
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.




Esta é uma lua impressa em 3D com um suporte. Construído com uma faixa de LED RGB de 20 leds conectada a um arduino uno e programado para ser controlado com blynk. O arduino pode então ser controlado por meio do aplicativo do blynk no iPhone ou Android.
Etapa 1: Peças e ferramentas:



1x - tira de LED ws2812b, usei uma tira de 1m 30led e cortei 20 leds para isso.
1x - Lua impressa em 3D, link para download em thingiverse:
1x - suporte lunar impresso em 3D, link de thingiverse:
1x - Suporte para fita LED impressa em 3D, feito pelo próprio download do arquivo zip adicionado para obter o arquivo. Você precisa escalonar para 1000%!
1x - cabo arduino uno +
1 computador com rede
Etapa 2: Processo de construção:



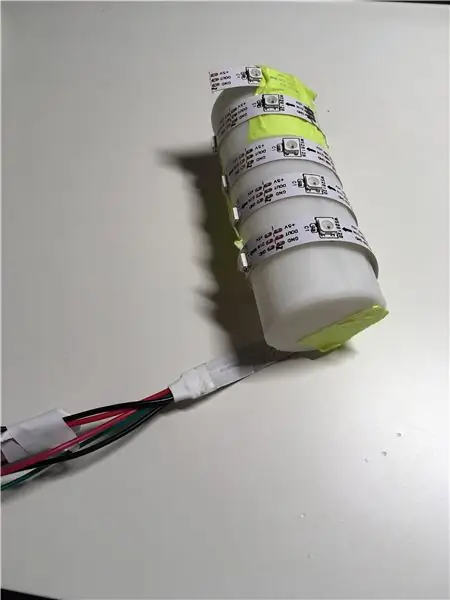
Comecei colocando fita adesiva na tira de led e prendendo-a no suporte da tira de led. Certifique-se de não cobrir nenhuma das luzes e também de usar fita adesiva não condutiva ao fixá-lo no rolo.
Para tornar o suporte para a lua mais robusto, usei fita dupla-face e coloquei um pouco de pressão por alguns segundos e eles ficaram muito bem juntos.
A tira de led com o suporte do rolo de led foi colocada em cima do suporte, empurrei os cabos da tira de led pelo suporte e conectei ao arduino. Também usei fita adesiva dupla-face para prendê-lo no lugar.
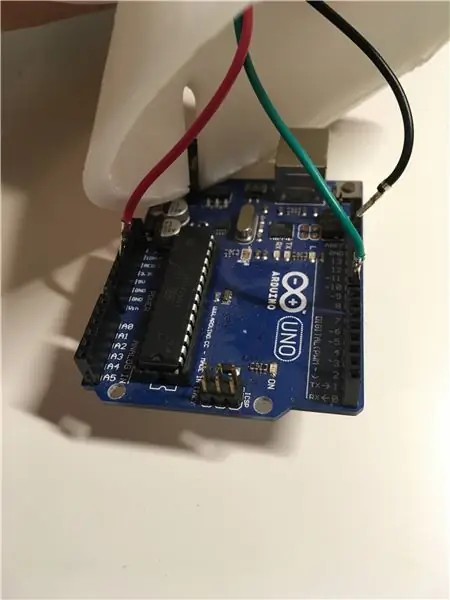
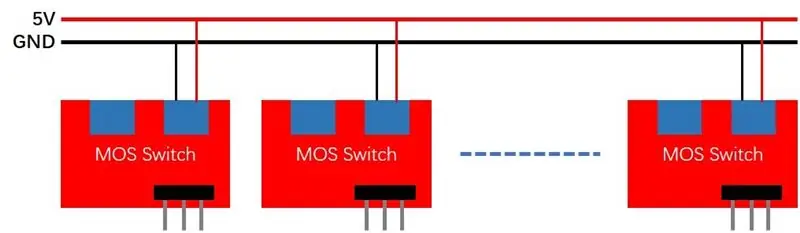
Como os cabos são conectados:
- Cabo preto para aterramento (gnd)
- Cabo vermelho para 5v do arduino
- Cabo verde para pino 8, o código do arquivo zip também usará pino 8 + 20 leds.
Não usei nenhuma fonte de alimentação externa, então diminuí o brilho usado nos leds.
O arduino uno é um pouco grande para este suporte, então eu tive que puxar a camada inferior do suporte e colocar todo o suporte sobre uma pequena caixa com algum espaço sob a lua.
Acabei de colocar a lua sobre o rolo, então é possível apenas levantá-la se isso for necessário.
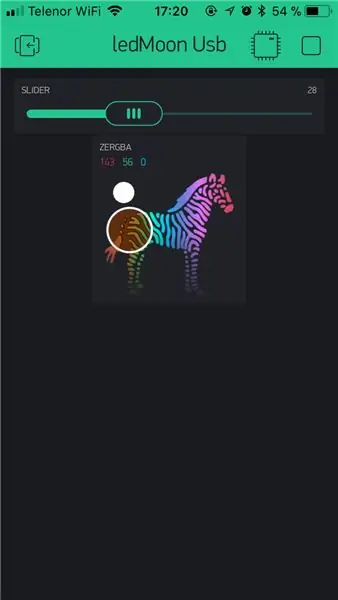
Etapa 3: Programação do aplicativo Arduino + Blynk:



O programa foi retirado principalmente da página de exemplo do blynk:
Usei o controle zebra RGB e um controle deslizante para definir o brilho.
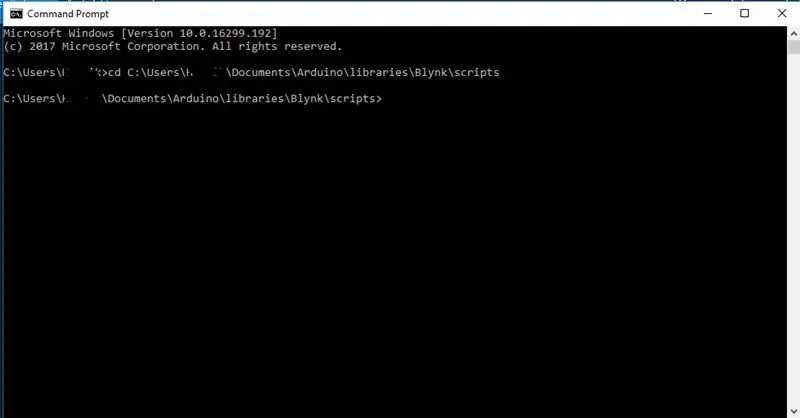
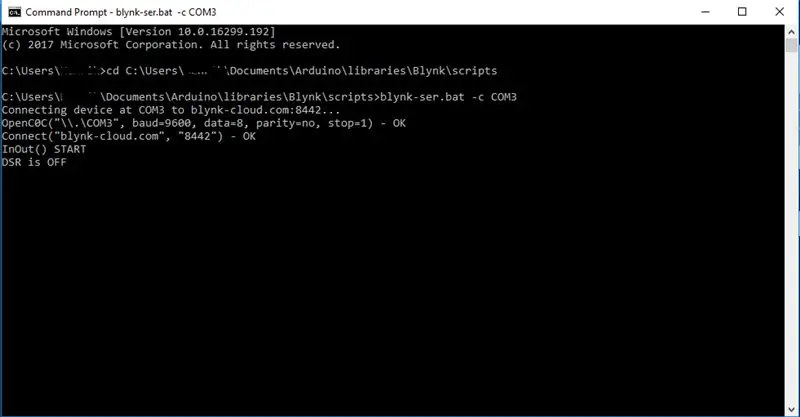
Depois de definir seu código de autenticação e carregá-lo no arduino, você pode iniciar o cmd se estiver no Windows ou Terminal no Mac ou Linux com um link para um guia aqui: https://www.youtube.com/embed/ fgzvoan_3_w
Código:
#include #include // Você deve obter o Auth Token no aplicativo Blynk. // Vá para as configurações do projeto (ícone de porca). char auth = "SEU CÓDIGO AQUI"; // defina seu código do aplicativo blynk aqui Adafruit_NeoPixel strip = Adafruit_NeoPixel (20, 8, NEO_GRB + NEO_KHZ800); // 20 é para o número de leds, 8 no pino usado na placa Arduino // Insira um valor de 0 a 255 para obter um valor de cor. // As cores são uma transição r - g - b - de volta para r. uint32_t Wheel (byte WheelPos) {if (WheelPos <85) {return strip. Color (WheelPos * 3, 255 - WheelPos * 3, 0); } else if (WheelPos <170) {WheelPos - = 85; return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3); } else {WheelPos - = 170; return strip. Color (0, WheelPos * 3, 255 - WheelPos * 3); }} BLYNK_WRITE (V2) {int brilho = param.asInt (); strip.setBrightness (brilho); } BLYNK_WRITE (V1) {int shift = param.asInt (); para (int i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (shift & 255)); // OU: strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + shift) & 255)); } strip.show (); } void setup () {// Console de depuração // Blynk funcionará por meio de Serial // Não leia ou escreva este serial manualmente em seu esboço Serial.begin (9600); Blynk.begin (Série, aut.); strip.begin (); strip.show (); } void loop () {Blynk.run (); }
Etapa 4: Fotos finais:




Agora você pode controlar a cor e o brilho da lua com seu telefone. Além disso, você vê uma lua muito mais detalhada com as luzes amarelas / brancas com um brilho mais baixo. Mas as cores parecem realmente boas na lua impressa em 3D.
Espero que isso tenha ajudado alguém:)
Recomendado:
Chave Cw de pá dupla impressa em 3D (566grs.): 21 etapas (com imagens)

Chave Cw de pá dupla impressa em 3D (566grs.): Até agora, ter uma chave dupla de pá dupla precisa, suave e pesada_duty significava gastar muito dinheiro. Minha intenção ao projetar esta chave era fazer um remo: a) - Barato --- É feito de plástico com uma impressora 3D padrãob) - Durável --- Eu usei a bola ser
Lâmpada LED Mood impressa em 3D: 15 etapas (com imagens)

Lâmpada Mood LED impressa em 3D: Sempre tive esse fascínio por lâmpadas, então ter a capacidade de combinar impressão 3D e Arduino com LEDs era algo que eu precisava buscar. O conceito é muito simples e o resultado é um dos visuais mais satisfatórios experiências que você pode colocar
The ThreadBoard (versão impressa não 3D): E-Textile Rapid Prototyping Board: 4 etapas (com imagens)

O ThreadBoard (versão impressa não 3D): E-Textile Rapid Prototyping Board: O Instructable para a versão impressa em 3D do ThreadBoard V2 pode ser encontrado aqui. A versão 1 do ThreadBoard pode ser encontrada aqui. viagens, pandemias e outras barreiras, você pode não ter acesso a uma impressora 3D, mas quer
IOT de relógio de gráfico de barras (ESP8266 + caixa impressa em 3D): 5 etapas (com imagens)

Bar Graph Clock IOT (ESP8266 + 3D Printed Case): Olá, neste Instructables vou explicar como construir um IOT 256 LED Bar Graph Clock. Este relógio não é muito difícil de fazer, não é muito caro, mas você precisará ser paciente pra contar as horas ^^ mas é gostoso de fazer e cheio de ensinamentos. Para ma
Ultimate Dry Ice Fog Machine - controlada por Bluetooth, alimentada por bateria e impressa em 3D: 22 etapas (com fotos)

Ultimate Dry Ice Fog Machine - Bluetooth controlada, alimentada por bateria e impressa em 3D: Recentemente, precisei de uma máquina de Dry Ice para alguns efeitos teatrais de um show local. Nosso orçamento não se estenderia para a contratação de um profissional, então foi isso que eu construí. É principalmente impresso em 3D, controlado remotamente via bluetooth, bateria powere
