
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Sou um estudante da Howest Kortrijk que estuda Novas Mídias e Tecnologia da Comunicação (NMCT).
Todos nós tivemos que fazer um projeto baseado em framboesa e / ou Arduino. Tivemos que usar sensores e bancos de dados para mostrar os dados em um site, e foi aí que tive a ideia de criar uma mini casa inteligente.
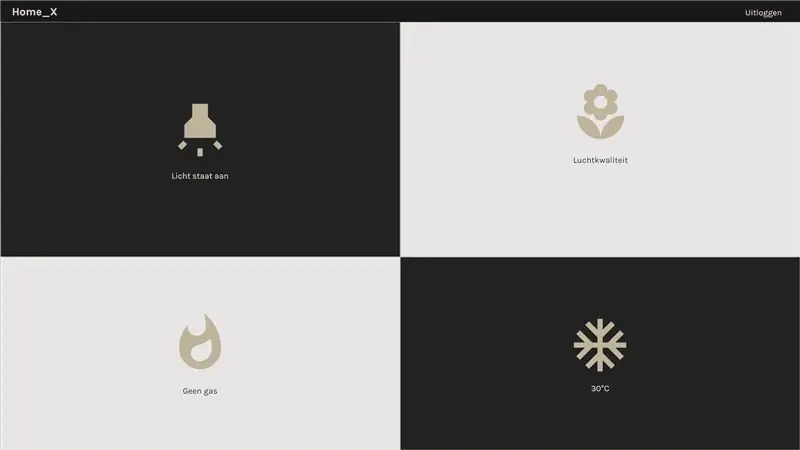
Com a casa inteligente, você poderá ver todas as leituras dos sensores no site.
Neste instrutível, irei guiá-lo em cada etapa para que você possa recriar este projeto por si mesmo.
Etapa 1: Materiais: O que você precisa
- Raspberry Pi
- DHT22
- Grove - Sensor de qualidade do ar
- Grove - Sensor de gás (MQ2)
- Tábua de pão
- Raspberry Pi T Cobbler
- Fios de jumpers masculino / feminino
- LEDs de 5 mm
- Resistores
- Madeira e ferramentas
- Servo motor
- GrovePi +
Você pode comprar esses itens online (Ali Express, Amazon, Kiwi Electronics …) ou em suas lojas locais.
Uma lista detalhada de peças com um link para as lojas é fornecida abaixo na lista de materiais.
Etapa 2: Fiação


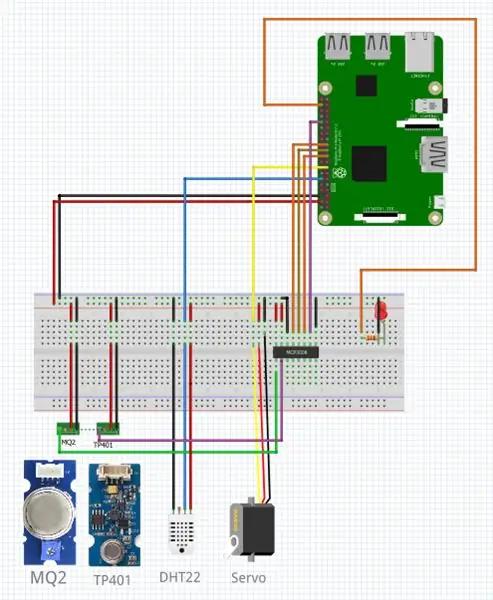
Usei o Fritzing para a fiação para ter uma boa visão geral de como minha fiação deveria ser feita. Eu mesmo usei um GrovePi + para 2 dos meus sensores. Se você planeja fazer isso sem um GrovePi +, siga o esquema Fritzing. Se os sensores não funcionam para você, tente usar pinos diferentes.
Você pode encontrar o arquivo Fritzing abaixo.
Etapa 3: banco de dados usando MySQL

Uma das tarefas mais essenciais que tivemos de implementar foi a conexão com um banco de dados MySQL.
Cada vez que um sensor faz leituras ou uma luz acende, você verá essas mudanças no banco de dados.
O banco de dados então envia esses dados para o site para que o usuário também possa vê-los lá.
Abaixo você pode encontrar meu arquivo.xml, onde você tem uma visão geral de como o banco de dados funciona, mas primeiro você tem que instalar o MySQL e o frasco no Raspberry Pi.
A codificação dos sensores aconteceu através do pycharm, certifique-se de que está instalado também (no seu computador).
Primeiro você precisa verificar se há atualizações e instalar pacotes, como este:
sudo apt-get update && sudo apt-get upgrade
sudo apt install -y python3-venv python3-pip python3-mysqldb mariadb-server uwsgi nginx uwsgi-plugin-python3
Agora vamos usar um ambiente virtual:
me @ my-rpi: ~ $ python3 -m pip install --atualizar pip setuptools wheel virtualenvme @ my-rpi: ~ $ mkdir project1 && cd project1 me @ my-rpi: ~ / project1 $ python3 -m venv --system- site-packages env me @ my-rpi: ~ / project1 $ source env / bin / activate (env) me @ my-rpi: ~ / project1 $ python -m pip instalar mysql-connector-python argon2-cffi Flask Flask-HTTPAuth Flask-MySQL mysql-connector-python passlib
Deve informar que mariadb.service está ativo.
Agora, no pycharm, vá para VCS> Import from Version Control> GitHub en clone
Em seguida, configure a configuração de implantação para o diretório que você acabou de criar, por exemplo, / home / me / project1.
Depois de fazer isso, vá para as configurações do intérprete e configure o ambiente virtual que você acabou de criar, ex. / home / me / project / env / bin / python. O mapeamento de caminho também precisa ser preenchido.
Se você fez tudo isso, o banco de dados já deve estar em execução.
sudo systemctl status mysql
Agora precisamos criar usuários para nosso banco de dados, assim:
Sudo Mariadb
CRIAR USUÁRIO 'project-admin' @ 'localhost' IDENTIFICADO POR 'adminpassword'; CRIAR USUÁRIO 'project-web' @ 'localhost' IDENTIFICADO POR 'webpassword'; CRIAR USUÁRIO 'sensor-projeto' @ 'localhost' IDENTIFICADO POR 'sensorpassword'; Projeto CREATE DATABASE;
GRANT ALL PRIVILEGES ON project. * To 'project-admin' @ 'localhost' COM GRANT OPTION; GRANT SELECT, INSERT, UPDATE, DELETE ON project. * TO 'project-web' @ 'localhost'; GRANT SELECT, INSERT, UPDATE, DELETE ON project. * TO 'project-sensor' @ 'localhost'; PRIVILÉGIOS DE FLUSH;
Agora, para ver nosso banco de dados em pycharm, temos que fazer uma conexão.
Podemos fazer isso acessando Exibir> Janelas de ferramentas> Banco de dados e clicando no botão verde "mais".
Fonte de dados> MySQL e clique (se houver) no botão Baixar driver que aparece.
Em seguida, vá para SSH / SSL e verifique o SSH. Preencha host / usuário / senha para o pi e use a porta 22 se ainda não estiver preenchida.
Se você quiser que o pycharm lembre sua senha, marque a caixa de seleção "Lembrar senha".
Na aba "Geral", preencha localhost no host, projete no Banco de Dados e use o project-admin com a senha para poder testar a conexão.
Para agora tornar o banco de dados utilizável, você precisa executar o.sql que coloco abaixo. Tente usar a opção de importação, se você não pode importar um dumpfile, você tem que adicionar as tabelas manualmente.
Depois de fazer isso, você precisa encontrar o diretório conf com os dois arquivos.service. Lá mude a cada seb que você encontrar com o nome do usuário que você usa no seu pi. Além disso, o grupo precisa ser www-data.
A próxima etapa é iniciar esses serviços em seu pi, assim:
sudo cp conf / project - *. service / etc / systemd / system /
sudo systemctl daemon-reload
sudo systemctl start project- *
sudo systemctl status project- *
Você deverá ver dois serviços ativos quando tudo correr conforme o planejado.
A última etapa é habilitar o nginx.
Primeiro verifique se há apache2 em seu pi, se você o instalou, apague-o ou desative-o.
No arquivo nginx, primeiro você deve alterar o uwsgi_pass e, em seguida, executar esses comandos.
sudo cp conf / nginx / etc / nginx / sites-available / project
sudo rm / etc / nginx / sites-enabled / default
sudo ln -s / etc / nginx / sites-available / project1 / etc / nginx / sites-enabled / project
sudo systemctl restart nginx.service
sudo systemctl status nginx.service
O Nginx deve estar ativo e em execução. Se tudo estiver correto, agora você pode navegar até seu pi. Você verá "Hello world" primeiro, mas ainda terá que alterar o conteúdo desse arquivo com o meu código abaixo.
Você pode habilitar os serviços para que sejam executados automaticamente quando o pi iniciar.
Quando você fizer tudo isso, certifique-se de colocar pelo menos 1 casa com endereço no banco de dados. Você pode fazer isso com uma simples inserção em.
Etapa 4: codificação


Você pode baixar o código via Github:
github.com/NMCT-S2-Project-I/project-i-Tib…
O código dos sensores está incluído no arquivo sensor.py.
Não se esqueça de mudar meu nome para o seu (ou o usuário que você usa no seu pi) nos arquivos de serviço para que eles possam rodar corretamente e colocar o meu código nos arquivos já existentes no seu Pycharm.
Etapa 5: Alojamento




Fiz um desenho rápido de como queria minha casa, mas a sua pode ser totalmente diferente. Você só precisa ter certeza de que tem um todo para que o servo possa abrir e fechar uma janela.
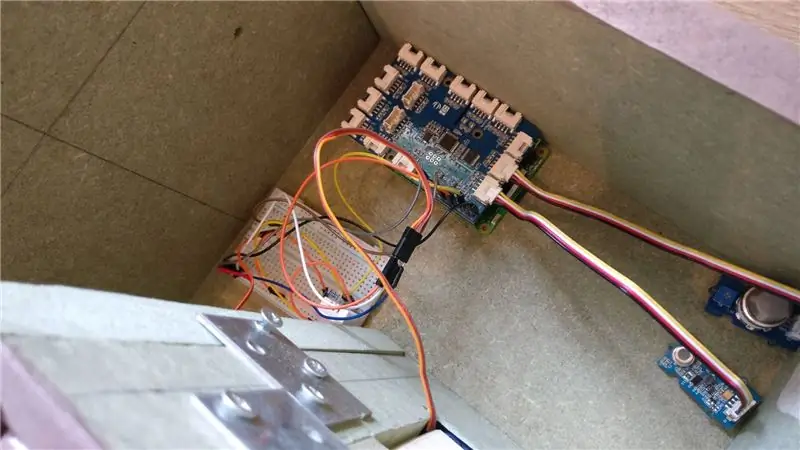
Usei principalmente uma pequena furadeira e uma serra para cortar a madeira. Eu também me certifiquei de que as paredes eram grossas o suficiente para que eu pudesse colocar meu servo dentro delas.
Quando você terminar seu projeto e o servo estiver no lugar, você só precisa conectar os sensores e colocar o pi dentro da casa e pronto.
Como mencionei antes, sua casa pode ser exatamente igual à minha, você só precisa abrir espaço para o servo e a janela.
Finalmente você concluiu o projeto. Espero que este guia seja claro o suficiente para que você também possa ser um smarthouse incrível como eu.
Boa sorte.
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
