
Índice:
- Etapa 1: Materiais necessários
- Etapa 2: Diagrama de blocos
- Etapa 3: Diagrama de Circuito
- Etapa 4: conectando seu ESP8266 ao ponto de acesso WiFi
- Etapa 5: Interface da Web e seu código
- Etapa 6: Algoritmo e Código
- Etapa 7: preparando o bastão de luz
- Etapa 8: Escolha do recipiente e configuração do stick
- Etapa 9: Montagem do banco de potência e LEDs indicadores
- Etapa 10: montagem dos módulos Arduino e ESP8266 dentro do contêiner
- Etapa 11: encobrir
- Etapa 12: Teste
- Etapa 13: Coisas para lembrar e algumas fotos mais
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



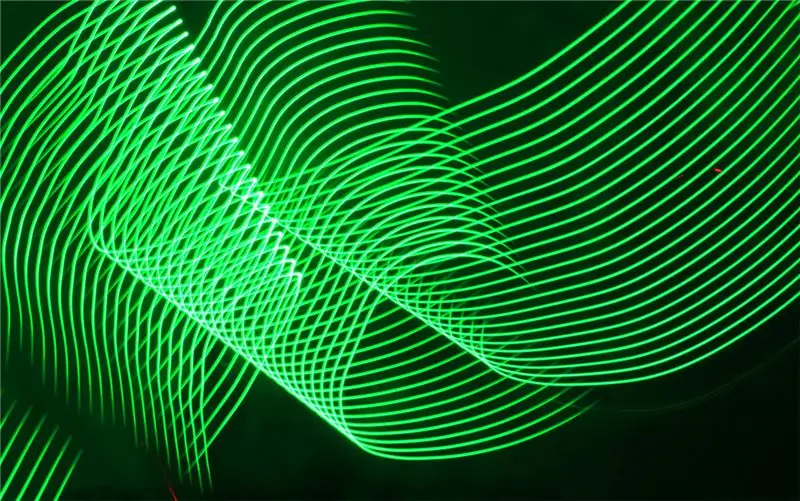
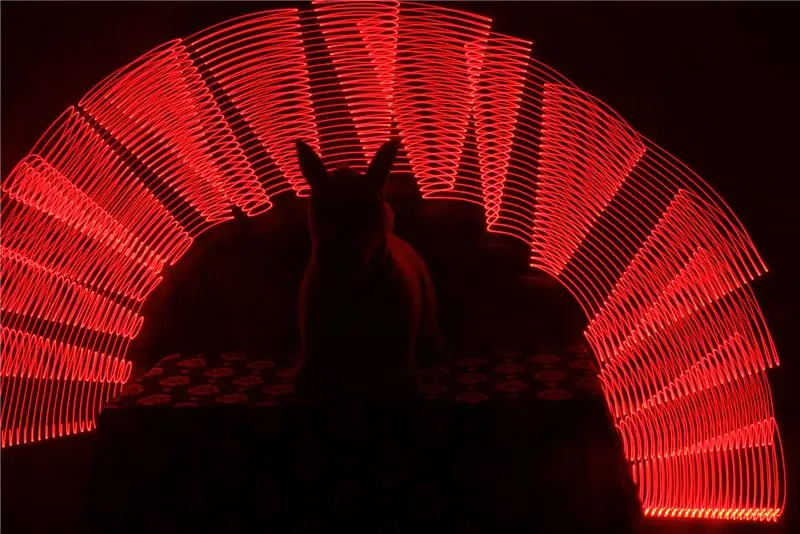
A pintura com luz é uma técnica usada pelos fotógrafos, em que uma fonte de luz é usada para desenhar padrões interessantes e a câmera os colocará juntos. Como resultado, a foto conterá os rastros de luz que, em última análise, darão a aparência de uma pintura usando luz.
Os fotógrafos normalmente usam ferramentas como lanternas, lâmpadas tubulares e outras fontes de luz para criar pinturas leves, mas essas ferramentas são seriamente limitadas pela estreita gama de cores, manuseio e controle difíceis. O bastão de pintura leve que fiz pode facilmente superar essas limitações.
As principais características do nosso bastão de pintura leve são:
- Operado por WiFi - Este bastão de pintura leve pode ser controlado (LIGADO / DESLIGADO, Mudança de cores) muito facilmente usando um navegador simples em qualquer dispositivo habilitado para WiFi. Assim, esses dispositivos WiFi funcionarão como um controle remoto e os fotógrafos podem brincar com uma variedade de cores enquanto criam sua obra-prima.
- Cores padrão - este stick é codificado para emitir cores padrão como (vermelho, azul, verde, dourado, arco-íris, branco) usando uma entrada de botão simples.
- Cores personalizadas - Além das cores padrão, este bastão é perfeitamente capaz de gerar qualquer cor de acordo com o desejo do fotógrafo. Foi adicionado com um recurso para inserir o código RGB de qualquer cor que você desejar, como ciano, magenta, turquesa, verde-oliva, marrom, etc. Procure os “códigos de cores RGB aqui” e use-os para obter sua cor personalizada.
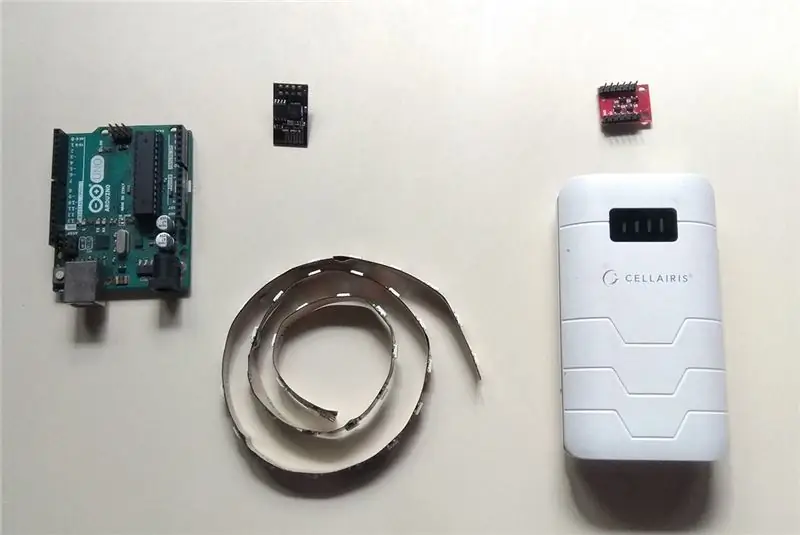
Etapa 1: Materiais necessários


Listei os materiais necessários para fazer este projeto. Também adicionei os links onde você pode comprá-lo na Amazon.com. A compra de materiais nos links abaixo vai me render algumas comissões e, por sua vez, vai me apoiar em projetos futuros:)
- Arduino Uno - Compre aqui
- Fita LED RGB WS2812 (25 LEDs) - Compre aqui
- Power bank (5v, 10000mAh) - Compre aqui
- Módulo ESP8266 - Compre aqui
- Módulo conversor de lógica bidirecional - Compre aqui
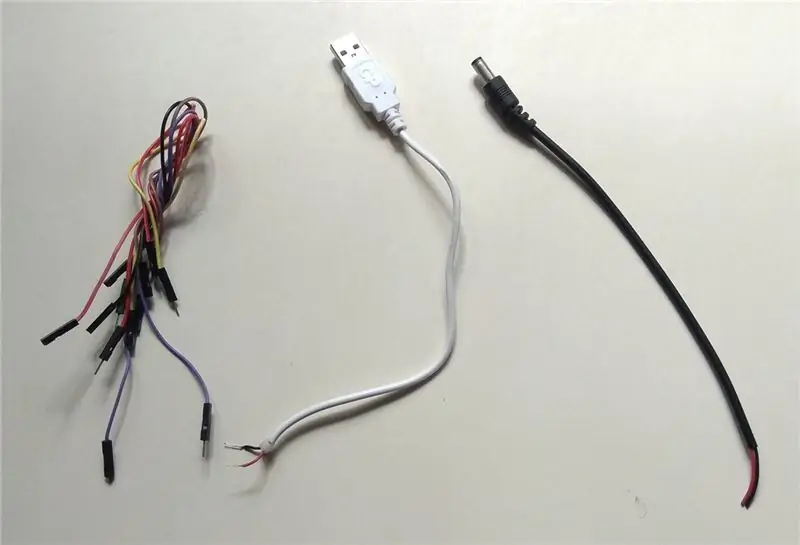
- Fios de conexão
WS2812 RGB LED strip - Estes LEDs RGB são encadeados e vendidos em unidades de 60/120 unidades. O mais destacado é que este LED RGB tem um chip integrado que por sua vez torna o controle muito fácil. A explicação detalhada sobre isso está além deste escopo. Confira este link "Faixa de LED WS2812 funcionando" para mais detalhes.
Módulo ESP8266: Esta é uma minúscula placa de desenvolvimento WiFi amplamente usada em projetos de IOT. Confira este link em "Introdução ao módulo ESP8266" se você nunca usou o ESP8266 antes.
Módulo conversor de lógica bidirecional: este módulo permite que o Arduino se comunique com os módulos ESP8266 convertendo o sinal do nível de 5 V para o nível de lógica de 3,3 V.
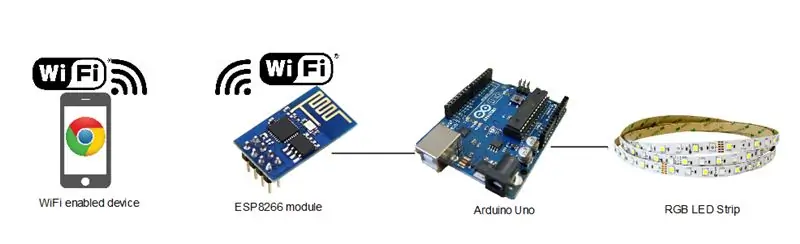
Etapa 2: Diagrama de blocos

Este projeto de Light painting é baseado no conceito de IOT, onde dois dispositivos de rede se conectam para formar uma rede, por sua vez, estabelecendo comunicação e controle. Aqui, o Arduino hospedará uma página da Web e atuará como um servidor. Esta página da web foi projetada de forma a receber do usuário as entradas de controle do LED (Cores: Vermelho, Azul, Verde e LIGADO / DESLIGADO). Esta página da web hospedada pode ser acessada por meio de um dispositivo habilitado para WiFi conectado ao Arduino e controlar a faixa de LED RGB conectada a ele.
Para entender melhor este projeto, aconselho você a ler "Criando um servidor da web Arduino com ESP8266". Isso fornecerá a você uma compreensão conceitual básica sobre como este projeto funciona. Resumindo, o Arduino realizará as seguintes atividades neste projeto:
- Comande ESP8266 para se juntar ao nosso hotspot WiFi do dispositivo.
- Crie um servidor usando a placa ESP. Hospede a página da web no próprio Arduino e espere que os clientes externos (navegador do dispositivo) façam a solicitação
- Assim que a solicitação do cliente for inserida, o Arduino enviará a página da Web ao cliente (navegador do dispositivo) por meio do módulo ESP8266.
- Em seguida, ele fará uma varredura infinita dos comandos de LED (serão explicados na seção de interface da web) do cliente.
- Assim que os comandos de LED forem recebidos, o Arduino irá processá-los e ativar a faixa de LED RGB conectada a ele.
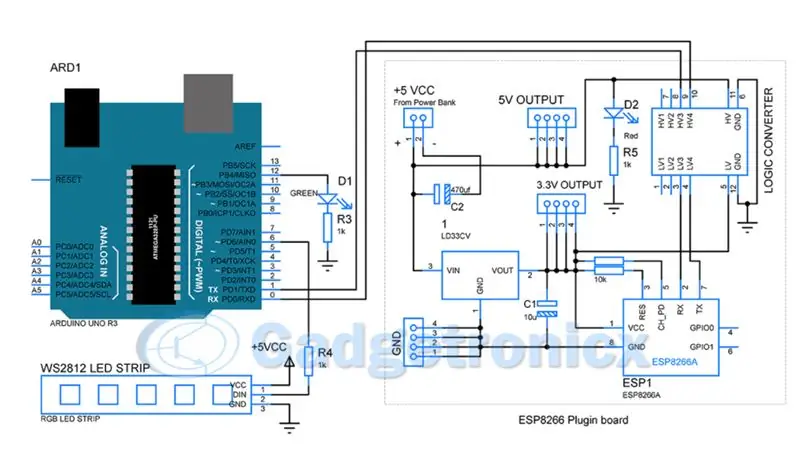
Etapa 3: Diagrama de Circuito


O diagrama de circuito acima mostra como conectar o Arduino com ESP8266 e faixa de LED RGB. Como você pode notar que TX e RX do Arduino irão para o conversor Logic onde os sinais serão deslocados para 3.3v compatível com ESP8266. O pino 6 do Arduino, que é um pino PWM, alimenta o pulso de controle de tempo para controlar a cor da faixa de LED RGB.
Existem dois LEDs que servem de indicadores para este projeto. O LED D2 indica sempre que o projeto está LIGADO. Enquanto o LED D1 indica quando o Arduino criou com sucesso um servidor web. Este LED verde ajudará o usuário a perceber que o servidor está pronto para receber a solicitação do cliente (navegador).
A escolha do banco de energia é realmente importante, pois o circuito pode drenar aproximadamente a corrente máxima de cerca de 1700ma. Eu usei uma bateria 5.1 / 10000mah com saída de corrente de 2A a qualquer momento.
Etapa 4: conectando seu ESP8266 ao ponto de acesso WiFi


O módulo ESP8266 é capaz de lembrar os pontos de acesso emparelhados. Este projeto funciona com base em sua capacidade de conexão automática para conectar-se a pontos de acesso previamente conectados. O módulo ESP8266 pode ser controlado usando comandos AT específicos dedicados a ele. Usando o Arduino, podemos passar esses comandos e forçar o módulo ESP a se conectar ao nosso Hotspot do dispositivo.
Para fazer isso, faça o upload do código "Bareminimum" para o Arduino. Agora conecte o ESP8266 com o Arduino, conforme mencionado abaixo, usando o shifter lógico.
Arduino RX -> Logic shifter -> ESP8266 RX
Arduino TX -> Logic shifter -> ESP8266 TX
Agora abra seu monitor serial com taxa de transmissão de 57600 (taxa de transmissão padrão dos módulos ESP8266) e "Ambos NL e CR" selecionado. Digite os seguintes comandos.
- NO
- AT + RST
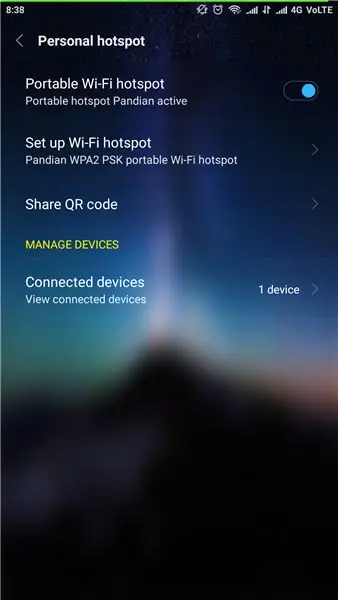
- AT + CWJAP = "Seu dispositivo SSID", "Sua senha"
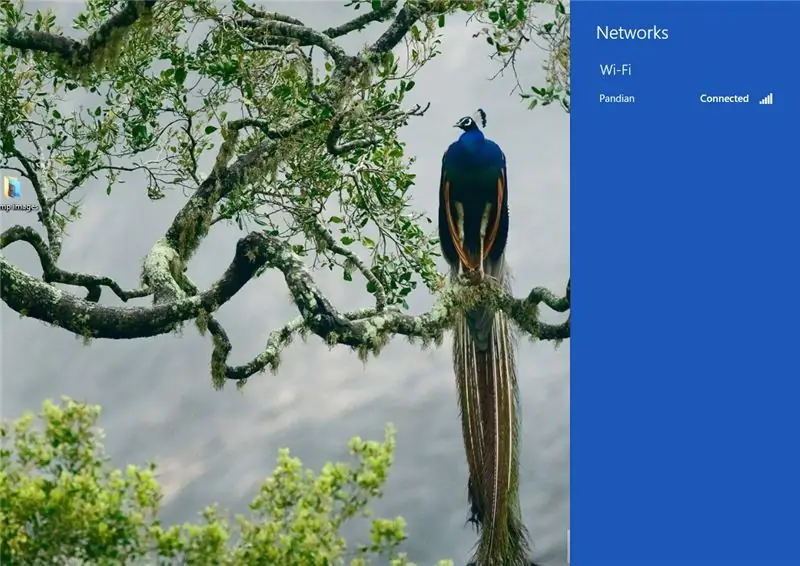
Assim que obtiver a confirmação "WIFI CONNECTED" e "WIFI GOT IP" no seu monitor serial. Esta etapa está concluída e seu módulo ESP se conectará automaticamente ao meu dispositivo na próxima vez que ele for ligado.
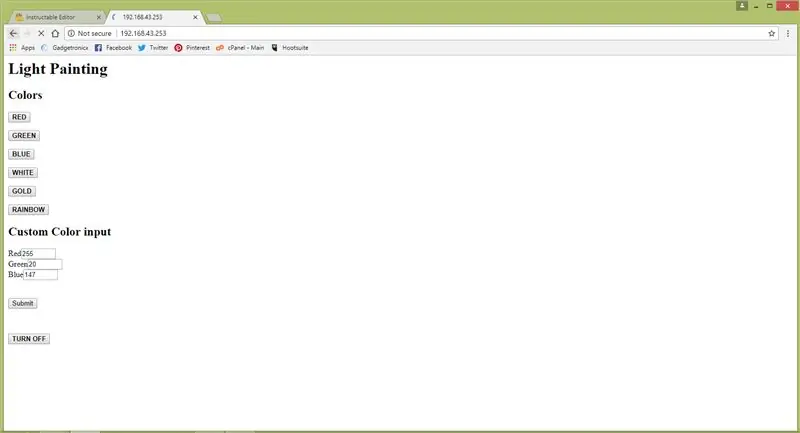
Etapa 5: Interface da Web e seu código



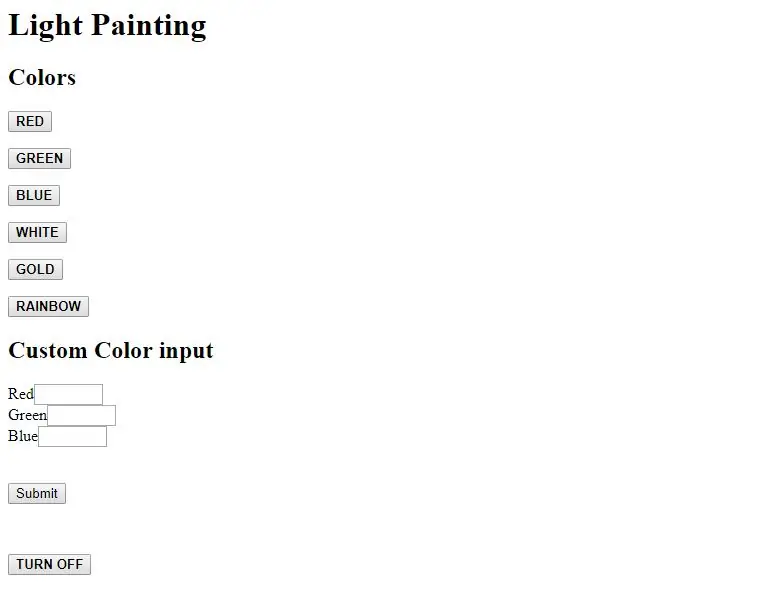
A interface da Web é de grande importância, pois servirá como a interface do usuário por meio da qual os comandos vão para o Arduino via ESP8266. Nossa interface da web é bastante simples e codificada em HTML puro. Os botões nesta interface passam um comando GET com um parâmetro de URL a cada pressionamento de botão. Abaixo está a lista de botões com os respectivos parâmetros de URL.
- 6 botões para cores padrão - “/ Vermelho”, “/ Gre”, “Blu”, “/ Whi”, “/ Gol”, “Rai”
- Entrada de cor personalizada usando valores RGB - “? R = 255 & G = 255 & B = 255”
- Desligue o Strip - “/ Off”
Por alguns motivos, não consegui colocar o código da interface da Web aqui, você pode obter esse código neste link.
Etapa 6: Algoritmo e Código

Antes de configurar o hardware, você deve fazer o upload do código para o Arduino, pois ele precisa ser empacotado dentro de um contêiner e não pode ser feito mais tarde. Escrevi o algoritmo que ajudará você a entender o código do Arduino desde então.
Algoritmo:
- Reinicialize o módulo ESP8266 enviando o comando “AT + RST / r / n”.
- Verifique a resposta do ESP8266 para ver se a conexão ao nosso ponto de acesso do dispositivo foi bem-sucedida. Uma vez conectado, comece a alimentar a sequência de comando “Criação de servidor” (consulte abaixo) para ESP8266.
- Monitore a resposta para cada comando de entrada.
- Todos esses comandos devem retornar uma resposta “OK / r / n”, em caso de resposta incorreta repetir o comando com resposta incorreta ou “ERROR”.
- Assim que toda a sequência de comandos de criação do servidor for concluída com sucesso, acenda o LED verde no pino 12 do Arduino. Será uma indicação para o usuário fornecer a solicitação do cliente.
- Força o Arduino a aguardar a solicitação do cliente de qualquer navegador localizado na LAN ou rede.
- Uma vez que a solicitação do cliente for recebida, verifique o ID da conexão e envie o comando “AT + CIPSEND….” inserindo o ID de conexão apropriado a ele.
- ESP8266 responde com um sinal ‘>’ indicando sua prontidão em receber os caracteres. Ao receber isso, envie o código da página da Web que vimos na etapa anterior para o navegador do cliente por meio do módulo ESP8266.
- Agora a página da Web estará visível no navegador do cliente do usuário, o Arduino entrará em um estado de varredura indefinidamente para “comandos LED” do cliente.
- A página da Web foi escrita de forma a fornecer um parâmetro de URL exclusivo para cada botão pressionado, portanto, sempre que um botão for pressionado, o módulo ESP passará uma solicitação GET com esse parâmetro de URL exclusivo.
- O Arduino deve processar esta URL e fornecer o controle da faixa de LED RGB de acordo.
Comandos de criação de servidor:
- NO
- AT + CWMODE = 3
- AT + CIPSTA = 192.168.43.253 (para dispositivo Android)
- AT + CIPMUX = 1
- AT + CIPSERVER = 1, 80
Código:
Para que este projeto funcione, você precisa instalar esta "biblioteca Neopixel da Adafruit", baixá-los e instalá-los.
Você pode obter o código do Arduino para este projeto neste link -> "Bastão de pintura com luz operado por Arduino"
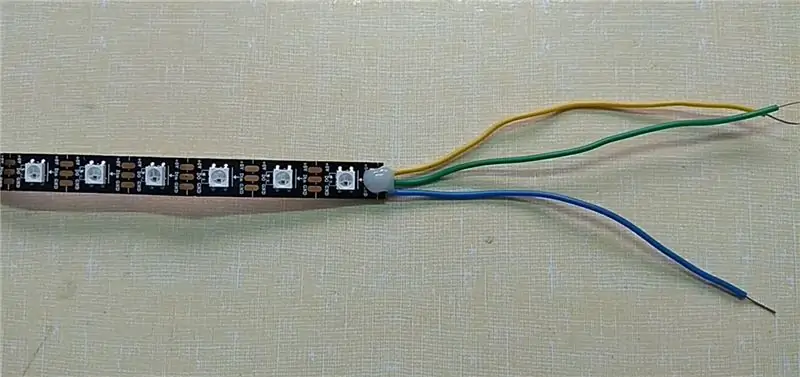
Etapa 7: preparando o bastão de luz





Eu fiz um vídeo sobre como fazer esta "varinha de pintura de luz", dê uma olhada para mais clareza.
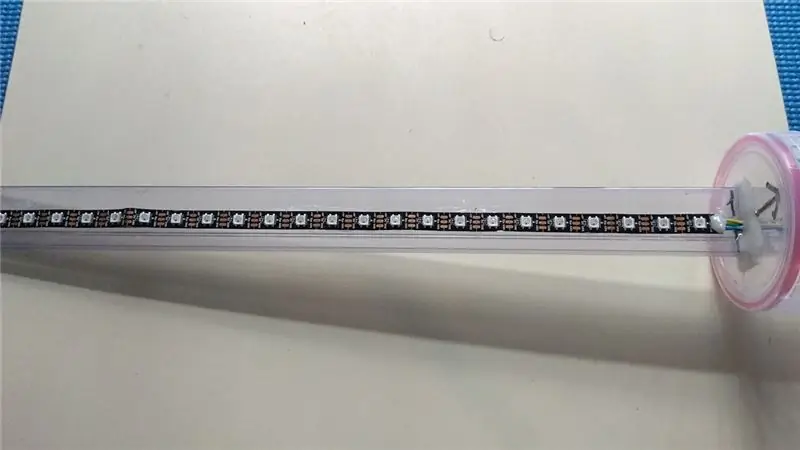
Comece soldando os fios no final da faixa de LED. Continue aplicando um pouco de cola quente sobre ele para tornar a conexão mais forte. Encontre uma tira de plástico sobre a qual você possa colar a tira de LED. Eu usei um tubo de embalagem de plástico de onde vêm os ICs. Eu tenho muito disso espalhado pela minha casa, então decidi fazer uso disso e serviu perfeitamente.
Corte o tubo de embalagem ou qualquer coisa que você achar utilizável no tamanho necessário. Colei a faixa de LED sobre o tubo de embalagem usando um adesivo forte. A cola quente pode não ser uma boa ideia para isso, já que o excesso de calor pode danificar os LEDs e essa é a última coisa que queremos que aconteça. Então, eu deixei secar por cerca de 20 minutos para permitir que endureça.
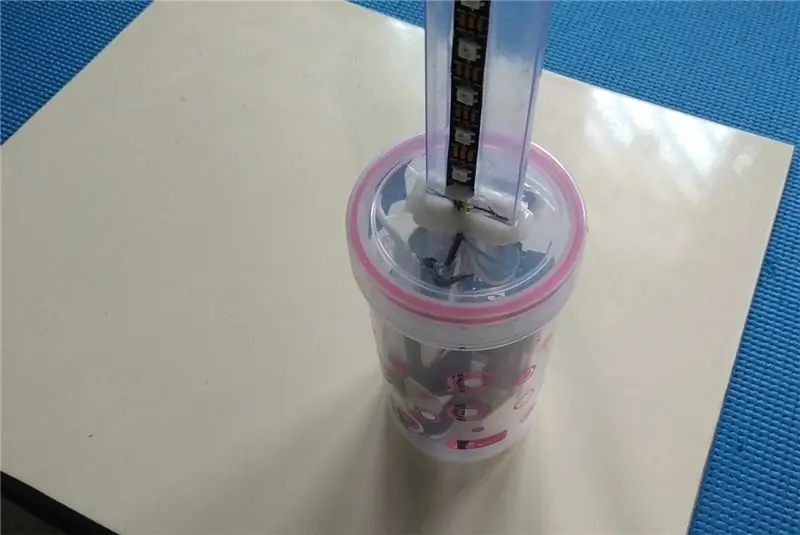
Etapa 8: Escolha do recipiente e configuração do stick




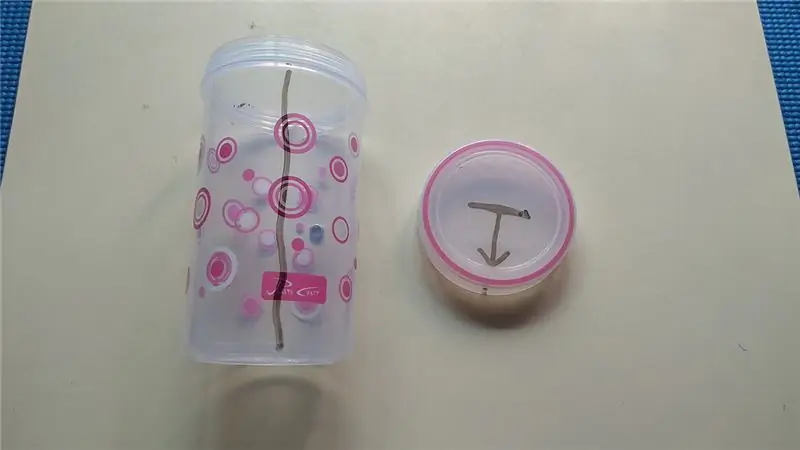
Esta é uma etapa muito importante, uma vez que o banco de energia, Arduino, LEDs indicadores e módulos ESP8266 irão para este contêiner. Selecione um recipiente de tamanho apropriado para que possa abrigar todos os itens acima. Escolhi um recipiente cilíndrico para que seja fácil segurá-lo durante a operação.
Como escolhi um cilíndrico, marquei a direção para a qual a faixa de LED ficará voltada com uma seta. Eu marquei o contêiner para me guiar enquanto coloco o conteúdo dentro do contêiner. Faça um pequeno orifício na tampa do recipiente com a pistola de solda. Certifique-se de ter feito um buraco grande o suficiente para caber o bastão de luz dentro dele.
Depois de colocar o bastão dentro da tampa, sele-o com a ajuda de uma pistola de cola e certifique-se de que o bastão está estável e não se move.
Etapa 9: Montagem do banco de potência e LEDs indicadores



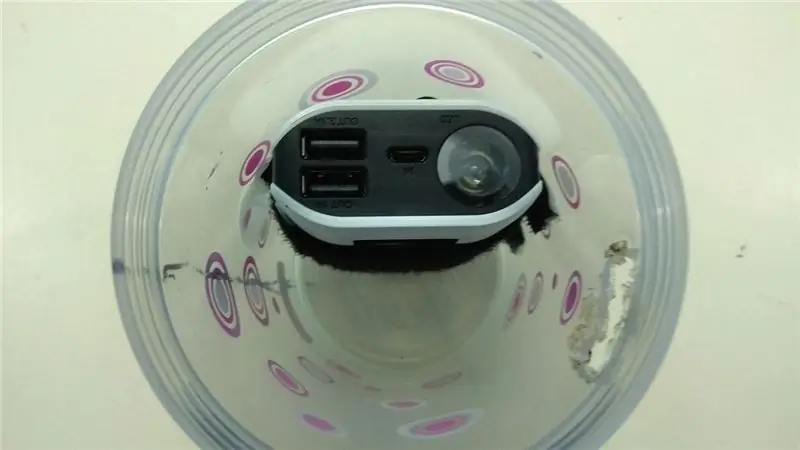
O banco de potência será muito pesado em comparação com outros componentes neste projeto. Coloque o banco de potência do lado esquerdo da linha desenhada no recipiente. Portanto, é importante garantir que ele não se mova durante a operação. Para este propósito, usei um adesivo de Velcro e enrolei firmemente em torno do banco de energia. Dentro do contêiner, coloquei outro par de adesivos de velcro. Colei o banco de potência contra o adesivo de Velcro e ele o segura com bastante força, e é disso que preciso.
Posicione uma chave oposta à linha desenhada. Esta chave tem como objetivo ligar / desligar todo o projeto. Abaixo do interruptor. Coloque os dois LEDs (vermelho e verde) e solde-os com um resistor cada (consulte o diagrama de circuito na etapa 3) para referência. Os LEDs e o interruptor devem estar em linha reta oposta à direção em que o bastão de iluminação entrará. Isso evita interferência indesejada da luz dos LEDs indicadores durante a pintura à luz. Conecte o cabo USB desencapado e alguns conectores ao botão, conforme mostrado na última imagem. Os cabos conectores existem para alimentar os módulos Arduino e ESP8266.
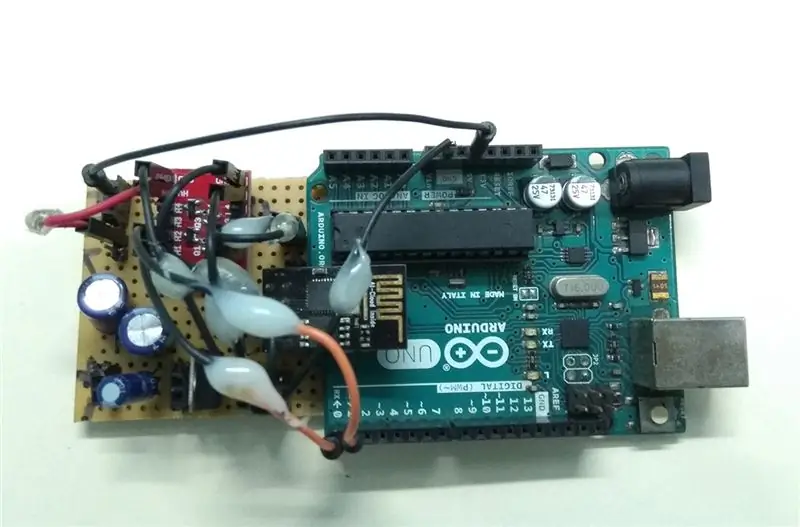
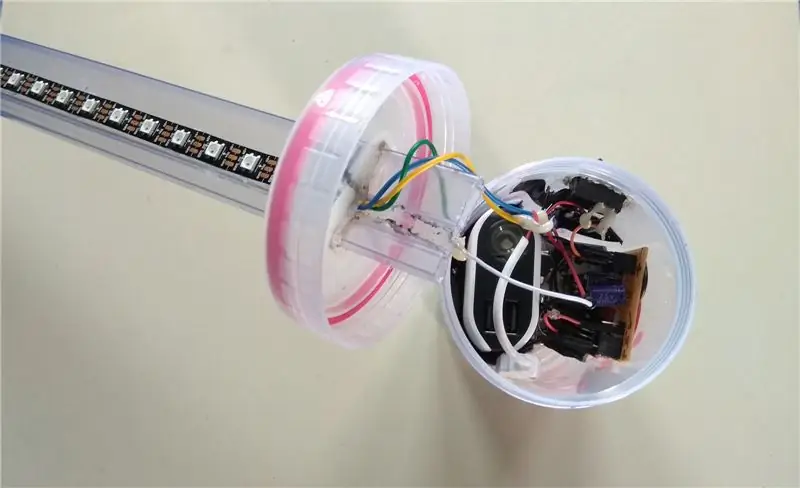
Etapa 10: montagem dos módulos Arduino e ESP8266 dentro do contêiner



Monte a placa Arduino e o módulo de plug-in ESP8266 que também contém o deslocador de nível lógico bidirecional. Arame, cole e monte. Depois de colocar isso dentro do contêiner, fiz isso com o máximo cuidado, já que devo ter certeza de que nenhum dos fios fica emaranhado. Isso porque escolhi um contêiner com menor diâmetro. Mas pelo lado positivo, o recipiente é muito prático e cabe facilmente em minhas mãos.
Conecte os fios do bastão de pintura leve aos terminais de alimentação e 6º pino do Arduino. Uma vez feito isso, feche a tampa do recipiente com cuidado.
Etapa 11: encobrir



Cubra o recipiente com uma fita preta ou qualquer outro material. Isso evita que a interferência da luz atrapalhe a operação da pintura à luz. Isso ocorre porque o Arduino, o ESP8266 e o Power Bank têm LEDs neles. Mantê-los descobertos pode interferir e estragar as fotos.
Usei uma fita preta para este propósito. Embora você possa usar qualquer outra coisa de sua escolha para essa finalidade. Uma vez feito o bastão de pintura com luz operado por WiFi, agora está pronto para pintar alguns tons legais.
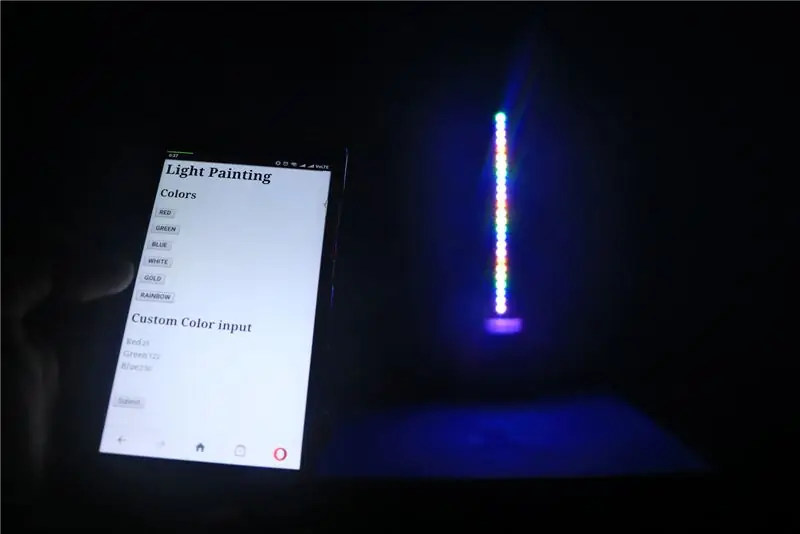
Etapa 12: Teste




- Ligue a chave e o LED vermelho deve acender
- Aguarde o LED verde acender, isso geralmente ocorre em 5 a 10 segundos e indica que o servidor Arduino foi criado.
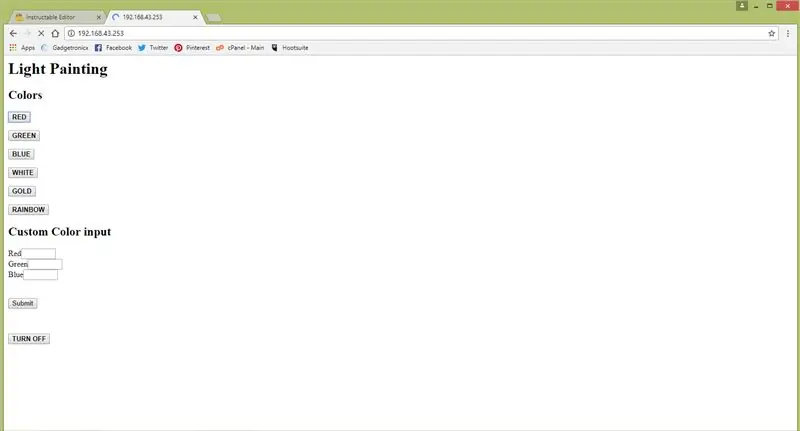
- Assim que o LED verde estiver LIGADO, abra o navegador no seu dispositivo e digite o endereço IP 192.168.43.253, abra o URL
- A página da Web que vimos na etapa 5 deve ser exibida em sua tela.
- Agora interaja com a interface da web e controle a faixa de LED
- E vá e faça uma pintura de luz legal.
Etapa 13: Coisas para lembrar e algumas fotos mais



- Este projeto é baseado na capacidade do ESP8266 de se conectar automaticamente ao ponto de acesso WiFi depois de ligado. Portanto, o ESP8266 e seu dispositivo de ponto de acesso devem ser emparelhados pelo menos uma vez antes de usar neste projeto.
- O Arduino foi programado de forma a lidar com apenas uma comunicação do cliente, o que significa que apenas um navegador pode solicitar que o Arduino controle os LEDs
- Há um tempo de espera para a criação do servidor pelo Arduino com ESP8266. O fim deste tempo de espera pode ser conhecido pelo LED verde.
- Assim que o LED verde acender, você está pronto para iniciar a solicitação do cliente a partir do seu navegador. Você deve fornecer a todo o projeto uma fonte de pelo menos 2A para mantê-lo funcionando sem complicações.
- Este projeto foi testado com sucesso com o Google Chrome para desktop e Opera para smartphones.
Espero que todos gostem deste Instructable, tente isso e deixe-me saber o resultado. Tenho planejado projetar um PCB para este projeto e irei publicá-lo em breve aqui. Idéias de melhoria adicionais são muito bem-vindas.
Este projeto levou muito tempo para construir e documentar para criar um Instructable. Por favor, vote em mim em "Concurso de LED", "Concurso de Arduino" e "Concurso de controle remoto" se você acha que vale a pena. Espero ver você com outro instrutível


Vice-campeão no Concurso LED 2017
Recomendado:
Escultura de luz LED piscando multicolorida: 4 etapas

Escultura de luz LED piscando multicolorida: Este Instructable usa um castiçal Ikea e LEDs multicoloridos projetando-se em grandes mármores. Tudo fixado sobre um fundo de pinho feito à mão. É assim que eu fiz
Varinha de escrita de luz LED RGB: 9 etapas

Varinha de escrita de luz LED RGB: Seguindo meu ensinamento anterior, tenho interesse em fotografia de longa exposição. As ferramentas para fazer isso tendem a ser caras, então decidi fazer algumas minhas. NOTA: Eu queria RGB e branco, mas o chip não acende
Wi-fi controlável com luz LED multicolorida DIY: 11 etapas (com fotos)

DIY Multicolor Led Light Controlável Wi-fi: Feliz Natal a todos Este vídeo mostra como fazer uma lâmpada led que muda de cor de acordo com você, é controlada via WI-FI. você conecta no Wifi da sua casa você vai nessa página da web e o show pode começar o projeto foi realizado em
Lâmpada de terapia de luz LED multicolorida montada em viseira: 9 etapas (com fotos)

Lâmpada de terapia de luz LED multicolorida montada em viseira: Com uma lâmpada de terapia de luz em seu chapéu, você pode usá-la enquanto realiza atividades que exigem movimentação, como exercícios e trabalho. Esta lâmpada possui LEDs vermelho, amarelo, ciano e azul com controle de brilho. Ele desliga após 15 ou 45 minutos. Isto
Luz de pista multicolorida: 4 etapas

Multi Color Runway Light: Este instrutível é uma versão modificada dos vários instructables LED Sun Jar e Night Light neste site. Esta é minha primeira postagem instrutível e, na verdade, é apenas uma prova de conceito no momento. Os planos de revisão já começaram. Este pa
