
Índice:
- Etapa 1: Software e arquivos usados
- Etapa 2: Qualidades do Editor VSCode
- Etapa 3: Baixe o código do Visual Studio
- Etapa 4: Instalação do código do Visual Studio
- Etapa 5: Instalando a extensão PlatformIO
- Etapa 6: breve explicação da página inicial da PlatformIO
- Etapa 7: Criando um novo projeto
- Etapa 8: Arquivo de projeto principal
- Etapa 9: Barra de ferramentas PlatformIO
- Etapa 10: Importando um projeto Arduino (.ino) para o PlatformIO
- Etapa 11: Importar um projeto ESP32.ino para o PlatformIO
- Etapa 12: espere até que a página inicial do IO da plataforma abra
- Etapa 13: Pronto
- Etapa 14: notas e avisos sobre a extensão PlatformIO
- Etapa 15: Projeto LoRa usado como exemplo de importação
- Etapa 16: Baixe os arquivos
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Hoje, vamos falar sobre PlatformIO. Esta é uma ferramenta avançada com vários recursos que “vinculam” seu uso ao Visual Studio Code. Considero este tópico um tanto avançado e, portanto, sugiro o uso deste par para códigos com mais de 200 linhas. Mas, essa é apenas minha opinião. Para explicar isso melhor, para compilar um microcontrolador, a extensão VSCode (PlatformIO) acessa o framework Arduino que está instalado em seu computador.
Continuando, hoje vamos tratar das qualidades do VS Code, sua instalação, bem como a extensão do VS Code. Além disso, teremos uma breve explicação sobre a interface inicial do PlatformIO, as ferramentas e a criação de um projeto do zero, como a importação de um projeto Arduino (.ino) para o PlatformIO.
Etapa 1: Software e arquivos usados
• Software Arduino IDE (deve ser instalado previamente)
• Software de código Visual Studio
• Extensão PlatformIO para VSCode
• Amostra de arquivos.ino.h e.cpp para ESP32Nota: Usaremos o código INO de um projeto que foi feito com ESP32 LoRa. Para funcionar corretamente, o núcleo do Arduino para ESP32 deve ser pré-instalado para o projeto de exemplo ESP32 que importamos.
Em outras palavras, se você não tiver as bibliotecas ESP32 instaladas no IDE do Arduino e não puder compilar dentro do próprio IDE do Arduino, não será capaz de compilar o projeto importado para PlatformIO.
Etapa 2: Qualidades do Editor VSCode




O código VS tem várias qualidades. Ele roda em Mac, Linux e Windows. Portanto, ele é aberto e é da Microsoft. Algumas das outras qualidades incluem:
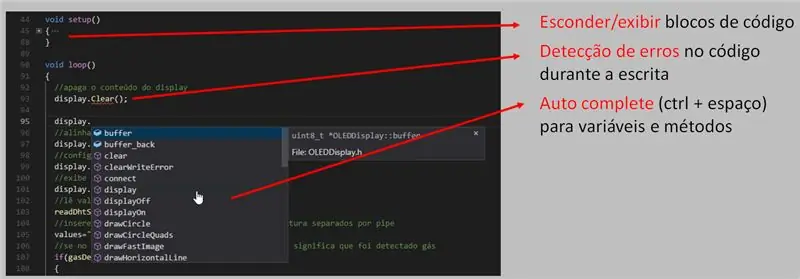
• Ocultar / exibir blocos de código
• Detecção de erros de código durante a escrita
• Preenchimento automático (ctrl + espaço) para variáveis e métodos
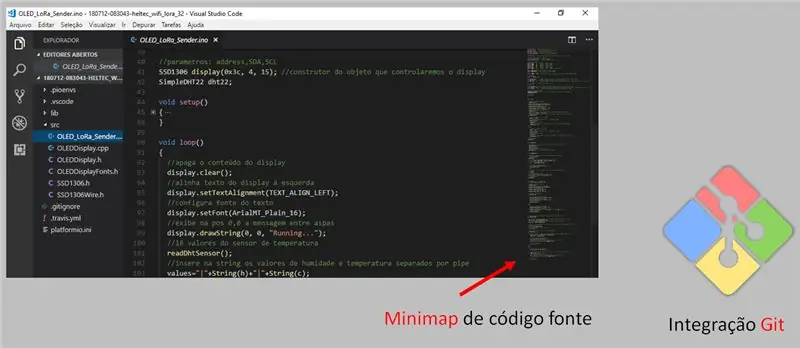
• Minimapa de código fonte
• Integração Git
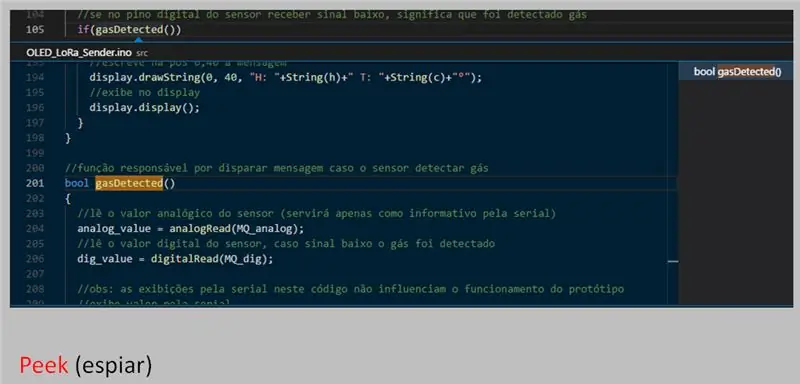
• Olhadinha
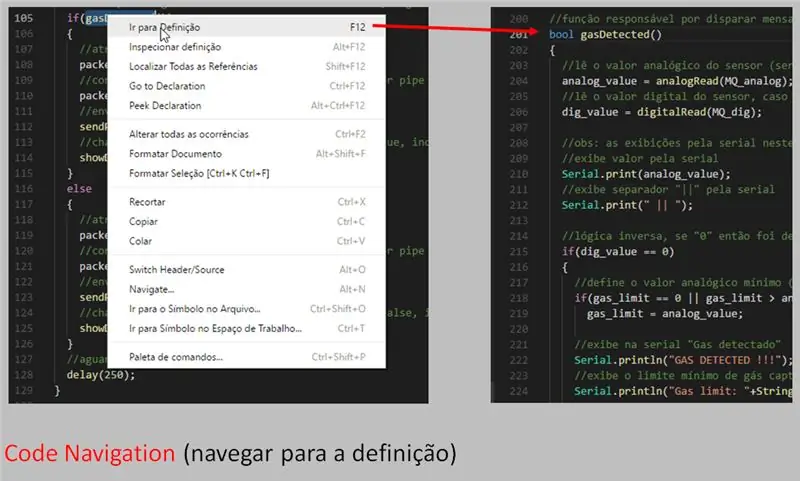
• Navegação de código (navegue até a configuração)
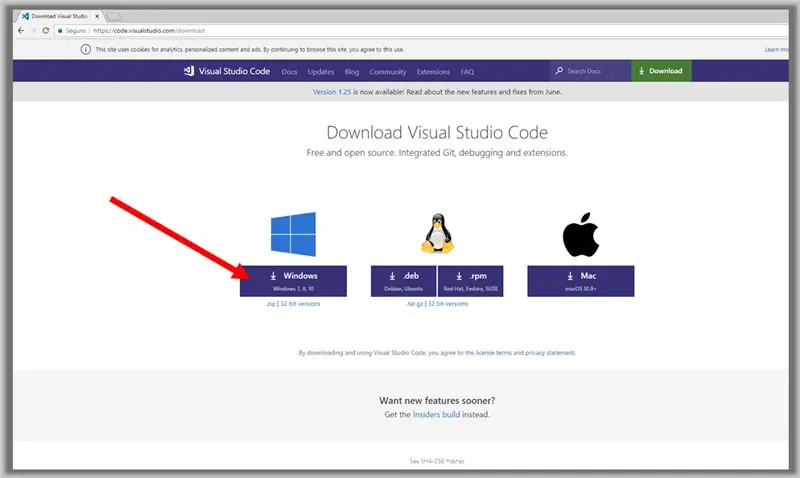
Etapa 3: Baixe o código do Visual Studio

Ligação:
code.visualstudio.com/download
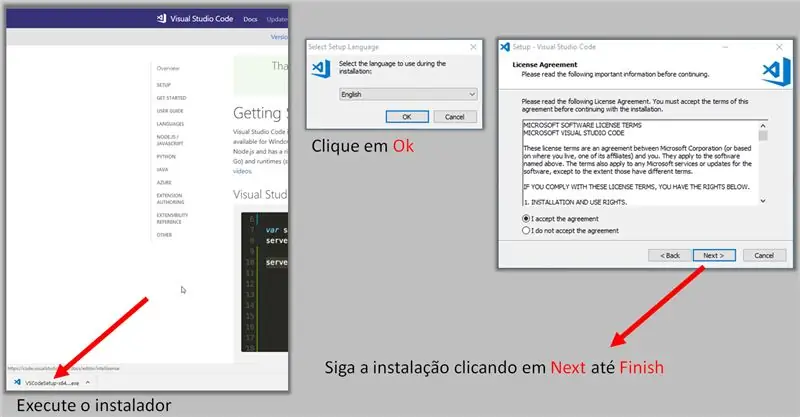
Etapa 4: Instalação do código do Visual Studio

• Execute o instalador
• Clique OK
• Siga a instalação clicando em Avançar para Concluir
Etapa 5: Instalando a extensão PlatformIO



1. Abra o Visual Studio Code como administrador
2. Siga as etapas abaixo
Nota: É recomendável que você faça logon no computador como um usuário administrador
Clique no botão indicado pela seta
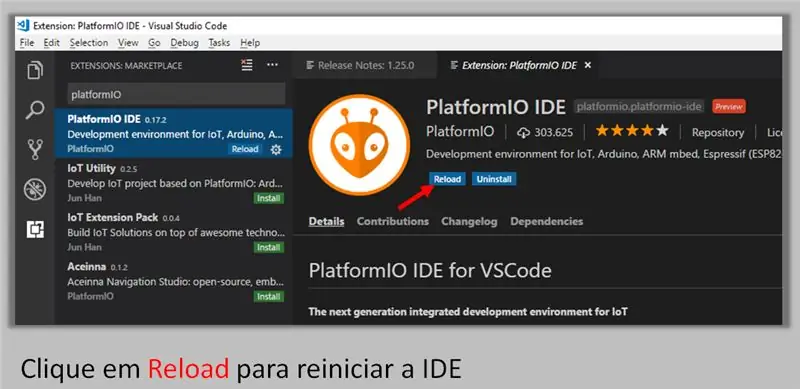
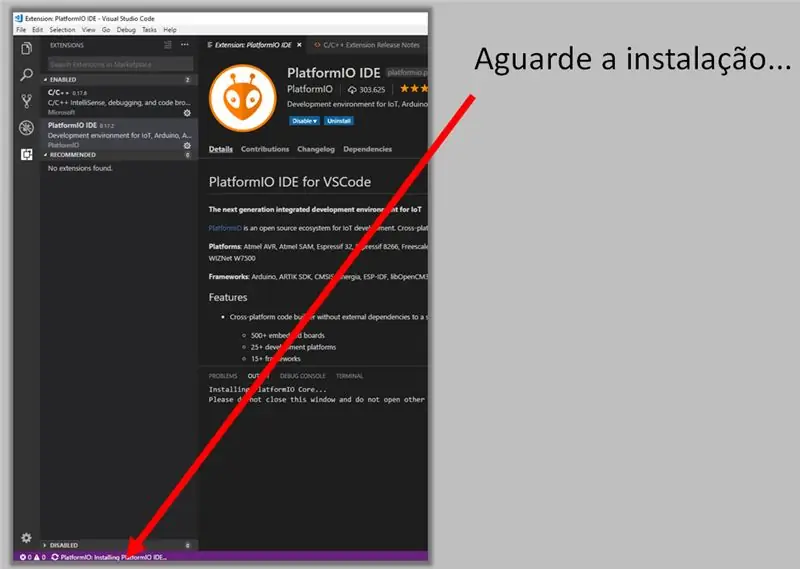
Pesquise PlatformIO, de acordo com a imagem.
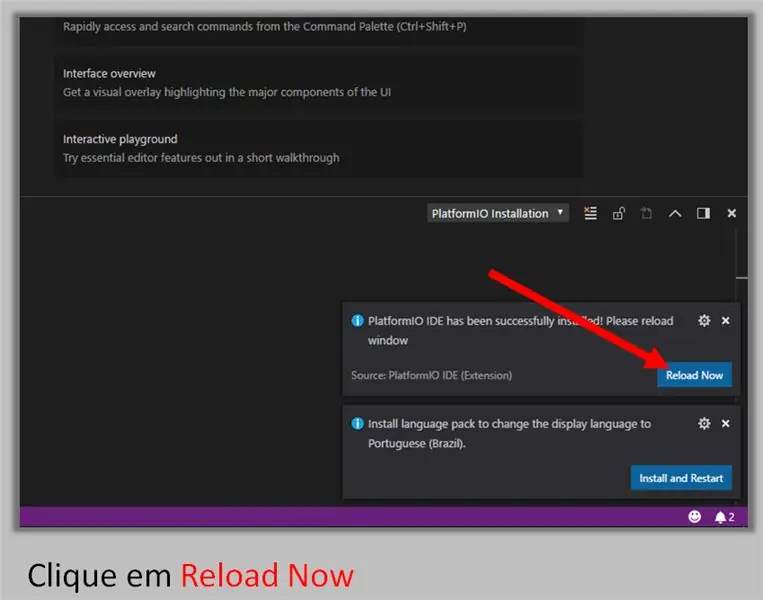
Clique em um dos botões para instalar e aguarde a instalação …
Recarregue para reiniciar o IDE
Aguarde a instalação …
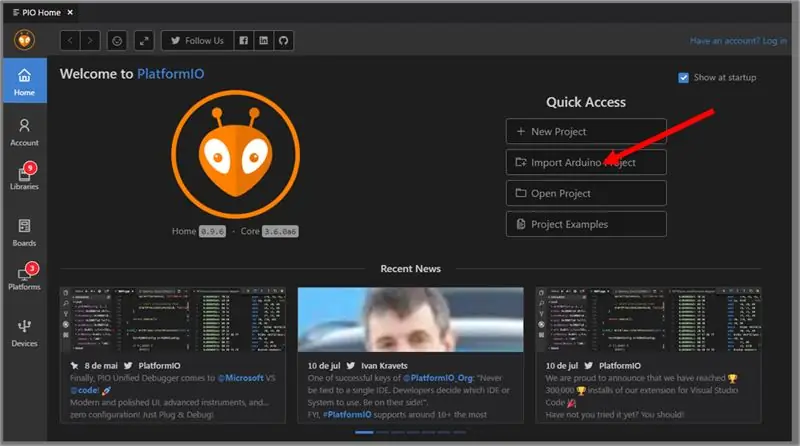
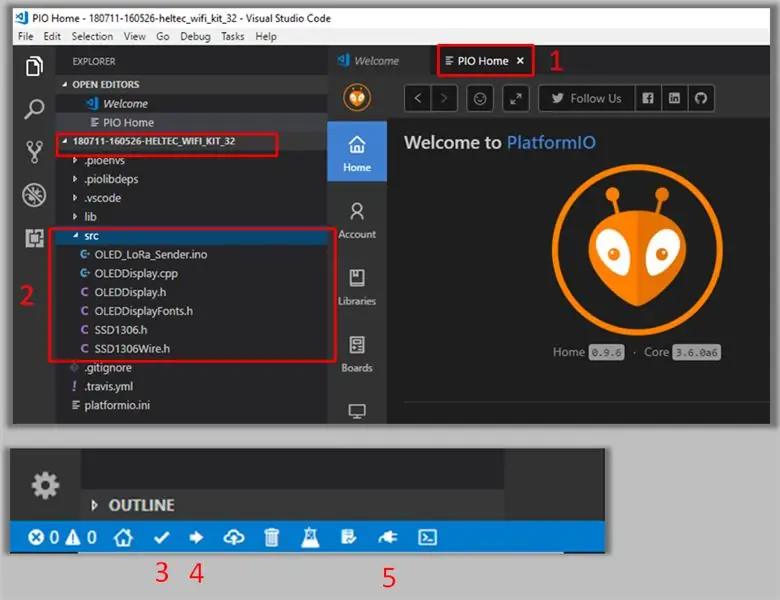
Etapa 6: breve explicação da página inicial da PlatformIO

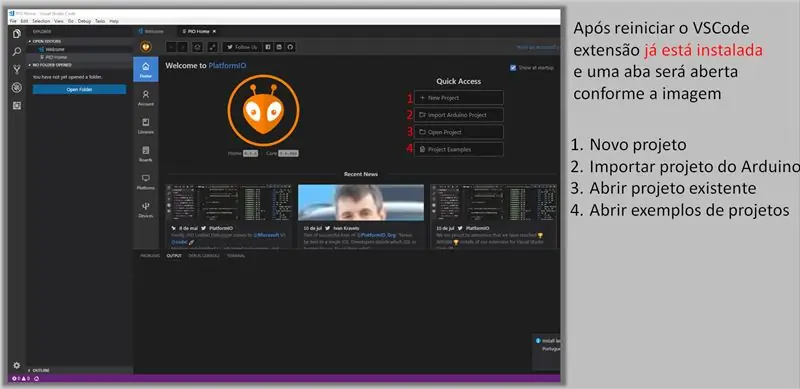
Depois de reiniciar o VS Code, a extensão já estará instalada e uma aba se abrirá, dependendo da imagem.
1. Novo projeto.
2. Importe o projeto Arduino.
3. Abra um projeto existente.
4. Abra exemplos de projetos.
Etapa 7: Criando um novo projeto



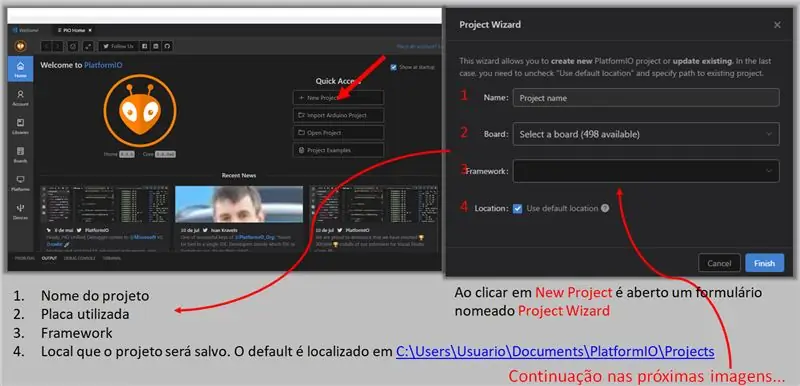
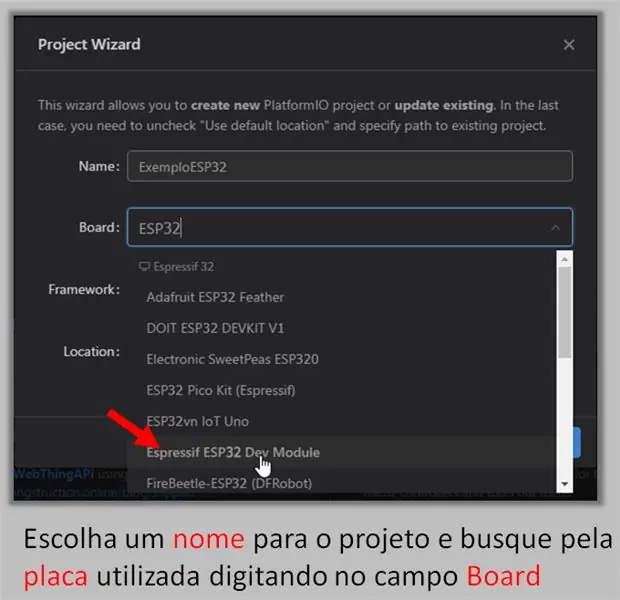
1. Nome do projeto.
2. Placa usada.
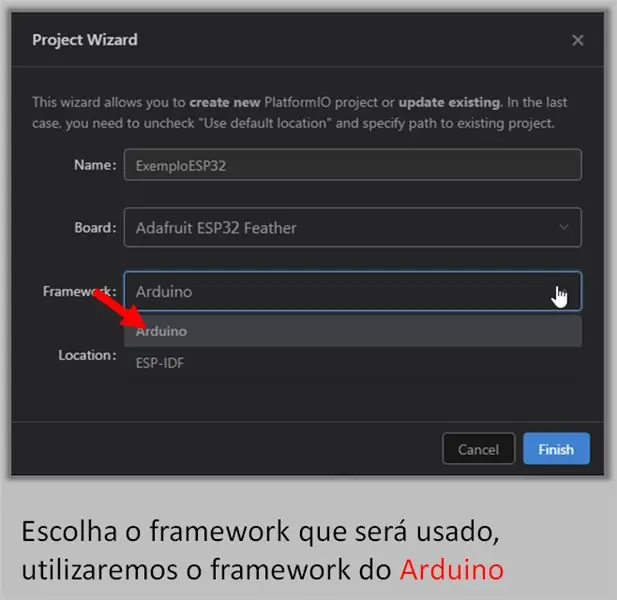
3. Estrutura.
4. Local onde o projeto será salvo.
O padrão está localizado em C: / Users / User / Documents / PlatformIO / Projects.
Escolha um nome para o projeto e pesquise o quadro que está sendo usado digitando no campo Quadro.
Escolha a estrutura que será usada. Usaremos o framework Arduino.
Se você escolher salvar o projeto em uma pasta específica, desmarque a caixa de seleção Local e selecione o local desejado. Em nosso exemplo, deixaremos como local padrão, de acordo com a imagem.
Clique em Concluir para concluir a criação do projeto.
Etapa 8: Arquivo de projeto principal

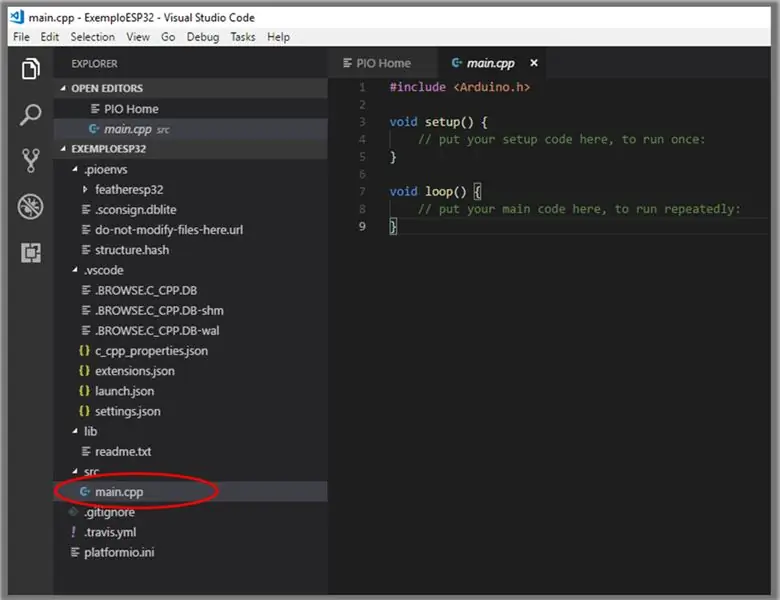
O arquivo main.cpp está localizado na pasta src, dependendo da imagem.
Você pode inserir bibliotecas (.h) na própria pasta src e importá-las entre aspas.
Exemplo: #include "LibESP32.h"
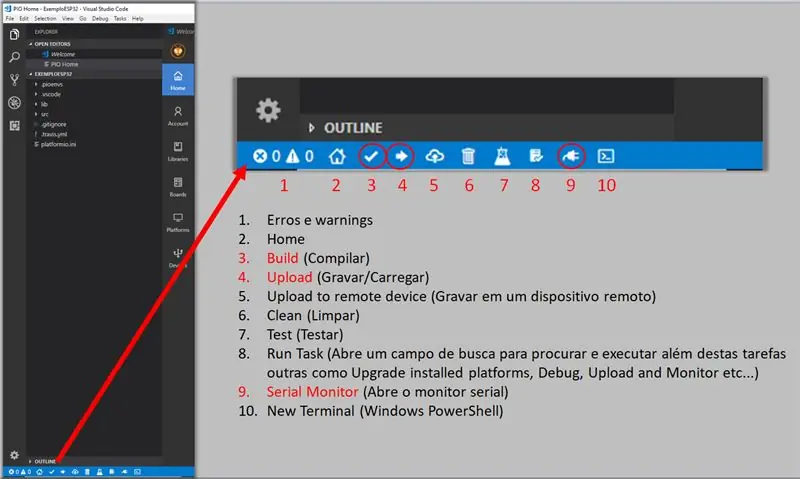
Etapa 9: Barra de ferramentas PlatformIO

1. Erros e avisos
2. Casa
3. Construir (Construir)
4. Upload (Gravar / Upload)
5. Carregar para dispositivo remoto
6. Limpo
7. Teste (Teste)
8. Executar Tarefa (Abre um campo de pesquisa para pesquisar e executar, além de outras tarefas como Atualizar plataformas instaladas, Depurar, Carregar, Monitorar, etc …)
9. Monitor serial (abre o monitor serial)
10. Novo Terminal (Windows PowerShell)
Etapa 10: Importando um projeto Arduino (.ino) para o PlatformIO


NOTA: Usaremos o código INO de um projeto feito com ESP32 LoRa, mas pode ser importado para qualquer outra placa compatível com Arduino IDE, como STM, ESP, Arduino, etc.
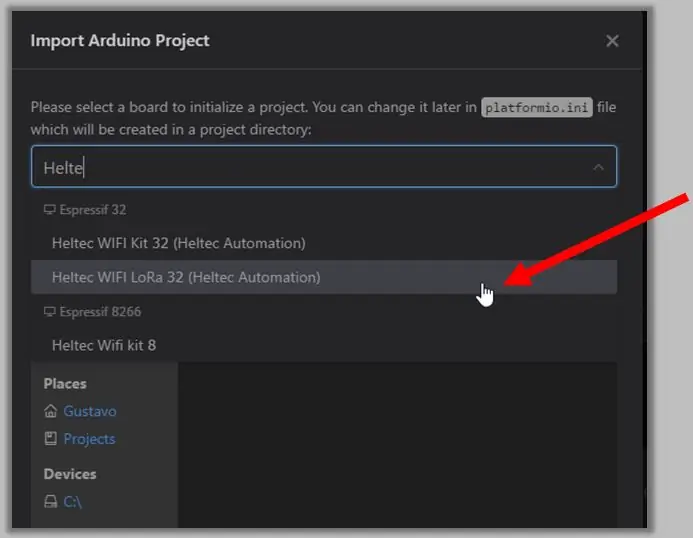
Etapa 11: Importar um projeto ESP32.ino para o PlatformIO



Procure a placa usada. Em nosso exemplo, estamos usando a placa Heltec WiFi LoRa 32.
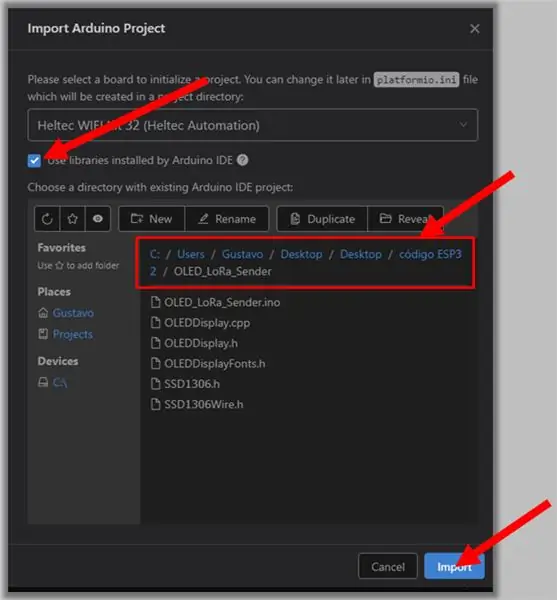
Marque a opção Usar bibliotecas. Selecione o local do projeto com os arquivos.ino e.h. Clique em Importar.
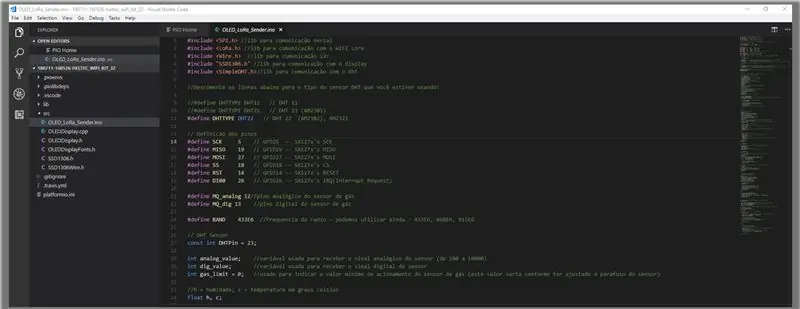
Etapa 12: espere até que a página inicial do IO da plataforma abra

Os arquivos de origem estarão localizados na pasta src. Compilar, carregar e depurar (monitor serial).
Etapa 13: Pronto

Etapa 14: notas e avisos sobre a extensão PlatformIO

• Depende da estrutura do Arduino.
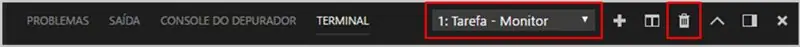
• Recompilar um projeto requer que o monitor serial seja desconectado / fechado manualmente (o IDE do Arduino se desconecta automaticamente).
• Não instale o Arduino por meio da loja de aplicativos da Microsoft porque ele não será localizado pelo VS Code.
Etapa 15: Projeto LoRa usado como exemplo de importação
Para finalizar, aconselho que assistam ao vídeo: ESP32 LORA: SENSOR DE GÁS, UMIDADE E TEMPERATURA POR SMS. No vídeo, usei o mesmo código que usei neste projeto hoje.
Etapa 16: Baixe os arquivos
OUTROS
Recomendado:
Como fazer um vídeo em preto e branco ?: 3 etapas

Como fazer um vídeo em preto e branco ?: A tecnologia da fotografia e filmagem moderna torna uma pessoa comum um especialista em tirar fotos e vídeos. Sempre podemos produzir um vídeo vívido em cores. Mas às vezes queremos tornar as coisas um pouco diferentes, por exemplo, fazer um antigo
Vermelho sobre preto: Homenagem a Tatlin: 9 etapas (com fotos)

Vermelho sobre preto: Homenagem a Tatlin: esta escultura cinética é inspirada na Torre de Tatlin, um projeto que o arquiteto russo Vladimir Tatlin criou em 1920. A estrutura de aço da torre em forma de hélice dupla deveria suportar quatro formas geométricas (um cubo , uma pirâmide
Porta USB NODEMcu não funciona? Faça upload do código usando o módulo USB para TTL (FTDI) em apenas 2 etapas: 3 etapas

Porta USB NODEMcu não funciona? Faça upload do código usando o módulo USB para TTL (FTDI) em apenas 2 etapas: Cansado de conectar muitos fios do módulo USB para TTL ao NODEMcu, siga estas instruções para fazer upload do código em apenas 2 etapas. Se a porta USB do NODEMcu não está funcionando, então não entre em pânico. É apenas o chip do driver USB ou o conector USB
Balão preto estourado com uma torção: 8 etapas

Balão preto estourado com uma torção: Este instrutivo e o vídeo combinam o balão em um truque de balão com as propriedades de um apontador laser verde Phoenix da Wicked Lasers. As propriedades do Phoenix e de outros lasers podem ser discutidas no fórum do laser. &Quot; Postado por Laser Communi
Efeito surreal (apenas) em preto e branco com o Lightroom 2.0: 8 etapas

Efeito surreal (apenas) de preto e branco com o Lightroom 2.0: Este efeito converte suas fotos coloridas em preto e branco de alto contraste. O resultado é uma foto surreal e abstrata
