
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



Queridos amigos, sejam bem vindos a mais um tutorial! Neste vídeo, vamos aprender como construir nosso próprio menu para o popular display LCD Nokia 5110, a fim de tornar nossos projetos mais amigáveis e eficientes. Vamos começar!
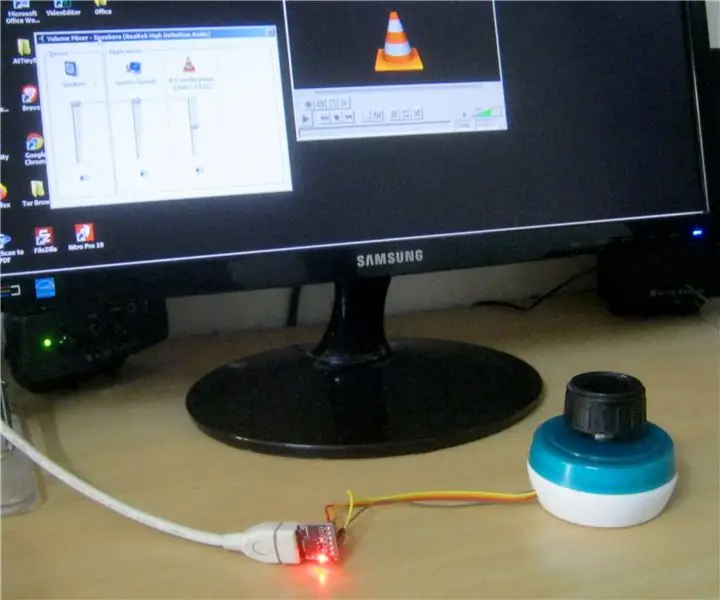
Este é o projeto que vamos construir. No visor, aparece um menu simples e, com a ajuda do codificador rotativo, posso navegar para cima ou para baixo e selecionar um item de menu pressionando o botão do codificador rotativo. Quando o botão do meio do codificador rotativo é pressionado, outra tela aparece e podemos alterar o valor de uma variável. Se pressionarmos o botão rotativo do codificador mais uma vez, voltamos para a tela do menu principal. O menu possui 6 itens, e podemos rolar para baixo ou para cima no menu e os itens no visor serão alterados de acordo. Assista ao vídeo anexo para ver exatamente como esse menu funciona. Claro que você pode modificá-lo para construir seus próprios menus mais complexos, se desejar.
Vamos agora ver como construir este projeto.
Etapa 1: Obtenha todas as peças

As peças necessárias para construir este projeto são as seguintes:
- Um Arduino Uno ▶
- Um visor LCD Nokia 5110 ▶
- Um codificador rotativo ▶
- Um pequeno breadboard ▶
- Alguns fios ▶
- Banco de energia ▶
O custo do projeto é muito baixo, é menos de $ 10. Você pode encontrar links para todas as peças que utilizo na descrição do vídeo abaixo.
Etapa 2: Tela LCD Nokia 5110



O Nokia 5110 é meu monitor favorito para meus projetos Arduino.
O Nokia 5110 é uma tela LCD gráfica básica que foi originalmente projetada como uma tela de telefone celular. Ele usa o controlador PCD8544, que é um controlador / driver CMOS LCD de baixa potência. Por causa disso, esta tela tem um consumo de energia impressionante. Ele usa apenas 0,4 mA quando está ligado, mas a luz de fundo está desativada. Ele usa menos de 0,06 mA quando em modo de suspensão! Essa é uma das razões que tornam este display o meu favorito. O PCD8544 faz interface com microcontroladores por meio de uma interface de barramento serial. Isso torna a tela muito fácil de usar com o Arduino. Você só precisa conectar 8 fios.
Preparei um tutorial detalhado sobre como usar o display LCD Nokia 5110 com o Arduino. Anexei esse vídeo a este Instructable, ele fornecerá muitas informações úteis sobre a tela, então eu encorajo você a assisti-lo com atenção. O custo do display é de cerca de US $ 4.
Você pode obtê-lo aqui: ▶
Etapa 3: Codificador Rotativo


Um codificador rotativo, também chamado de codificador de eixo, é um dispositivo eletromecânico que converte a posição angular ou o movimento de um eixo ou eixo em um código analógico ou digital. Codificadores rotativos são usados em muitas aplicações que requerem rotação ilimitada de eixo preciso, incluindo controles industriais, robótica, lentes fotográficas para fins especiais, dispositivos de entrada de computador (como ratos optomecânicos e trackballs), reômetros de estresse controlado e plataformas de radar rotativas.
O codificador rotativo que usaremos neste projeto é um codificador muito barato. Também tem um botão embutido e para que funcione basta conectar 5 fios. Eu preparei um tutorial detalhado sobre como usar um codificador rotativo. Você pode encontrar este vídeo anexado aqui.
O custo deste codificador rotativo é muito baixo. Custa cerca de $ 1,5.
Você pode obtê-lo aqui ▶
Etapa 4: Construindo o Projeto




Agora vamos conectar todas as partes. Antes de construir este projeto, se você não usou um codificador rotativo no passado, recomendo que você assista ao tutorial que preparei sobre codificadores rotativos. Isso o ajudará a entender como os codificadores rotativos funcionam e você vai ganhar alguma experiência com eles. Este vídeo está anexado aqui.
Coloquei a tela em uma pequena placa de ensaio como esta. Vamos primeiro conectar a tela. O primeiro pino da tela que é Reset vai para o pino digital 3 do Arduino Uno, o segundo pino vai para o pino digital 4, o terceiro pino vai para o pino digital 5, o quarto pino para o pino digital 11 e o quinto pino para o digital pino 13. O próximo pino é Vcc. Conectamos o Vcc ao trilho positivo da placa de ensaio e o trilho positivo da placa de ensaio à saída de 3,3 V do Arduino. O próximo pino é a luz de fundo do display. Como queremos controlá-lo através do software, conectamos ao pino digital 7. O último pino é GND. Conectamos o GND ao trilho negativo da placa de ensaio e o trilho negativo da placa de ensaio ao Arduino GND.
Agora, tudo o que precisamos fazer é conectar o codificador rotativo. O primeiro pino é o GND e nós o conectamos ao trilho negativo da placa de ensaio. O próximo pino é o Vcc e o conectamos ao trilho positivo da placa de ensaio. O próximo pino é SW e o conectamos ao Pino Analógico 2. O próximo pino é denominado DT e o conectamos ao Pino Analógico 1. Por último, o pino CLK é conectado ao Pino Analógico 0. Você pode encontrar o diagrama esquemático deste projeto em a descrição do vídeo abaixo.
Agora estamos prontos para potencializar o projeto. Como você pode ver, o projeto está funcionando bem, e o menu está funcionando conforme o esperado! Ótimo, agora vamos ver o software do projeto.
Etapa 5: O Código do Projeto

Neste projeto, usamos 4 bibliotecas. Usamos duas bibliotecas para o display e duas para o codificador rotativo.
- Adafruit GFX:
- Nokia 5110:
- Biblioteca do codificador:
- Biblioteca TimerOne:
Em primeiro lugar, daremos uma olhada na função drawMenu. Esta função é responsável por desenhar o Menu no display. Esta função é chamada a cada poucos milissegundos, portanto, se houver uma alteração no menu, esta função é responsável por atualizar o menu na tela.
item de menu int = 1; quadro interno = 1; página interna = 1; int lastMenuItem = 1;
Existem também 3 variáveis globais muito importantes, a página da variável, o item de menu da variável e o quadro da variável. A página variável lembra qual tela da IU é exibida na tela. Portanto, se a variável da página for 1, estamos na tela principal da IU e, se a variável for 2, estamos na tela secundária da IU, onde definimos o valor em uma variável. O item de menu lembra o item de menu selecionado. Portanto, se seu valor for 1, o primeiro item de menu é selecionado, então a função drawMenu deve desenhar este item de menu como preto com letras brancas. Se o item de menu for 2, o segundo item de menu será selecionado e assim por diante. A variável frame, lembra qual parte do menu é exibida na tela. Como o menu que criamos contém 6 itens e só podemos exibir 3 deles por vez, precisamos saber quais itens são exibidos na tela. A variável frame nos diz exatamente isso. Se a variável de quadro tem o valor 1, exibimos os três primeiros itens do menu, se for 2, exibimos os itens 2, 3, 4 e assim por diante.
Tentei tornar o código o mais fácil possível de ser modificado, então criei algumas variáveis globais que contêm os nomes dos itens de menu. Dessa forma, você pode criar seus próprios menus facilmente, sem pesquisar no código.
String menuItem1 = "Contraste"; String menuItem2 = "Volume"; String menuItem3 = "Idioma"; String menuItem4 = "Dificuldade"; String menuItem5 = "Luz: LIGADA"; String menuItem6 = "Reiniciar";
luz de fundo booleana = verdadeiro;
contraste interno = 60; volume interno = 50;
Linguagem de string [3] = {"EN", "ES", "EL"};
int selectedLanguage = 0;
Dificuldade da corda [2] = {"EASY", "HARD"};
dificuldade selecionada int = 0;
Inicialmente, inicializamos todas as variáveis globais necessárias no código. Em seguida, inicializamos a exibição. Na função de loop, primeiro chamamos a função drawMenu para desenhar o menu na tela. Em seguida, lemos o valor do codificador rotativo e verificamos se o botão está pressionado. Por exemplo, se estivermos na tela principal da IU e o primeiro item de menu for selecionado, se o valor do codificador rotativo tiver aumentado, a variável do item de menu aumenta e no próximo loop a função drawMenu desenhará o segundo item de menu conforme selecionado. Se agora pressionarmos o botão do codificador rotativo, navegamos para a segunda página, onde definimos o valor da variável. Novamente usando o codificador rotativo, podemos aumentar ou diminuir o valor da variável. Se pressionarmos o botão, navegamos de volta à página do menu principal e a variável da página diminui.
Essa é a ideia básica por trás deste menu. Seguimos o mesmo procedimento para todos os itens e páginas do menu. O código é complexo, tem mais de 400 linhas. Parece complicado, mas se você experimentar você vai entender mais facilmente e poderá mudar, expandir e usar em seus próprios projetos. Como sempre, você pode encontrar o código em anexo aqui.
Etapa 6: Testando o Projeto

Se carregarmos o código, podemos ver que o projeto está funcionando conforme o esperado. Podemos navegar no menu para cima e para baixo usando o eixo e podemos selecionar qualquer item do menu pressionando o botão rotativo do codificador. Quão legal é isso!
Agora que sabemos como criar menus para as telas LCD do Nokia 5110, podemos adicionar mais recursos aos nossos projetos e torná-los mais fáceis de usar. No entanto, este menu simples que construímos hoje pode ser melhorado. Poderíamos usar interrupções em vez de verificar os estados do botão o tempo todo. Desta forma podemos reduzir o consumo de energia do projeto e tornar o código mais limpo. Vou preparar um vídeo sobre interrupções em breve, fique ligado. Eu adoraria ouvir sua opinião sobre este projeto de menu. Você acha isso útil e planeja usar um menu em algum de seu projeto. Por favor, poste suas idéias e pensamentos abaixo, obrigado!
Recomendado:
Botão de volume USB usando DigiSpark e codificador giratório: 3 etapas

Botão de volume USB usando DigiSpark e codificador giratório: Este é um botão de controle de volume USB super barato. Algumas vezes, os botões tradicionais são mais convenientes para controlar as coisas do que clicar com o mouse em todos os lugares. Este projeto usa DigiSpark, um Rotary Encoder e Adafruit Trinket USB Library (https: //github.c
Use um motor de passo como codificador giratório: 9 etapas (com imagens)

Use um motor de passo como um codificador rotativo: Os codificadores rotativos são ótimos para uso em projetos de microcontroladores como um dispositivo de entrada, mas seu desempenho não é muito bom e satisfatório. Além disso, tendo muitos motores de passo sobressalentes por perto, decidi dar a eles um propósito. Então, se você tiver algum stepper
Locomotiva modelo com motor de passo controlado - Motor de passo como codificador giratório: 11 etapas (com imagens)

Locomotiva modelo com motor de passo controlado | Motor de passo como codificador giratório: Em um dos instrutíveis anteriores, aprendemos como usar um motor de passo como codificador giratório. Neste projeto, agora usaremos aquele motor de passo girado em codificador rotativo para controlar um modelo de locomotiva usando um microcontrolador Arduino. Então, sem fu
Motor de passo controlado por motor de passo - Motor de passo como codificador giratório: 11 etapas (com imagens)

Motor de passo controlado por motor de passo | Motor de passo como codificador rotativo: Você tem alguns motores de passo por aí e quer fazer alguma coisa? Neste Instructable, vamos usar um motor de passo como um codificador rotativo para controlar a posição de outro motor de passo usando um microcontrolador Arduino. Então, sem mais delongas, vamos
Como usar o motor de passo como codificador giratório e display OLED para etapas: 6 etapas

Como usar o motor de passo como codificador giratório e display OLED para etapas: Neste tutorial, aprenderemos como rastrear as etapas do motor de passo no display OLED. Assista a um vídeo de demonstração. O crédito do tutorial original vai para o usuário do youtube " sky4fly "
