
Índice:
- Etapa 1: configuração para teste …
- Etapa 2: teste e configuração …
- Etapa 3: Soldando os pixels …
- Etapa 4: Configurando o Sketch no Visuino …
- Etapa 5: Configurando o Sketch no Visuino … [continuação]
- Etapa 6: Configurando o Sketch no Visuino … [continuação com a adição de Neo-Pixel]
- Etapa 7: Vídeo de conclusão e concluído
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

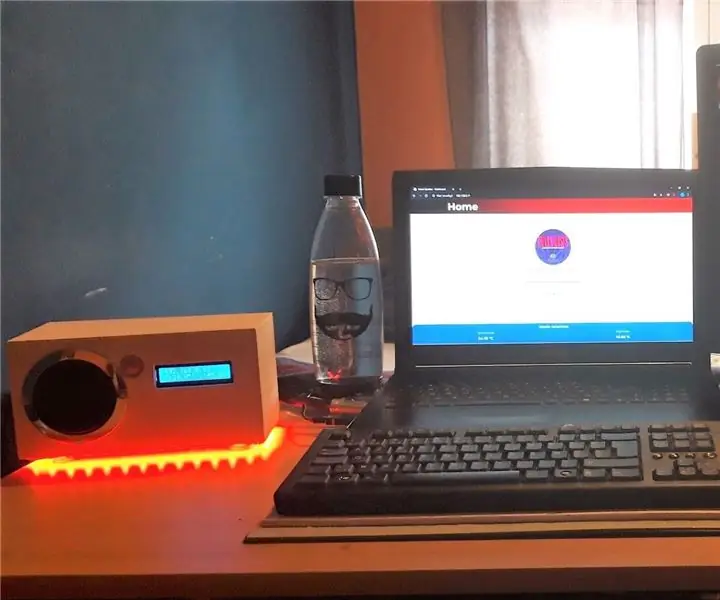
Este pequeno projeto é apenas algo que estava flutuando na minha cabeça por cerca de 9 meses e posso compartilhá-lo agora, que tenho um caminho claro a seguir.
Deve ser relativamente barato de montar, aqui está o que você precisa:
- Algum tipo de pequena placa do tipo Arduino, como um Pro Mini ou um Pro Micro.
- Alguns LEDs RGB do tipo Neo-Pixel em apenas um único PCB
- Cerca de 6 'de algum fio, usei cabo de rede que recuperei, ele tem 8 fios e só usei alguns deles.
- 2 a 6 bolas de pingue-pongue, em sua loja de artigos esportivos local.
- Alguns fios de ligação entre macho e algo, se você quiser testar seu progresso ao longo do caminho.
- Visuino e o Arduino IDE
Ferramentas necessárias
Ferro de soldar, solda, cortadores diagonais, descascadores de fios, canivete, pistola de cola quente e cabo USB para programação do Arduino.
Etapa 1: configuração para teste …


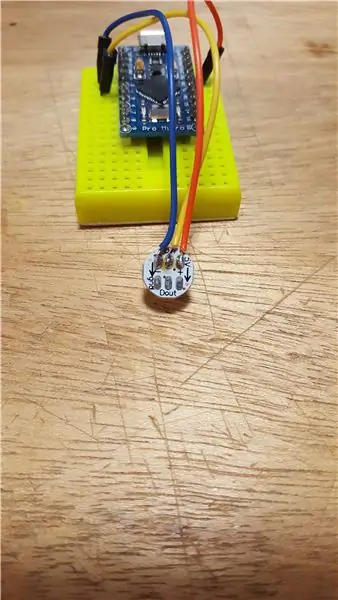
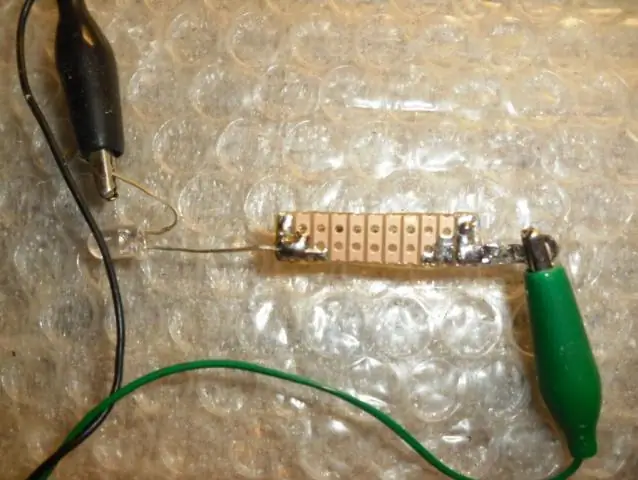
Primeiro, eu queria testar um único pixel com minha placa. Então, cortei as pontas de um fio jumper, que é usado para placas de ensaio. Em seguida soldou os 3 deles em um pixel.
A Figura 1 mostra as conexões. Laranja é V, amarelo é os dados e azul é GND
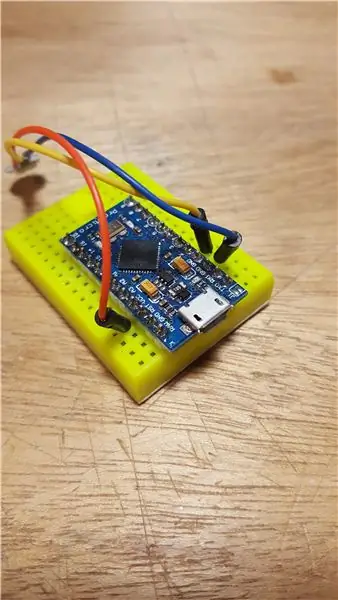
Os Neo-Pixels e compatíveis requerem alimentação de 5V, portanto, você deve procurar a versão 5V - 16MHz do Pro Mini ou Pro Micro. Testei o Micro, pela facilidade de conexão e upload, a versão final será um Mini, pois são mais baratos e tenho mais na mão. Além disso, observe que se você estiver dirigindo cerca de 2 a 4 deles, não deverá precisar de uma fonte de alimentação adicional.
A Figura 2 mostra as conexões no lado Pro Micro das coisas. Usando o pino 2 para os dados.
Etapa 2: teste e configuração …




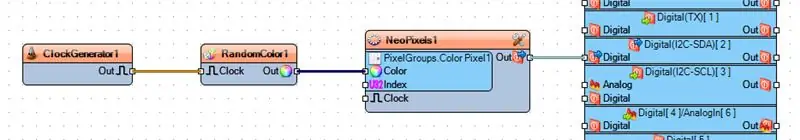
Então, comecei a testar um esboço do Visuino com alguns componentes simples, primeiro.
Eu adicionei um Neo-Pixel ColorGroup. ColorPixel e então um Random Color Generator e um Clock Generato r. Aqui na Figura 2 você pode ver esses componentes conectados e este vídeo mostra o resultado. Para o meu pequeno ambiente RGB, isso estava indo um pouco rápido demais e, embora eu pudesse desacelerar, ainda estava um pouco agitado para a minha visão disso.
Para este teste, finalmente consegui algumas bolas de pingue-pongue e depois cortei um buraco quase quadrado, com uma faca afiada, mas tinha uma ponta áspera no último lado que cortei. A figura 3 mostra o recorte irregular, mas pretendo colá-lo a quente no PCB de pixel, para que a forma estranha não apareça.
Então, quando você vai cortar o orifício quadrado, você deseja alinhar o pixel e adivinhar onde traçar o orifício e apenas marcá-lo com um lápis fino / afiado. [Eu uso lapiseiras para este tipo de trabalho, 0,5 mm] Como pode ser visto na Figura 5. Em seguida, comece a marcar a superfície com a faca até quase passar, depois enfie a ponta com cuidado e corte delicadamente para cima para que a peça não t cair na bola. A figura 6 mostra que foi colocado no orifício, talvez seja necessário apará-lo um pouco maior para que se encaixe bem.
Etapa 3: Soldando os pixels …



Para os comprimentos dos fios aqui, eu os escolho com base na largura do gabinete da minha mesa, que tem cerca de 3 pés. Então, cortei meus fios pela metade e usarei o restante para colocar a placa Arduino de forma que seja de fácil acesso.
Ao soldá-los, é importante ter o ferro nas pastilhas apenas por um período mínimo de tempo, cerca de 3 segundos é normal e tente não exceder isso sem deixar esfriar no meio. Na Figura 1, primeiro apenas adicionei bolhas de solda a cada almofada no lado DIN [entrada de dados] do primeiro pixel. Depois de deixar esfriar por cerca de um minuto, aplico o ferro em cada gota para adicionar o arame. Na Figura 2 você pode ver que este é o resultado final e enrolei o 4º fio em volta dos outros para mantê-los no lugar enquanto os soldava.
A figura 3 mostra o segundo pixel com os blobs de solda no DOUT (saída de dados) do final, e desta vez eu comecei no DOUT [saída de dados] e adicionei os fios do último pixel a ele. Então, na Figura 4, você pode ver o segundo pixel com ambas as extremidades conectadas.
Agora podemos colar os pixels nas bolas de pingue-pongue. As fotos 5 e 6 mostram a cola quente, tentei colocar nos 'cantos' para ficar mais estável.
Etapa 4: Configurando o Sketch no Visuino …




Portanto, nesta primeira Etapa do Visuino, você precisará abrir o Visuino ou baixá-lo aqui: Visuino.com e instalá-lo de acordo com as instruções na tela.
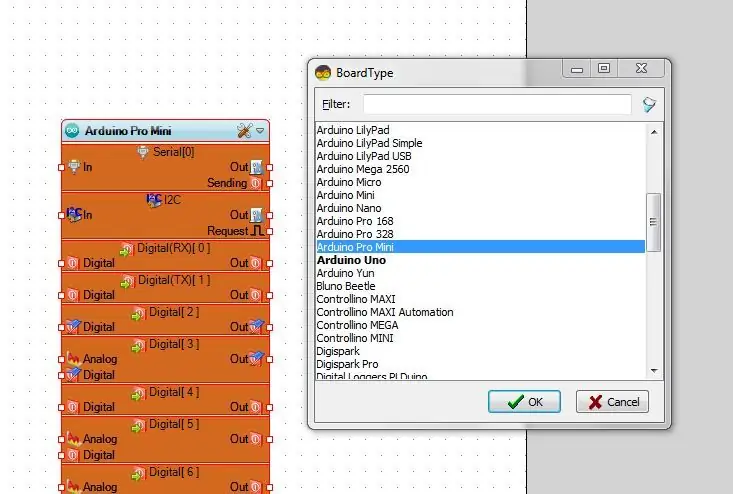
Em seguida, na janela principal, você precisará selecionar as placas compatíveis com Arduino que usará neste projeto. A imagem 1 mostra que tenho o Pro Mini selecionado e clique em "OK"
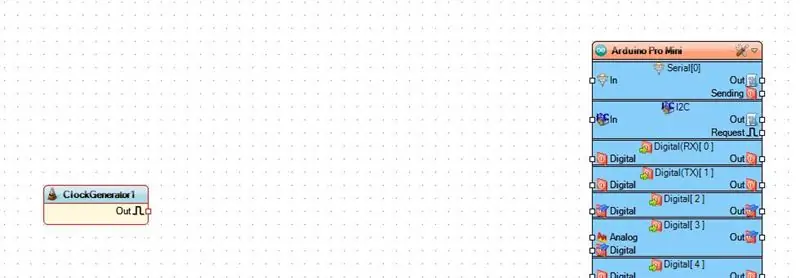
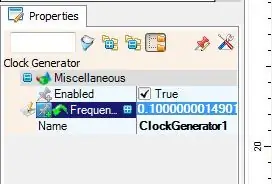
Então você vai querer ir para a caixa de pesquisa no canto superior direito e digitar 'clock', em seguida, selecionar e arrastar o Gerador de Clock (Figura 2) e arrastar para a esquerda da placa Arduino e afastá-la dela, conforme mostrado na Figura 3. O gerador de Clock irá 'marcar' o próximo componente por qualquer valor que fornecermos a ele. Então, em seguida vá em "Propriedades" e encontre a opção "Frequência" e digite "0,1", (Figura 4) que irá marcar uma vez a cada 10 segundos. Este valor pode ser alterado posteriormente, conforme você achar adequado.
Em seguida, pesquise por 'random' na mesma caixa de pesquisa acima da barra lateral de componentes (Figura 5) e encontre o componente 'Cor Aleatória' (Figura 6) e arraste-o para a janela principal à direita do componente 'Relógio'. Veja a Figura 7 e conecte-a arrastando do pino "Fora" para o pino "Relógio" na 'Cor Aleatória'
Etapa 5: Configurando o Sketch no Visuino … [continuação]
![Configurando o Sketch no Visuino… [continuação] Configurando o Sketch no Visuino… [continuação]](https://i.howwhatproduce.com/images/003/image-6571-40-j.webp)
![Configurando o Sketch no Visuino… [continuação] Configurando o Sketch no Visuino… [continuação]](https://i.howwhatproduce.com/images/003/image-6571-41-j.webp)
![Configurando o Sketch no Visuino… [continuação] Configurando o Sketch no Visuino… [continuação]](https://i.howwhatproduce.com/images/003/image-6571-42-j.webp)
![Configurando o Sketch no Visuino… [continuação] Configurando o Sketch no Visuino… [continuação]](https://i.howwhatproduce.com/images/003/image-6571-43-j.webp)
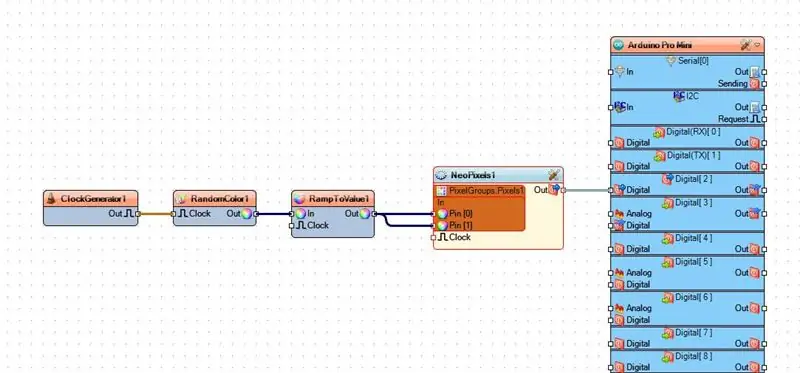
Agora bem, continue adicionando o resto dos componentes, então procure por 'Rampa' e arraste 'Valor da Rampa para Cor' (Figura 1) para a área de trabalho à direita da 'Cor Aleatória' que acabamos de adicionar. Nas "Propriedades" dele encontre "Inclinação" e mude para "0,5" (Figura 2) esta será uma transição suave entre as mudanças de cores. Em seguida, conecte o "Out" ao "In" no componente 'Rampa', por favor, veja a Figura 3. Isso é opcional, mas eu mudei minha cor inicial para Roxo, na lista suspensa para "Valor Inicial"
Etapa 6: Configurando o Sketch no Visuino … [continuação com a adição de Neo-Pixel]
![Configurando o Sketch no Visuino… [continuação com a adição de Neo-Pixel] Configurando o Sketch no Visuino… [continuação com a adição de Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-44-j.webp)
![Configurando o Sketch no Visuino… [continuação com a adição de Neo-Pixel] Configurando o Sketch no Visuino… [continuação com a adição de Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-45-j.webp)
![Configurando o Sketch no Visuino… [continuação com o Neo-Pixel Addition] Configurando o Sketch no Visuino… [continuação com o Neo-Pixel Addition]](https://i.howwhatproduce.com/images/003/image-6571-46-j.webp)
Em seguida está o componente Neo-Pixel, procure por "neo" e haverá apenas uma opção aqui, Figura 1, então arraste-o para baixo entre a 'Rampa' e a placa Arduino. Agora, clique duas vezes em 6 nele para abrir a janela "PixelGroups" e, no lado direito, localize e clique duas vezes em "Pixels". (Figura 2) Agora, 10 pixels serão adicionados por padrão, mas vamos mudar isso agora para 2, então com a janela ainda aberta, vá até a caixa "Propriedades" e altere "Contar Pixels" para 2, veja a Figura 3. Agora você pode fechar "PixelGroups" e arrastar duas conexões de 'Ramp Out' para Pin [0] e [1] no NeoPixel. Veja a Figura 4. Então você pode arrastar a conexão final do 'NeoPixel' para o Pino B, no meu caso, na Placa Arduino, como na Figura 5.
Agora carregue seu esboço através da tecla F9 no Visuino e então carregue para a placa a partir do IDE do Arduino com CTRL + U. Então você também terá uma versão funcional deste projeto.
Etapa 7: Vídeo de conclusão e concluído


Brinque com ele para ver o que mais você pode adicionar para aprimorar este esboço e, em seguida, deixe-me saber nos comentários.
Aproveitar!!
Recomendado:
Luzes de parede ambiente DIY: 9 etapas

Luzes de parede ambiente DIY: Olá. Sou o Camarão Anônimo, bem-vindo ao primeiro tutorial Instructables deste canal. Se você gostaria de ver mais disso, confira meu canal no Youtube aqui: https://bit.ly/3hNivF3Now, para o tutorial. Essas luzes de parede são controladas por um lon
Mood Speaker - um poderoso alto-falante para música ambiente a ser tocada com base na temperatura ambiente: 9 etapas

Mood Speaker - um alto-falante poderoso para música ambiente a ser tocada com base na temperatura ambiente: Olá! Para meu projeto escolar no MCT Howest Kortrijk, fiz um Mood Speaker, que é um dispositivo de alto-falante Bluetooth inteligente com diferentes sensores, um LCD e WS2812b tira de LED incluída. O alto-falante reproduz música de fundo com base na temperatura, mas pode
Como controlar luzes / luzes domésticas usando Arduino e Amazon Alexa: 16 etapas (com imagens)

Como controlar a luz / luzes domésticas usando Arduino e Amazon Alexa: Eu expliquei como controlar a luz que está conectada ao UNO e controlada por Alexa
Luzes de quintal interativas, luzes de passagem: 3 etapas

Luzes de quintal interativas, luzes de passagem: Eu queria construir algum tipo de luzes de quintal interativas para meu quintal. A ideia era que, quando alguém caminhava por um lado, uma animação era ativada na direção em que você estava caminhando. Comecei com a Dollar General $ 1,00 luz solar
Show de luzes com música simples (LED lpt): 6 etapas (com fotos)

Simple Music Light Show (lpt Led): Realmente simples & barra de luz barata, alimentada e controlada de pc (através da porta lpt). Custará algo em torno de $ 10-20 para construir isso (eu tinha o cabo plexi e lpt de graça, então paguei apenas $ 3 pela tocha led e $ 3 pelas porcas e parafusos) = kill
