
Índice:
- Etapa 1: Construindo a área de jogo
- Etapa 2: Criando a bola e posicionando-a
- Etapa 3: Criando e posicionando os cubos vermelhos
- Etapa 4: Escrevendo o script #C para a colisão entre o jogador e os cubos
- Etapa 5: Escrevendo o script #C para a câmera seguir o jogador
- Etapa 6: Escrever perguntas perto de cada cubo
- Etapa 7: Colocando todos os elementos de decoração
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Um jogo que torna o aprendizado divertido novamente!
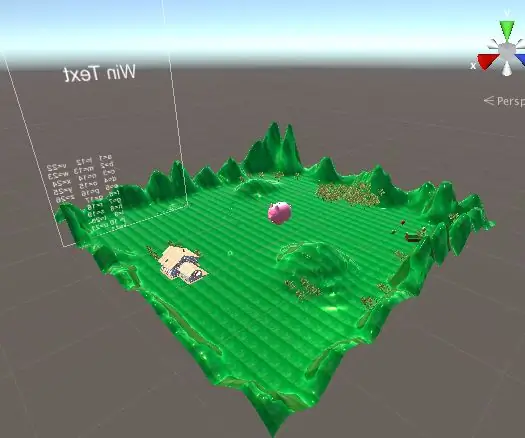
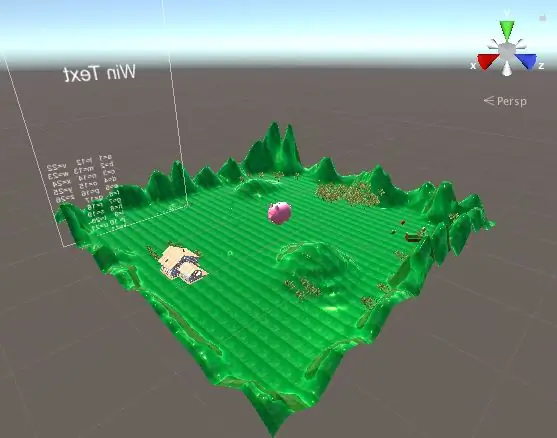
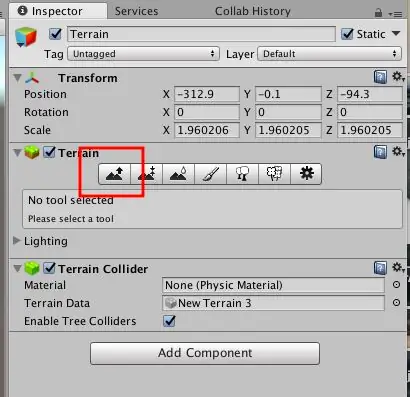
Etapa 1: Construindo a área de jogo

Nesta etapa, começamos colocando o terreno onde a bola rolaria. Criamos algumas montanhas ao redor do terreno, para garantir que a bola não rolasse para fora da área de jogo. Em seguida, compre clicando em "adicionar textura" e selecione a textura que foi salva em nosso computador. Pegamos a textura de grama da imagem do Google.
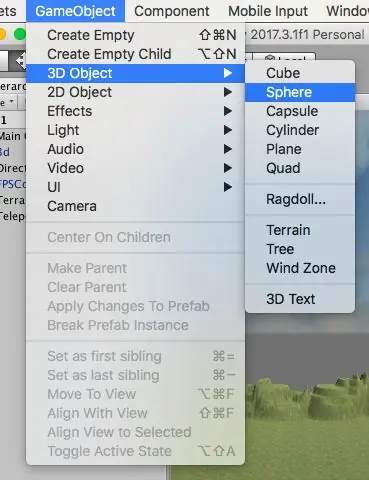
Etapa 2: Criando a bola e posicionando-a


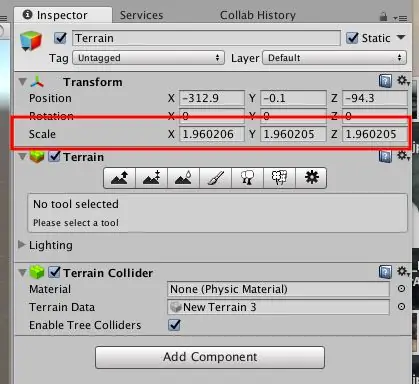
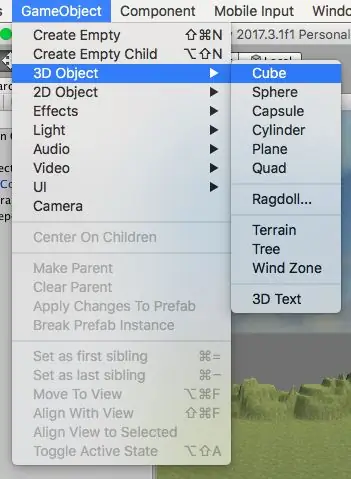
Para criar a bola, clicamos em "GameObject", depois objeto 3D e depois esfera. Ajustamos o tamanho da bola na aba "inspeção" e depois passamos a "transformar". Na transformação, mudamos a "escala" para fazer o tamanho que queríamos. Finalmente, com as setas em movimento, colocamos a bola no ponto inicial.
Etapa 3: Criando e posicionando os cubos vermelhos

Para criar os cubos vermelhos, clicamos em "GameObject", depois no objeto 3D e depois nos cubos. Ajustamos o tamanho dos cubos na aba "inspeção" e depois passamos para "transformar". Na transformação, mudamos a "escala" para fazer o tamanho que queríamos. Finalmente, com as setas em movimento, colocamos os diferentes cubos em toda a área de jogo.
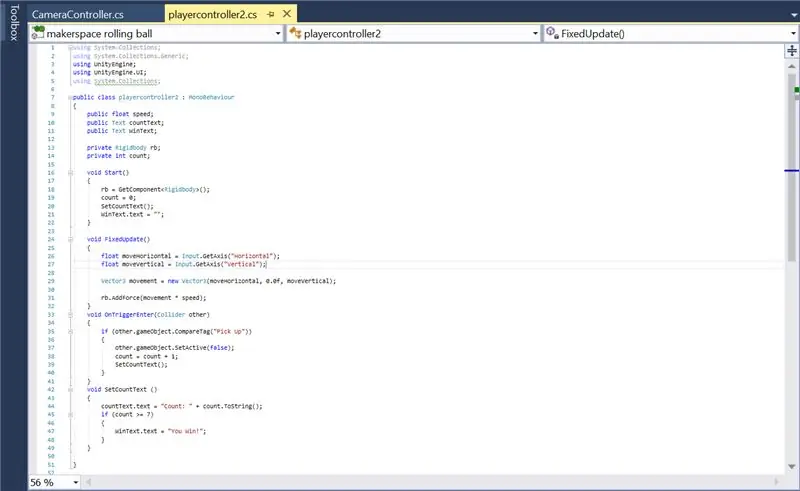
Etapa 4: Escrevendo o script #C para a colisão entre o jogador e os cubos

Escrevemos o script #C para a colisão entre a bola e os cubos vermelhos no MonoDevelop, seguindo o tutorial da bola rolando (link na seção de referência do nosso site). Em seguida, o anexamos aos cubos e à bola clicando em "adicionar componente" e adicionando o novo script. Este script #C inclui também o script para a colisão da bola com os cubos, o desaparecimento dos cubos quando há uma colisão, a adição do ponto quando há uma colisão e o "Você venceu!", Quando o jogador pegou os 7 cubos vermelhos.
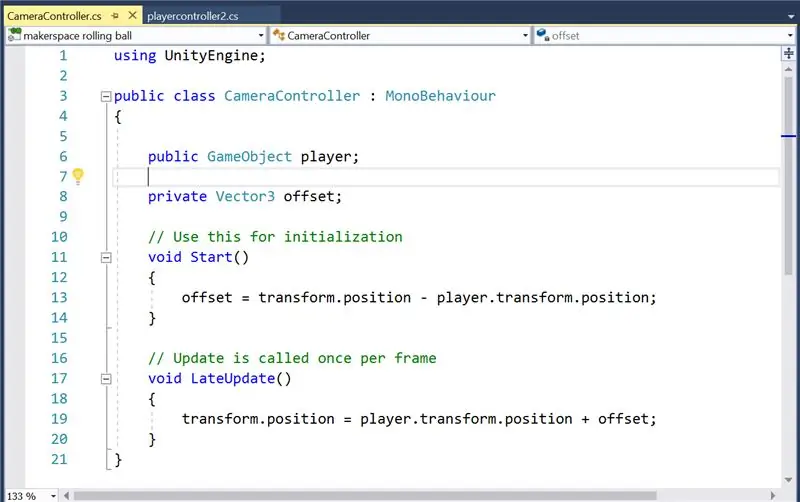
Etapa 5: Escrevendo o script #C para a câmera seguir o jogador

Seguindo o tutorial Rolling Ball (link na seção de referência de nosso site), escrevemos o script #C para fazer a câmera seguir o jogador. Em seguida, anexamos o script à câmera principal, arrastando na guia "câmera principal", na guia "hierarquia".
Etapa 6: Escrever perguntas perto de cada cubo

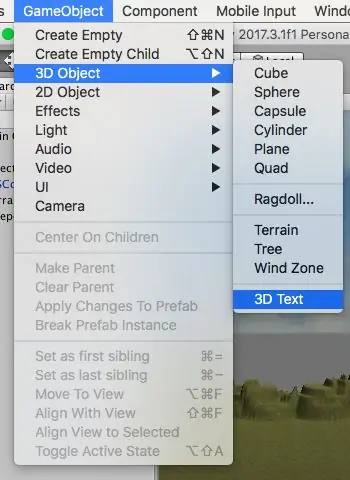
Adicionamos perguntas clicando em "GameObject", depois em "3D" e "texto 3D". Em seguida, escrevemos nossa pergunta em "Texto", que pode ser encontrada na guia "Malha de texto".
Etapa 7: Colocando todos os elementos de decoração

uma. Importando em obj. arquiva os elementos 3D (casa, celeiro e porco).
Para os elementos que foram feitos no Fusion360 ou colocados online, tivemos que exportá-los em obj. na unidade. Então, eles poderiam ser colocados e movidos ao redor do mapa. Finalmente, a textura foi adicionada aos elementos importados arrastando uma cor / textura para o elemento.
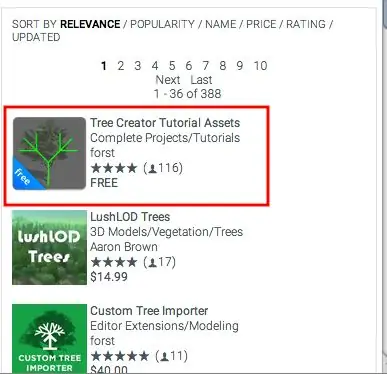
b. Baixando o ativo "Tree Creator", da Unity Asset Store.
Para as árvores, baixamos o ativo "Tree Creator" do Asset Store. Terminada a importação, clicamos em "Tree Creator" no nosso ativo, depois em "branch construction" e selecionamos o "brach master". Arrastamos e soltamos as árvores "branch master" no mapa.
Recomendado:
Mudança rápida abaixo de $ 50! Kazeshifter Arduino ajustável Quick Shifter: 7 etapas

Mudança rápida abaixo de $ 50! Kazeshifter Arduino ajustável Quick Shifter: Olá, amantes de Superbike ou motocicletas! Neste instrutivo, vou compartilhar como fazer seu próprio Quick Shifter barato! Para pessoas que têm preguiça de ler este manual, basta assistir ao meu vídeo! já usando Sistema de Injeção de Combustível, algum
Impedância de componente usando matemática complexa: 6 etapas

Impedância de componente usando matemática complexa: aqui está uma aplicação prática de equações matemáticas complexas. Esta é, de fato, uma técnica muito útil que você pode usar para caracterizar componentes, ou mesmo uma antena, em frequências predeterminadas. pode ser fam
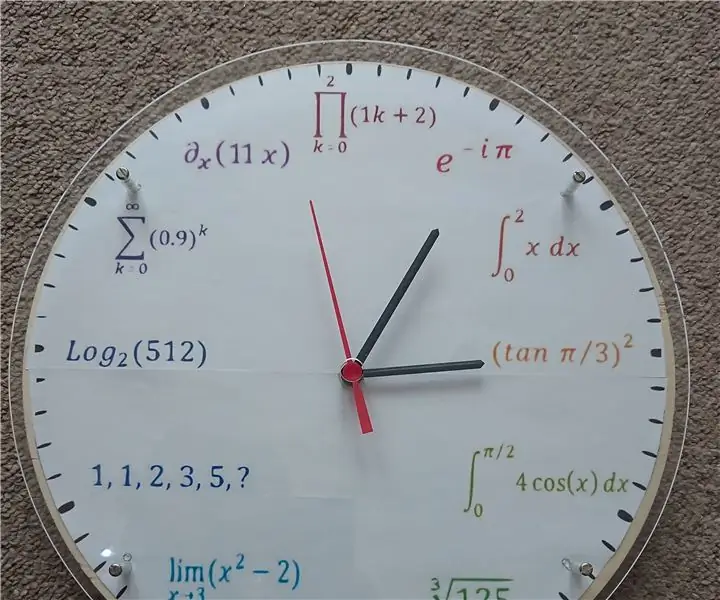
Relógio arco-íris de matemática e física: 3 etapas (com imagens)

Relógio Arco-Íris Matemático-Físico: Um tempo atrás tive a ideia de criar meu próprio relógio Físico / Matemático, então comecei a projetá-lo no Inkscape. A cada hora, de 1 a 12, eu substituí pela fórmula Física / Matemática: 1 - Equação de Euler 2 - Integral 3 - Função trigonométrica 4 - Integral de trigonom
Maneira rápida e fácil de alterar sua tela de bloqueio em 6 etapas simples (Windows 8-10): 7 etapas

Maneira rápida e fácil de alterar sua tela de bloqueio em 6 etapas simples (Windows 8-10): Quer alterar as coisas em seu laptop ou PC? Quer uma mudança em sua atmosfera? Siga estas etapas rápidas e fáceis para personalizar com sucesso a tela de bloqueio do seu computador
Iluminação LED para sala rápida, rápida, barata e bonita (para qualquer pessoa): 5 etapas (com fotos)

Iluminação LED de sala rápida, rápida, barata e bonita (para qualquer pessoa): Bem-vindos :-) Este é meu primeiro instrutível, portanto, comentários são bem-vindos :-) O que espero mostrar a vocês é como fazer iluminação LED rápida em um Buget TINY.O que você precisa: CableLEDsResistors (510Ohms para 12V) StapelsSoldering ironCutters and other basi
