
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Nossos olhos percebem a luz por meio de receptores que são sensíveis às cores vermelha, verde e azul no espectro visual. As pessoas usaram esse fato para fornecer imagens coloridas por meio de filmes, televisão, computadores e outros dispositivos nos últimos cem anos ou mais.
No visor de um computador ou telefone, as imagens são exibidas em várias cores, alterando a intensidade dos minúsculos LEDs vermelho, verde e azul que estão próximos um do outro na tela. Milhões de cores diferentes podem ser mostrados alterando a intensidade da luz dos LEDs vermelho, verde ou azul.
Este projeto o ajudará a explorar o espaço de cores vermelho, verde e azul (RGB) usando um Arduino, um LED RGB e um pouco de matemática.
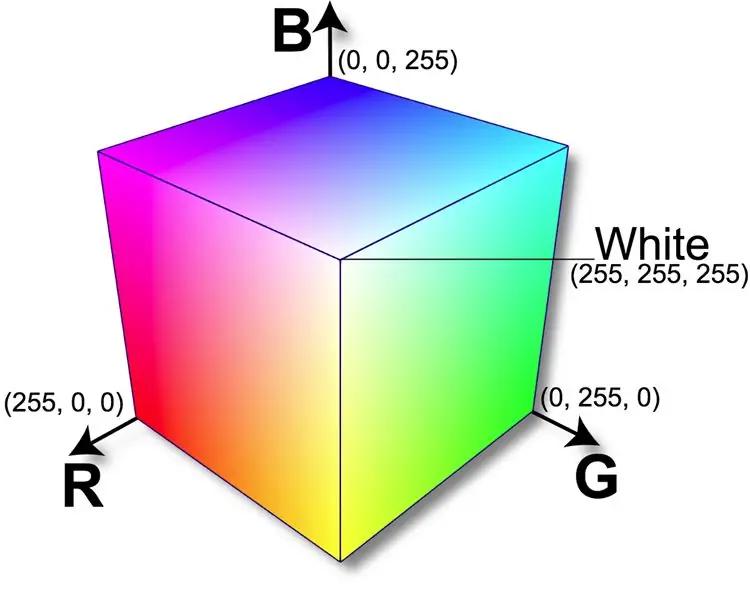
Você pode pensar nas intensidades das três cores, vermelho, verde e azul, como coordenadas em um cubo, onde cada cor está ao longo de um eixo e todos os três eixos são perpendiculares entre si. Quanto mais próximo você estiver do ponto zero, ou origem, do eixo, menos dessa cor é mostrada. Quando os valores de todas as três cores estão no ponto zero, ou origem, a cor é preta e o LED RGB está completamente desligado. Quando os valores para todas as três cores são os mais altos possíveis (no nosso caso, 255 para cada uma das três cores), o LED RGB está completamente ligado e o olho percebe essa combinação de cores como branco.
Etapa 1: Espaço de cores RGB

Obrigado a Kenneth Moreland pela permissão para usar sua bela imagem.
Gostaríamos de explorar os cantos do cubo de espaço de cores 3D usando um LED RGB conectado a um Arduino, mas também queremos fazer isso de uma maneira interessante. Poderíamos fazer isso aninhando três loops (um para vermelho, para verde e para azul) e executando todas as combinações de cores possíveis, mas isso seria muito chato. Você já viu um padrão Lissajous 2D em um osciloscópio ou um show de luz laser? Dependendo das configurações, um padrão de Lissajous pode parecer uma linha diagonal, um círculo, um número 8 ou um padrão pontiagudo de borboleta girando lentamente. Os padrões de Lissajous são criados rastreando os sinais sinusoidais de dois (ou mais) osciladores plotados nos eixos x-y (ou, no nosso caso, x-y-z ou R-G-B).
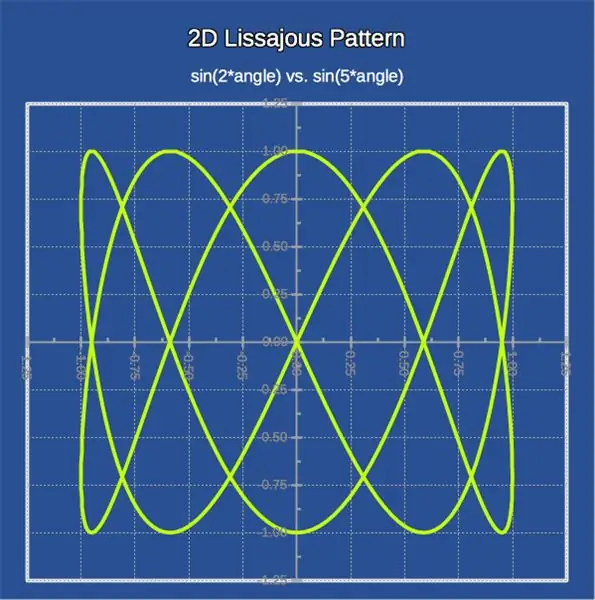
Etapa 2: O Bom Navio Lissajous

Os padrões de Lissajous mais interessantes aparecem quando as frequências dos sinais sinusoidais diferem um pouco. Na foto do osciloscópio aqui, as frequências diferem em uma proporção de 5 para 2 (ambos os quais são números primos). Este padrão cobre seu quadrado muito bem e fica bem nos cantos. Números primos mais altos fariam um trabalho ainda melhor cobrindo o quadrado e cutucando ainda mais os cantos.
Etapa 3: Espere - Como podemos conduzir um LED com uma onda senoidal?
Você me pegou! Queremos explorar o espaço de cores 3D que varia de desativado (0) a totalmente ativado (255) para cada uma das três cores, mas as ondas senoidais variam de -1 a +1. Faremos um pouco de matemática e programação aqui para conseguir o que queremos.
- Multiplique cada valor por 127 para obter valores que variam de -127 a +127
- Adicione 127 e arredonde cada valor para obter valores que variam de 0 a 255 (perto o suficiente de 255 para nós)
Valores que variam de 0 a 255 podem ser representados por números de byte único (o tipo de dados "char" na linguagem de programação Arduino semelhante a C), portanto, economizaremos memória usando a representação de byte único.
Mas e os ângulos? Se você estiver usando graus, os ângulos em uma sinusóide variam de 0 a 360. Se você estiver usando radianos, os ângulos variam de 0 a 2 vezes π ("pi"). Vamos fazer algo que novamente conserva a memória em nosso Arduino, e pensar em um círculo dividido em 256 partes, e ter "ângulos binários" que variam de 0 a 255, então os "ângulos" para cada uma das cores podem ser representado por números de byte único, ou caracteres, aqui também.
O Arduino é incrível do jeito que é e, embora possa calcular valores sinusoidais, precisamos de algo mais rápido. Vamos pré-calcular os valores e colocá-los em uma longa matriz de 256 entradas de byte único ou valores de char em nosso programa (consulte a declaração SineTable […] no programa Arduino).
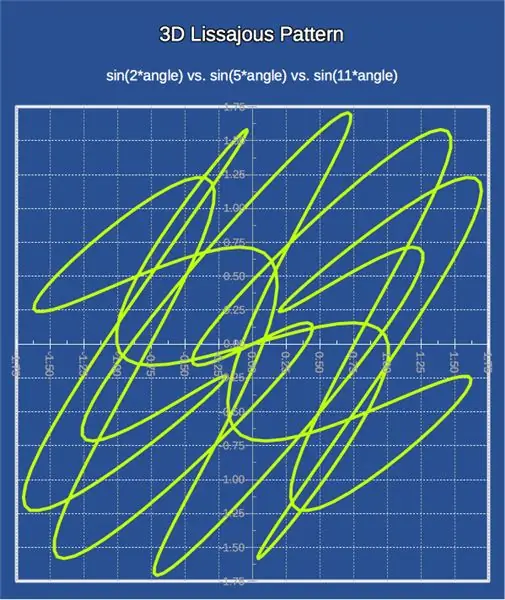
Etapa 4: vamos construir um padrão de vida em 3D

Para percorrer a tabela em uma frequência diferente para cada uma das três cores, manteremos um índice por cor e adicionaremos deslocamentos relativamente primos a cada índice à medida que percorremos as cores. Escolheremos 2, 5 e 11 como os deslocamentos relativamente principais para os valores de índice Vermelho, Verde e Azul. Os próprios recursos matemáticos internos do Arduino nos ajudarão a agrupar automaticamente à medida que adicionamos o valor de deslocamento a cada índice.
Etapa 5: Juntando tudo no Arduino

A maioria dos Arduinos tem vários canais PWM (ou modulação por largura de pulso). Precisamos de três aqui. Um Arduino UNO é ótimo para isso. Mesmo um pequeno microcontrolador Atmel de 8 bits (ATTiny85) funciona fabulosamente.
Cada um dos canais PWM irá conduzir uma cor do LED RGB usando a função "AnalogWrite" do Arduino, onde a intensidade da cor em cada ponto ao redor do ciclo sinusoidal é representada por uma largura de pulso, ou ciclo de trabalho, a partir de 0 (tudo desligado) a 255 (tudo ativado). Nossos olhos percebem essas larguras de pulso variáveis, repetidas rápido o suficiente, como diferentes intensidades, ou brilhos, do LED. Combinando todos os três canais PWM direcionando cada uma das três cores em um LED RGB, obtemos a capacidade de exibir 256 * 256 * 256, ou mais de dezesseis milhões de cores!
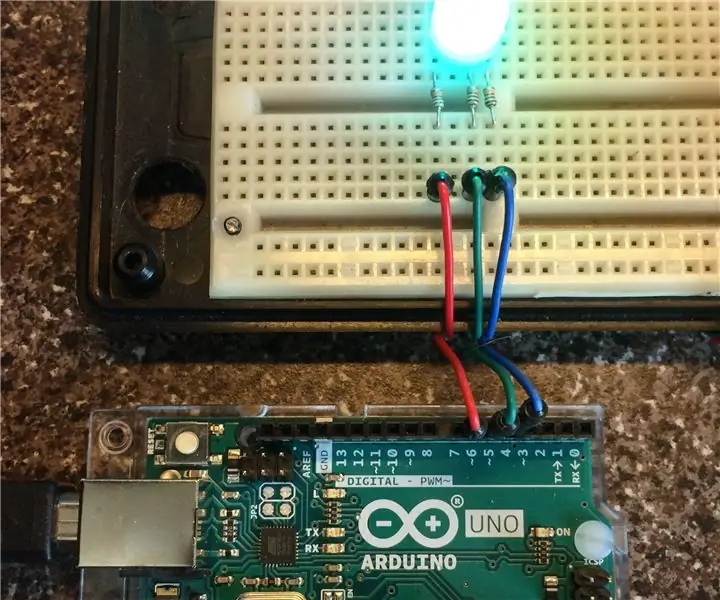
Você precisará configurar o Arduino IDE (Interactive Development Environment) e conectá-lo à placa Arduino usando o cabo USB. Execute jumpers das saídas PWM 3, 5 e 6 (pinos do processador 5, 11 e 12) para três resistores de 1 KΩ (mil ohm) em sua protoplaca ou proto-blindagem e dos resistores para o LED R, G e pinos B.
- Se o LED RGB for um cátodo comum (terminal negativo), passe um fio do cátodo de volta ao pino GND no Arduino.
- Se o LED RGB for um ânodo comum (terminal positivo), passe um fio do ânodo de volta ao pino de + 5 V no Arduino.
O esboço do Arduino funcionará de qualquer maneira. Acontece que eu usei um LED de cátodo comum SparkFun Electronics / COM-11120 RGB (foto acima, do site SparkFun). O pino mais longo é o cátodo comum.
Baixe o esboço RGB-Instructable.ino, abra-o com o IDE do Arduino e teste a compilação. Certifique-se de especificar a placa ou chip de destino correto do Arduino e, em seguida, carregue o programa no Arduino. Deve iniciar imediatamente.
Você verá o LED RGB percorrer todas as cores que puder nomear e milhões que não poderá!
Etapa 6: o que vem a seguir?
Acabamos de começar a explorar RGB Color Space com nosso Arduino. Algumas outras coisas que fiz com este conceito incluem:
Gravar diretamente em registradores on-chip, em vez de usar AnalogWrite, para realmente acelerar as coisas
- Modificar o circuito para que um sensor de proximidade IR acelere ou retarde o ciclo, dependendo de quão perto você chega
- Programando um microcontrolador Atmel ATTiny85 de 8 pinos com o carregador de inicialização Arduino e este esboço
Recomendado:
Luz LED Smart Desk - Iluminação inteligente com Arduino - Espaço de trabalho Neopixels: 10 etapas (com imagens)

Luz LED Smart Desk | Iluminação inteligente com Arduino | Neopixels Workspace: hoje em dia passamos muito tempo em casa, estudando e trabalhando virtualmente, então por que não aumentar nosso espaço de trabalho com um sistema de iluminação personalizado e inteligente baseado em Arduino e LEDs Ws2812b.Aqui eu mostro como construir seu Smart Luz LED de mesa que
E-Ink: Lua / ISS / Pessoas no Espaço : 6 etapas

E-Ink: Moon / ISS / People in Space …: Eu tinha um Raspberry e um e-Paper HAT e queria usá-lo para mostrar informações como onde fica a ISS ou quantas pessoas estão agora no espaço. .Eu disse para olhar se existem APIs na Internet para obter esses dados, e eu os encontrei.OK, peguei !!!! Espere
Cultivando Mais Alface em Menos Espaço Ou Cultivando Alface No Espaço, (Mais ou Menos): 10 Passos

Cultivando mais alface em menos espaço ou … Cultivando alface no espaço, (mais ou menos) .: Esta é uma apresentação profissional para o Growing Beyond Earth, Maker Contest, enviada através do Instructables. Eu não poderia estar mais animado em estar projetando para a produção de culturas espaciais e postar meu primeiro Instructable. Para começar, o concurso nos pediu para
Seletor de cores Arduino RGB - Escolha cores de objetos da vida real: 7 etapas (com imagens)

Arduino RGB Color Picker - Escolha cores de objetos da vida real: escolha facilmente cores de objetos físicos com este seletor de cores RGB baseado em Arduino, permitindo recriar as cores que você vê em objetos da vida real em seu PC ou telefone celular. Basta apertar um botão para escanear a cor do objeto usando um TCS347 barato
Explorando o Windows 8.1 !!: 12 etapas

Explorando o Windows 8.1 !!: Este Instructable lhe dará uma visão geral rápida do Windows 8.1, todos os seus recursos e programas. Inscreva-se no meu canal. Obrigado
