
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Olá, neste instrutível, farei um emoji brilhante com faixa de LED e caixa impressa em 3D. O conceito é muito simples: você tem uma faixa de LED que surge sempre que um emoji é cutucado. É perfeito para decoração de quartos de crianças ou apenas para adicionar algo ao lado de sua cama na concha noturna. Emoji é bastante simples de fazer durar 5h incluindo impressão e solda. Vou mostrar passo a passo como testei e montei tudo no e.
Etapa 1: Lista de peças
ARDUINO UNOATtinyLM7805 Regulador de tensão placa de circuito2n2222 transistor de bateria de 9 V
Eu fiz suporte de bateria de 9V com bateria antiga de 9V
Claro que você vai precisar de algumas ferramentas básicas como ferro solado, alicate, cola quente, faca e marcadores. Outra coisa que você precisa é de uma impressora 3D. Se você não possui uma impressora 3D, pode fazer o pedido online ou entrar em contato com a Robosap para obter o serviço de impressão.
Etapa 2: Microcontrolador

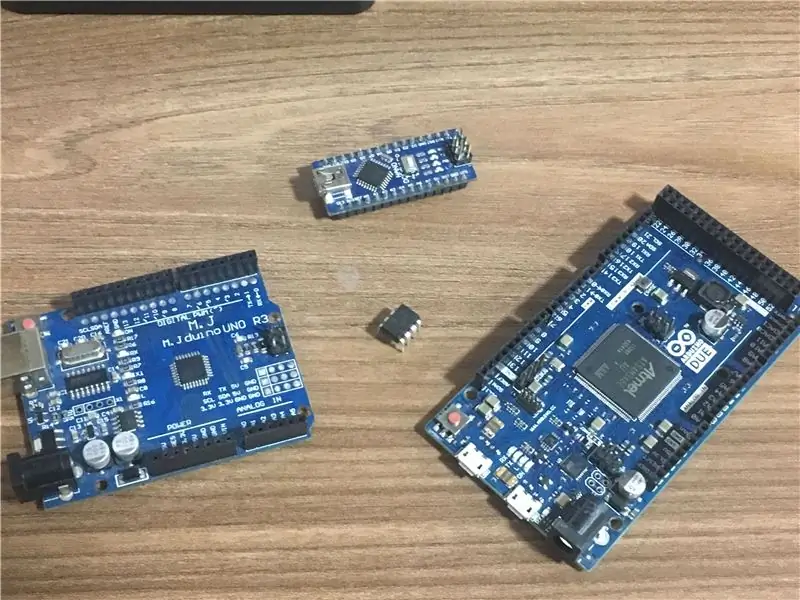
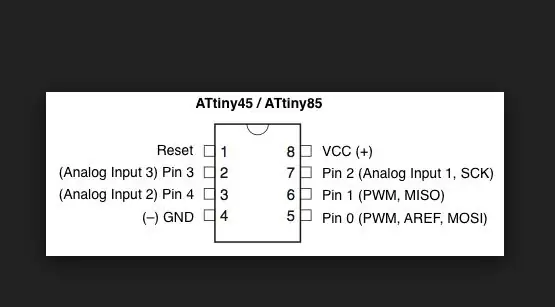
Primeiro eu tive problema com o microcontrolador que devo usar, Arduino uno, nano, pro mico qualquer fo que seria um desperdício bi toatal e exagero para este projeto. Então eu peguei Attiny85 que tem 5 pinos IO VCC, RST e GND. Isso foi perfeito para o meu projeto. Mas você não pode simplesmente colocar o Attiny no Arduino uno e começar a programar, mesmo que o IDE do ardoino não suporte este microcontrolador. Nas próximas etapas, mostrarei como fazer o download das informações do Attiny bord.
Etapa 3: Configurando placas Attiny



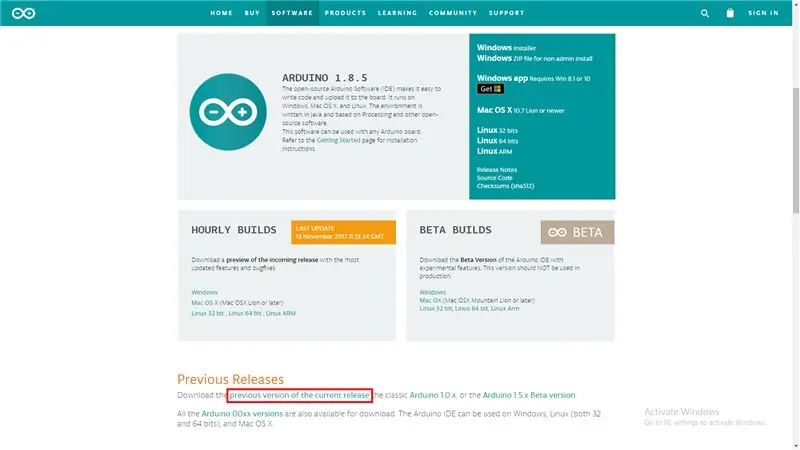
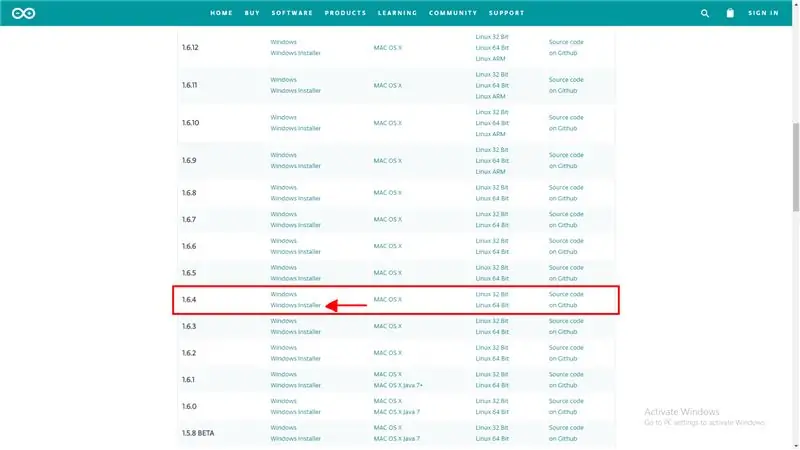
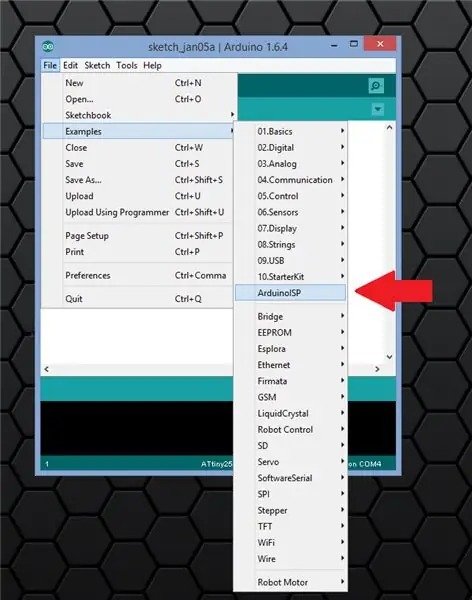
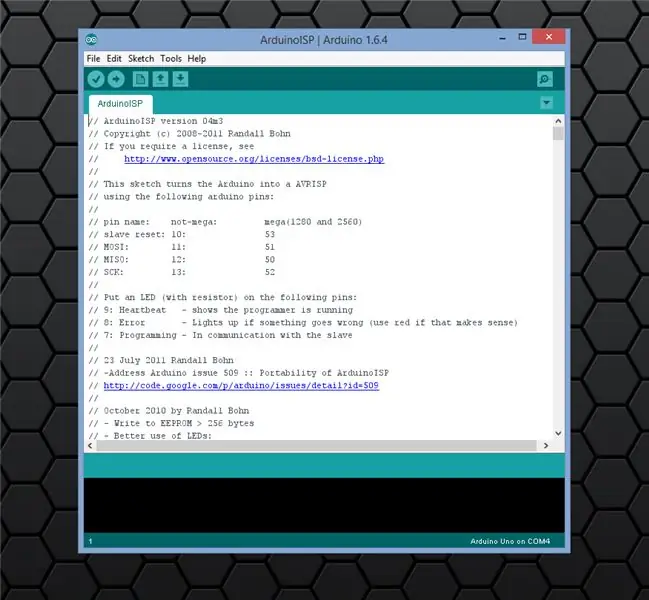
Aqui você pode ver passo a passo como baixei e instalei o software Arduino mais os dados da placa attiny.
IDE ARDUINO:
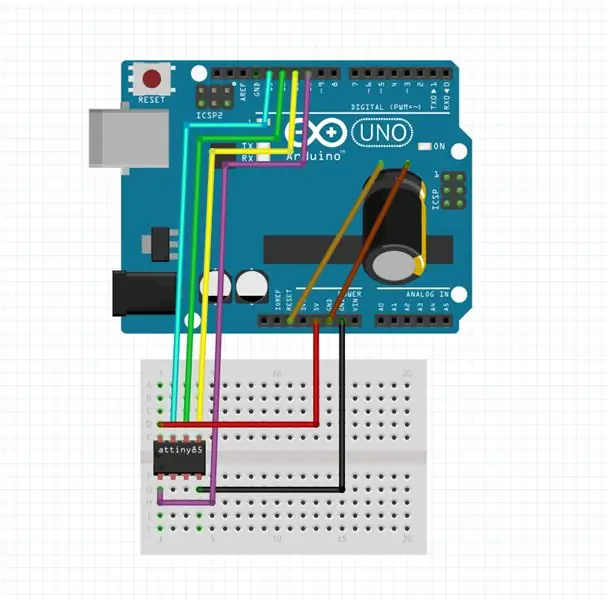
Etapa 4: Conexão de fiação


Arduino UNO ATtiny
PIN13 --------------- IO2PIN12 --------------- IO1PIN11 --------------- IO0PIN10 - -------------- RST 5V --------------- VCC GND --------------- GND
Não se esqueça de colocar um capacitor de 10uF entre RST e GND no Arduino.
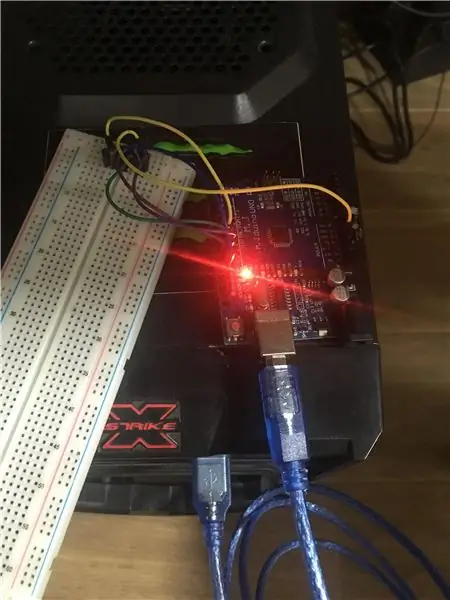
Etapa 5: Código Simples




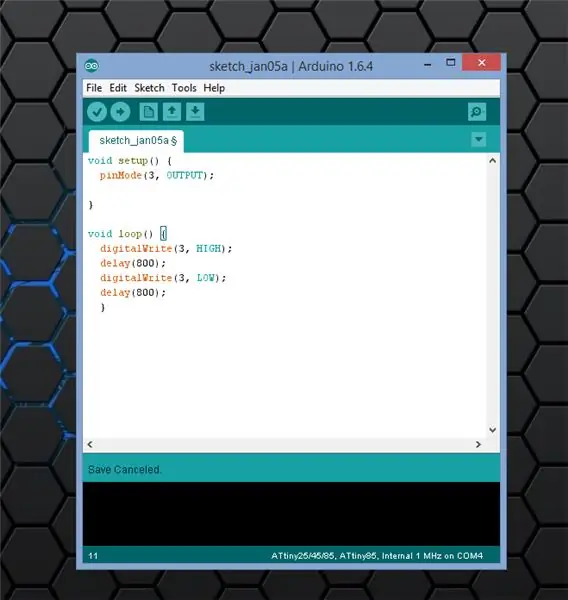
Primeiro você precisa fazer o flash do Arduino Uno como um programador com um exemplo de ISP incluído. Então eu escrevo um código blink simples apenas para testar se tudo funciona. Eu conectei o LED ao pino 3 do attiny com resistor de 470 ohms em série.
Etapa 6: Circuito



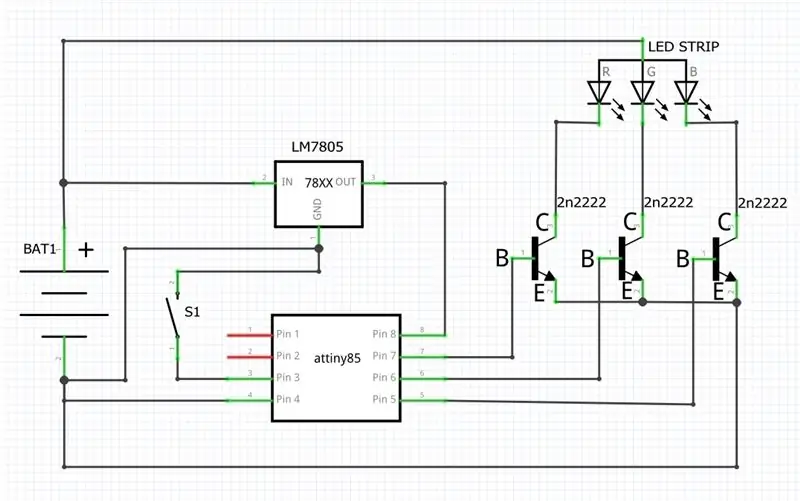
Aqui está o diagrama do circuito e todos os links de peças necessários. Vou criar outra versão menor do circuito em um futuro próximo, fique ligado. Adicionei um resistor em série porque não tinha o LM7805 em casa.
NOTA: Botão no circuito é opcional no meu caso não usei, mas você pode adicionar botão e colocar diferentes animações
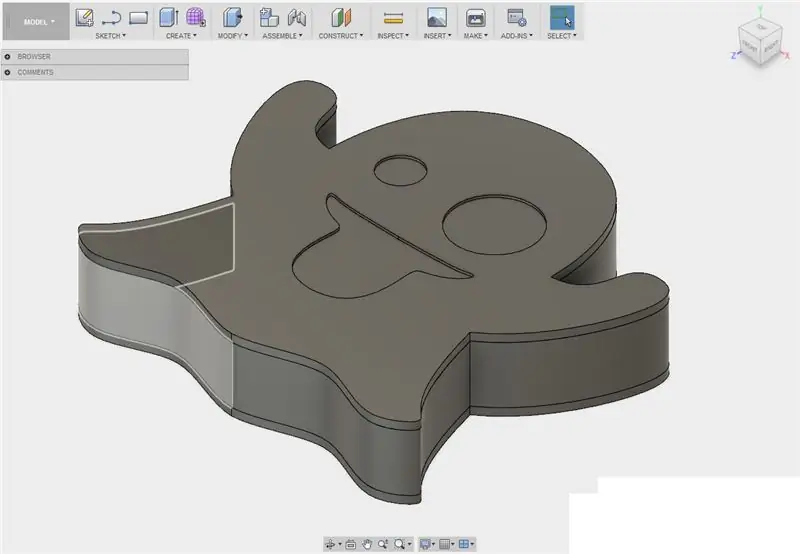
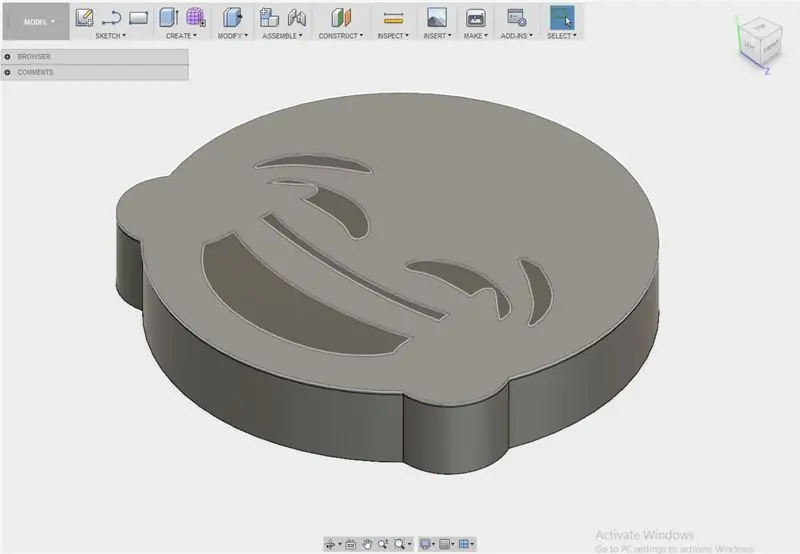
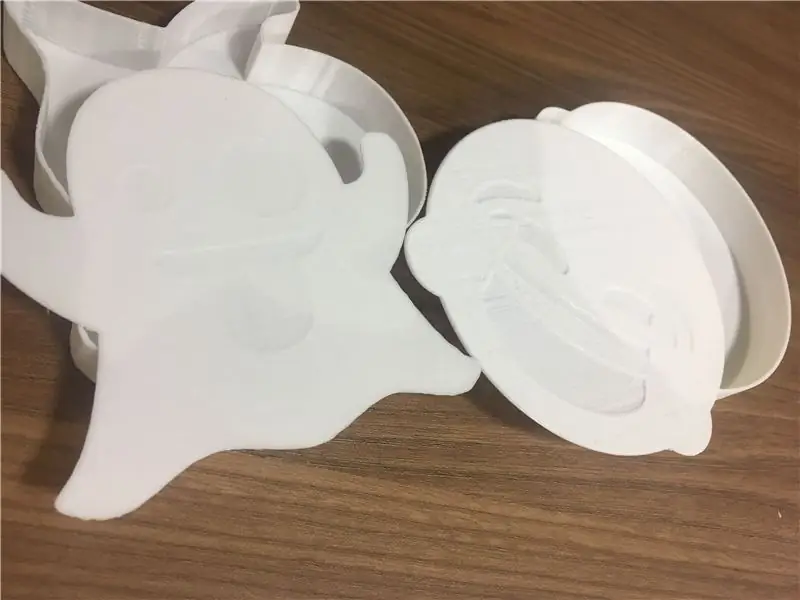
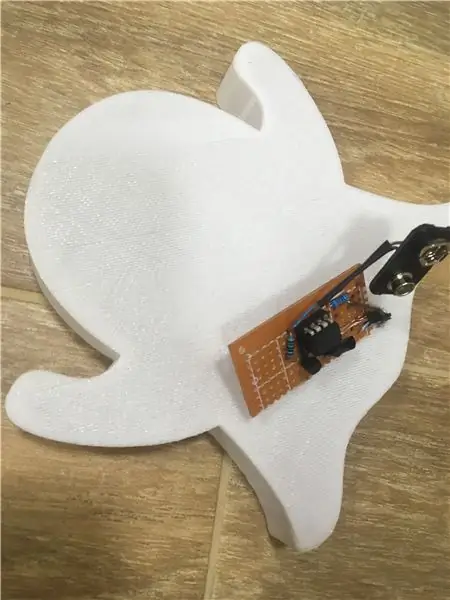
Etapa 7: Imprimir Emoji



Eu projetei emoji no fusion 360 e imprimi em anet a8 com PLA branco e alguns upgrades. é claro que você pode fazer qualquer estilo de emoji. Colei dois exemplos.
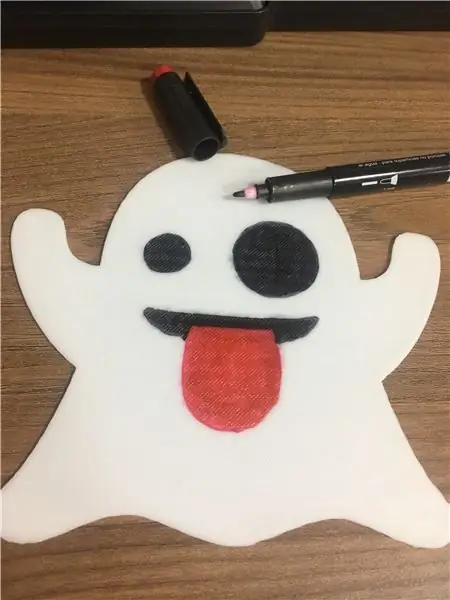
Etapa 8: PINTURA


Etapa 9: Adicionando Faixa de LED



Depois de pintar o emoji, é hora de adicionar uma faixa de LED. A tira de LED pode não se encaixar perfeitamente em sua primeira tentativa, então apenas prenda-a um pouco e use um pouco de cola quente para segurar tudo no lugar
NOTA: Solde todos os fios necessários primeiro, isso tornará sua vida mais fácil.
Etapa 10: Conectando todos juntos



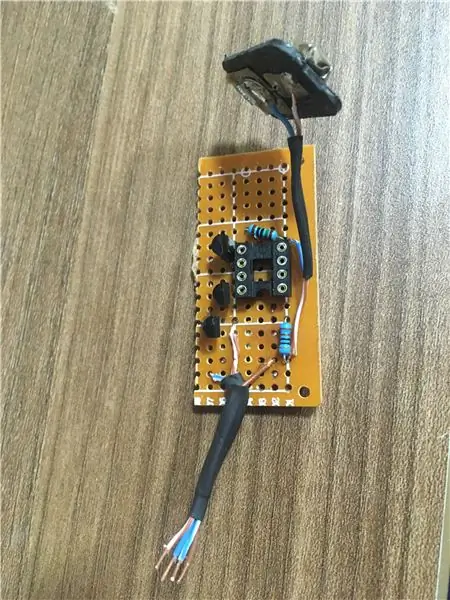
Depois de soldar tudo, é hora de adicionar o circuito feito anteriormente com ATtiny85.
Etapa 11: Programa Piscando Simples

Eu escrevi um código simples no IDE do arduino apenas para testar se tudo funciona como deveria. Mas você pode experimentar o quanto quiser. Para carregar o código, dê uma olhada nas etapas anteriores e como isso é feito.
Recomendado:
Display LED RGB Emoji / Sprite de 24 bits: 4 etapas

Display LED RGB Emoji / Sprite de 24 bits: Como professor voltando para a sala de aula em meio ao COVID e a necessidade de usar EPIs, percebi que meus alunos não serão capazes de ver minhas expressões faciais (eu ensino no ensino médio, mas tenho filhos que estão voltando tanto para o elementar quanto para o seconda
Teclado emoji: 5 etapas (com imagens)

Teclado Emoji: Às vezes, as palavras não são suficientes ao compor correspondência no seu computador e você precisa de algo um pouco mais colorido para transmitir sua mensagem, digite o emoji! Emojis são pequenos ícones gráficos que transmitem um sentimento ou ideia, e existem centenas
Sinal Emoji IoT: 9 etapas (com imagens)

Sinal Emoji IoT: Estes instructables mostram como usar um ESP8266 e alguns NeoPixels para criar um Sinal Emoji IoT
Alto-falante DIY Emoji: 6 etapas

Palestrante emoji DIY: versão fornecida por 123ToidYoutube: https://www.youtube.com/channel/UCvusxEHa4KxVCusGe…Website: http://www.123toid.com/2018/01/i-haveused-nd65-4-i
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
