
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


Olá a todos, Neste Instructable, veremos como criar um "link" entre um sketch de Processing e uma placa Arduino. Neste exemplo, um módulo ultrassônico será usado para controlar um avião em um jogo simples. Novamente, este tutorial é apenas um exemplo, você pode usá-lo para criar outra coisa, um outro jogo ou outro projeto divertido! Basta dar uma olhada nos diferentes tipos de sensores suportados pelo Arduino e imaginar que tipo de projetos você pode fazer! O objetivo do jogo é simples: controlar a altura de um avião e tentar evitar as nuvens. A altura do avião é dada pela sua mão. Como sempre, diga-me se você encontrar erros de inglês! Sinta-se livre para perguntar.
Etapa 1: Lista de Materiais

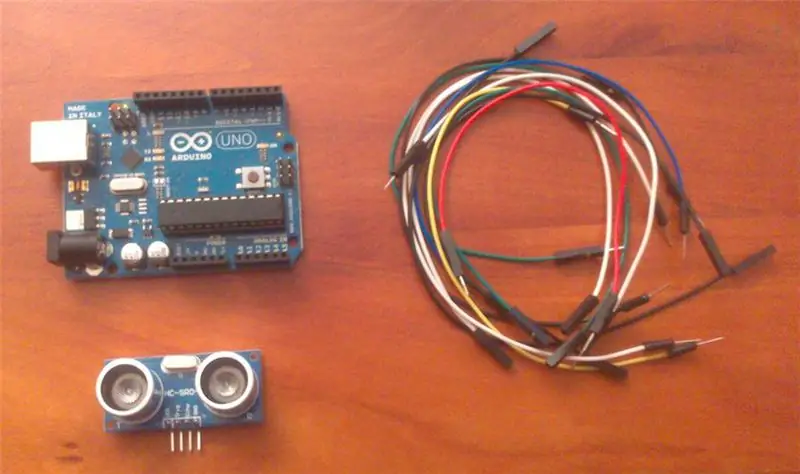
Ok, você precisará de: • uma placa Arduino (UNO neste exemplo) • um módulo de medição ultrassônica • fios da placa de ensaio • Software Arduino instalado no computador (link aqui) • Software de processamento (link aqui) • o Arduino e os esboços de processamento (consulte próximos passos)
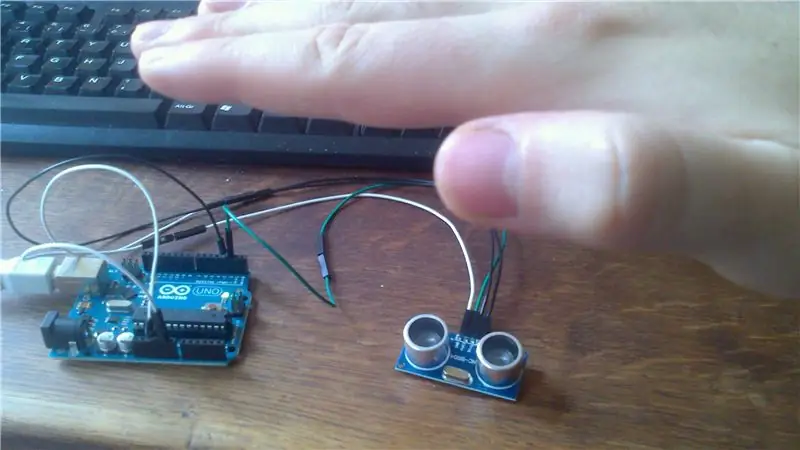
Etapa 2: Fiação do Arduino



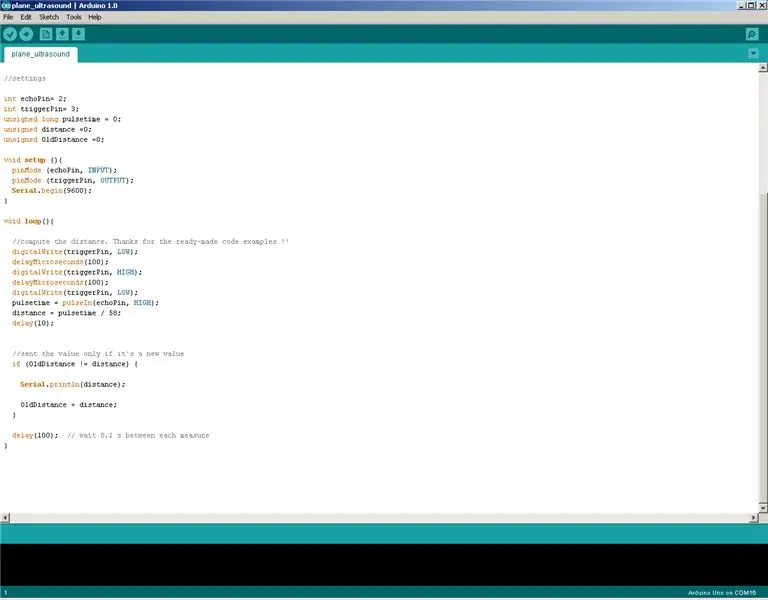
Ok, carregue o esboço em anexo no IDE do Arduino. A fiação do módulo ultrassônico é simples:
- Vcc -> para Arduino 5v
- Trig -> Arduino pino 3
- Eco -> Arduino pino 2
- GND -> para Arduino GND
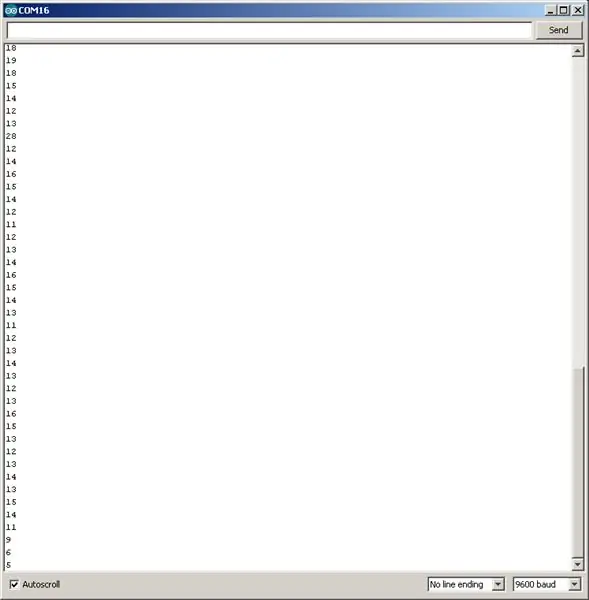
Como funciona este módulo? Ele contém dois emissores e receptores ultrassônicos (os cilindros cinza). O emissor envia uma vibração sonora, a vibração rebate no objeto mais próximo (sua mão) e o sinal é recebido pelo módulo. Ao computar o tempo entre a emissão e a recepção, o módulo irá deduzir a distância entre ele e sua mão. Verifique a fiação e carregue o código no Arduino. Em seguida, abra o Monitor serial e mova sua mão sobre o módulo. O monitor serial deve exibir uma lista de números … A distância em cm entre ele e sua mão. Ainda nesta janela, pegue o número da porta serial. No meu caso, COM16. (canto inferior direito da janela)
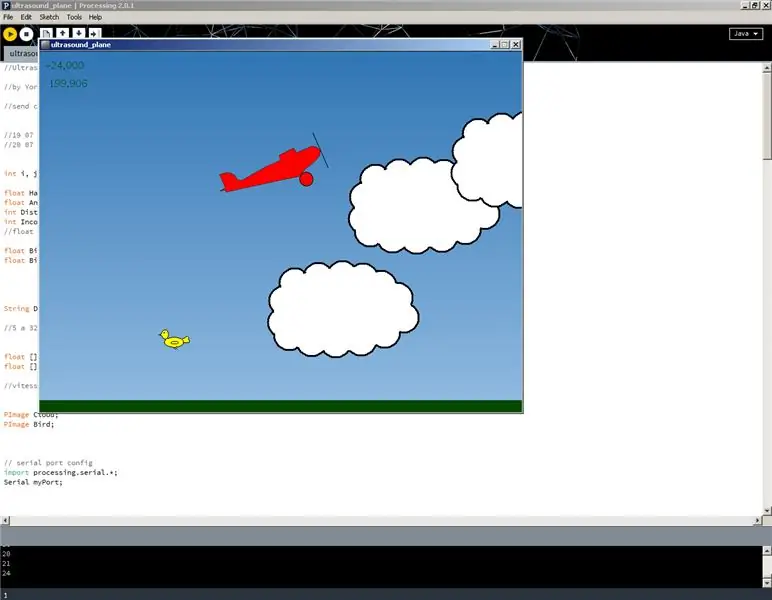
Etapa 3: Configuração de processamento


Ok, abra o Processing e abra o arquivo zip anexado. Ele contém o esboço da fonte e algumas fotos. Por favor, deixe-os na mesma pasta.
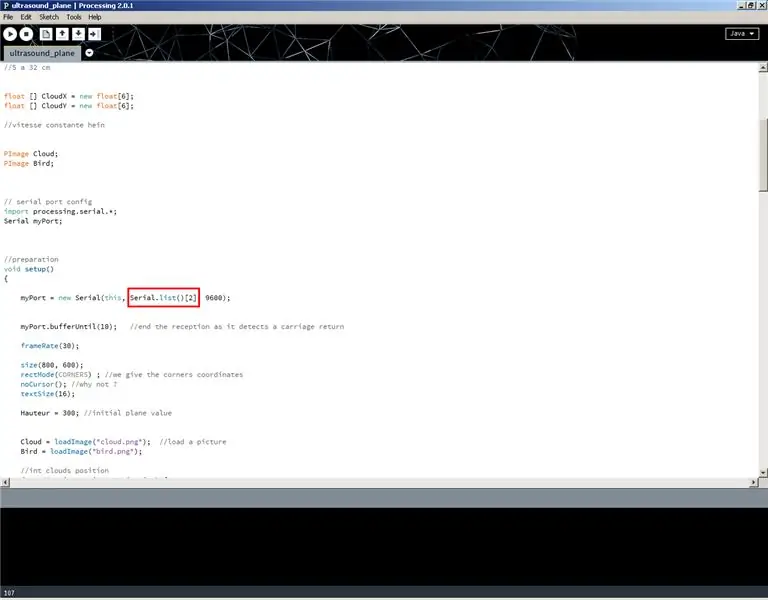
No código, verifique a linha 52. Colocaremos nosso número de porta serial aqui.
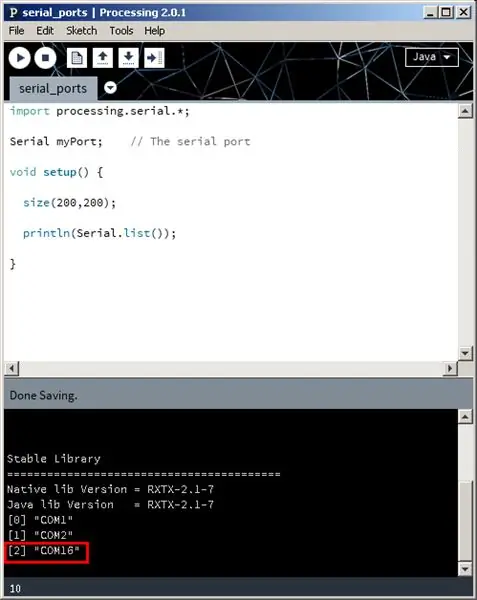
Ok, é estranho, Processing não funciona diretamente com o número da porta COM, mas com uma outra numeração. Se sua porta serial é 1, o número de processamento é 0. COM 2 -> Número de processamento 1,… No meu caso, COM16 é o número 2. (Em caso de problemas, basta fazer o upload e executar o esboço em anexo "serial_ports.pde" em Processing para pesquisar portas seriais existentes.)
O jogo de esboço Processing obterá os dados seriais fornecidos pelo Arduino e os valores serão usados para mover o avião.
Como funciona ?
O cartão Arduino envia dados apenas se o jogador mover a mão. Assim que os dados são recebidos, um evento especial no código de processamento é ativado:
Assim, quando o jogador move sua mão, um novo valor de distância é enviado. O esboço de processamento obtém o valor, verifique o intervalo e aplique o novo valor à variável de altura. Enquanto isso, o jogo continua …
Para problemas de depuração, a distância de entrada é impressa no console de processamento.
Etapa 4: Jogue


Ok, se tudo estiver OK, selecione Executar na barra de ferramentas principal. Coloque o emissor horizontalmente em uma mesa e coloque sua mão cerca de 20 cm acima para iniciar. O avião deve se mover conforme você move sua mão … Os valores de altura são exibidos no console de processamento. Lembre-se de que este jogo é apenas um exemplo, você não pode perder ou ganhar … (mas parece muito difícil?) Isso é tudo, de uma maneira simples usar sensores Arduino para conduzir, neste caso, um jogo escrito em Processing. Mas imagine o que você pode fazer com outros sensores: um acelerômetro (pense nos jogos wiimote), botões digitais, sensor giroscópio, detectores de som, sensores piezzo… Que tipo de jogos você criará? Obrigado pela leitura!
ATUALIZAÇÃO: Verifique a nova próxima etapa para aprender como substituir o desenho do plano por uma bela imagem.
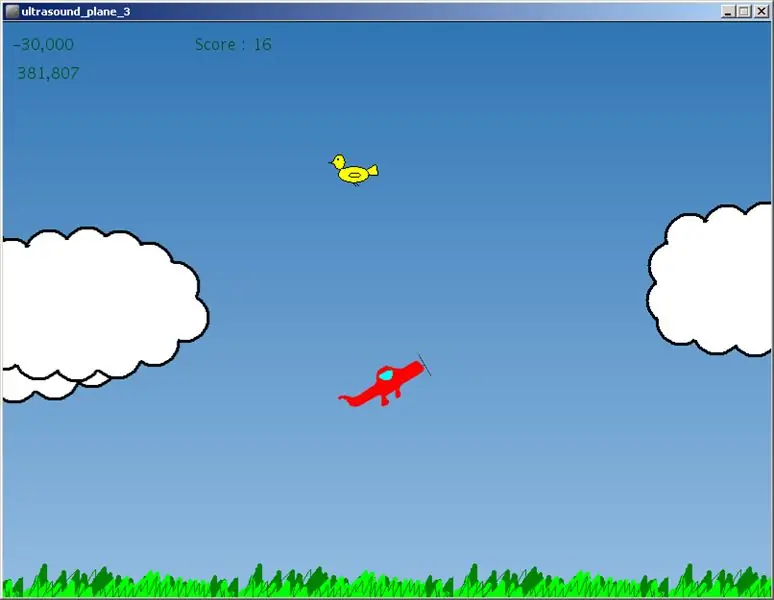
Etapa 5: Etapa opcional: como substituir o avião por uma imagem

Recebi muitos comentários sobre este projeto. Obrigado a todos, é sempre um prazer.
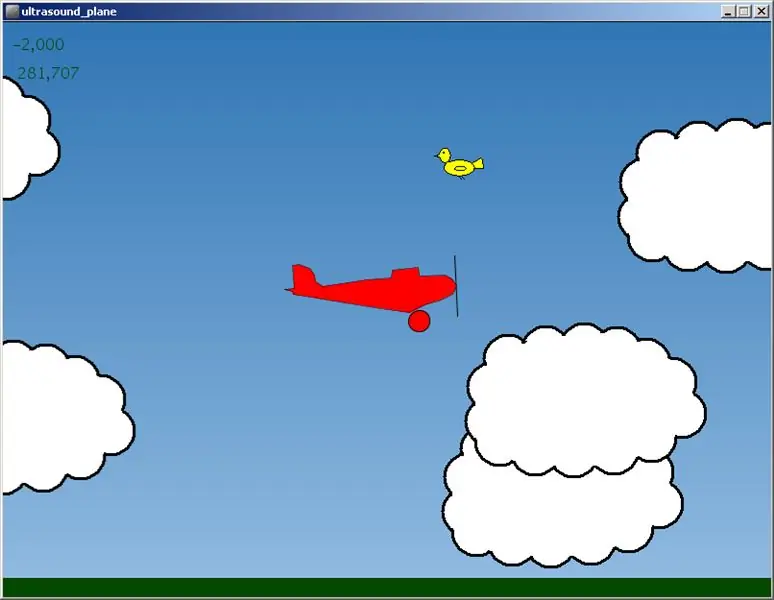
Algumas pessoas me perguntam como substituir o (feio) modelo do avião por uma imagem, como as nuvens. (Isso mesmo, o modelo inicial não era muito bonito …)
Para substituí-la por uma imagem, basta substituir as coordenadas da linha por uma chamada de imagem. Então você tem que carregá-lo primeiro e certificar-se de que a imagem seja traduzida e girada corretamente.
Verifique o arquivo ZIP anexado. Ele contém o novo arquivo de projeto, com a nova imagem do plano. Mais explicações estão no programa. Basta perguntar se você tiver outras perguntas.
Obrigado por ler !!
Etapa 6: um sistema de pontuação

ATUALIZAÇÃO 12/07/15:
Olá leitores, Muitas pessoas estavam perguntando como adicionar um sistema de pontuação quando você acertava (um pouco violento não?) O pássaro.
Uma maneira simples de conseguir isso é calcular a distância entre o avião e o pássaro. Quando essa distância fica abaixo de um determinado valor (40 pixels no meu código), a pontuação é aumentada em um e a posição do pássaro é redefinida para o lado direito da tela.
A pontuação também é exibida na tela.
A única desvantagem desse método é que ele realmente não cuida da posição do plano. Mas funciona.
Se você quiser algo mais difícil, apenas reduza a distância limite, tente 20 pixels.
Verifique o código em anexo. Descompacte o arquivo e certifique-se de manter as imagens na mesma pasta.
Recomendado:
Como controlar LEDs endereçáveis com Fadecandy e processamento: 15 etapas (com imagens)

Como controlar LEDs endereçáveis com Fadecandy e Processing: O que? Este é um tutorial passo a passo sobre como usar Fadecandy e Processing para controlar LEDs endereçáveis. Fadecandy é um driver de LED que pode controlar até 8 tiras de 64 pixels cada. (Você pode conectar vários Fadecandys a um computador para aumentar o
Uldar de processamento simples (detecção ultrassônica e alcance): 3 etapas

Simple Processing Uldar (Ultrasonic Detection and Ranging): este é um projeto simples que usa Arduino UNO e Processing para fazer um lidar simples. Lidar (também chamado de LIDAR, LiDAR e LADAR) é um método de levantamento que mede a distância até um alvo iluminando o alvo com luz laser pulsada e medição
Jogo da velha com processamento e teclado: 3 etapas

Jogo da velha com processamento e teclado: neste projeto, construiremos um jogo da velha com um Arduino Uno e o teclado. O jogo permitirá que você jogue o jogo da velha e, em seguida, o LED correspondente a o vencedor acenderá. Materiais necessários: 1 - Arduino Uno1 - Teclado 13 - Fios2 - 22
Como verificar se um jogo será executado em seu computador antes de comprar o jogo .: 4 etapas

Como verificar se um jogo pode rodar no seu computador antes de comprá-lo .: Adquiri recentemente o Call of Duty 4 de um amigo (de graça, devo acrescentar) porque não rodava no computador dele. Bem, o computador dele é relativamente novo e fiquei perplexo porque não funcionava. Depois de algumas horas de pesquisa na Internet, descobri
Como controlar LEDs com processamento e Arduino: 5 etapas

Como controlar LEDs com o processamento e o Arduino: Outro dia me deparei com um problema interessante. Precisava controlar uma série de luzes a partir de uma interação na tela do computador e deveria ser o mais barato possível. Imediatamente pensei em um Arduino. Teve todo
