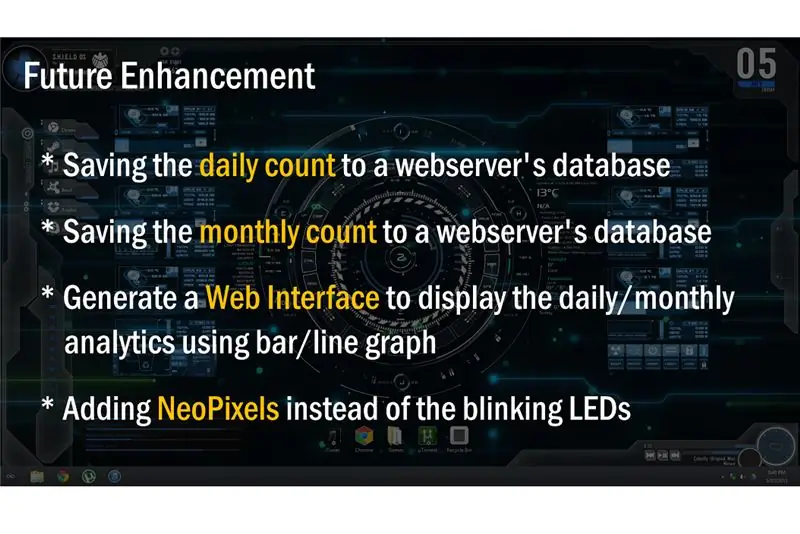
Etapa 10: Aprimoramento futuro

Algumas coisas que vou incluir na próxima versão deste projeto são:
- Salvar a contagem diária no banco de dados de um servidor web
- Salvando a contagem mensal no banco de dados de um servidor da web
- Gere uma interface da Web para exibir as análises diárias / mensais usando um gráfico de barras / linhas
- Adicionando NeoPixels em vez dos LEDs piscando
Se vocês tiverem alguma outra sugestão, por favor me avisem nos comentários abaixo. Tudo bem, então o que você está esperando? Vá em frente e aperte o botão de inscrição e deixe meu notificador de área de trabalho zumbir e brilhar.
Recomendado:
Estação de Trabalho Eletrônica para Hobbyist - Estação De Trabalho Para Entusiastas Em Eletrônica: 10 etapas

Estação de Trabalho Eletrônica para Hobbyist - Estação De Trabalho Para Entusiastas Em Eletrônica: Atenciosamente Leitor e Hobbyist Eletrônica Nestas instruções apresento a construção de uma estação de trabalho para amadores eletrônicos, A estação contém as ferramentas e suportes comuns para trabalhar com circuitos eletrônicos: suporte giratório para ci impresso
O dispositivo de área de trabalho - um assistente de área de trabalho personalizável: 7 etapas (com imagens)

O dispositivo de área de trabalho - um assistente de área de trabalho personalizável: O dispositivo de área de trabalho é um pequeno assistente de área de trabalho pessoal que pode exibir várias informações baixadas da Internet. Este dispositivo foi projetado e construído por mim para a classe CRT 420 - Tópicos Especiais no Berry College, que é ministrado pelo Instrutor
Luz reativa para música -- Como tornar uma luz reativa para música super simples para tornar a área de trabalho incrível: 5 etapas (com imagens)

Música reativa luz || Como fazer música super simples luz reativa para tornar a área de trabalho incrível .: Ei, e aí galera, hoje vamos construir um projeto muito interessante. Hoje vamos construir uma luz reativa musical. O led mudará seu brilho de acordo com o baixo, que na verdade é um sinal de áudio de baixa frequência. É muito simples de construir. Vamos
Roda de rolagem e controle de volume da área de trabalho !: 8 etapas (com imagens)

Roda de rolagem da área de trabalho e controle de volume !: Projeto de fim de semana da Make Magazine, 3/4 / 09Algum cenárioRecentemente, tenho lido muitos blogs diferentes. Todos os dias eu lerei as últimas postagens no engadget, lifehacker, hackaday, BBG e no blog MAKE :. O problema para mim veio quando percebi que o
Elimine a energia do modo de espera com um botão liga / desliga da área de trabalho !: 7 etapas (com imagens)

Elimine a energia no modo de espera com um botão liga / desliga da área de trabalho !: Todos nós sabemos que isso está acontecendo. Mesmo quando seus aparelhos (TV, computador, alto-falantes, discos rígidos externos, monitores, etc.) estão " DESLIGADOS " eles ainda estão ligados, em modo de espera, desperdiçando energia. Algumas TVs de plasma usam mais energia em
