
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Este tutorial usará a placa de desenvolvimento ESP32 para controlar LED com Blynk via WiFi. Blynk é uma plataforma com aplicativos iOS e Android para controlar Arduino, Raspberry Pi e similares pela Internet. É um painel digital onde você pode construir uma interface gráfica para seu projeto simplesmente arrastando e soltando widgets. Também pode ser conectado à Internet por Wi-Fi, Ethernet ou Bluetooth.
Para obter detalhes sobre este módulo, você pode consultar aqui.
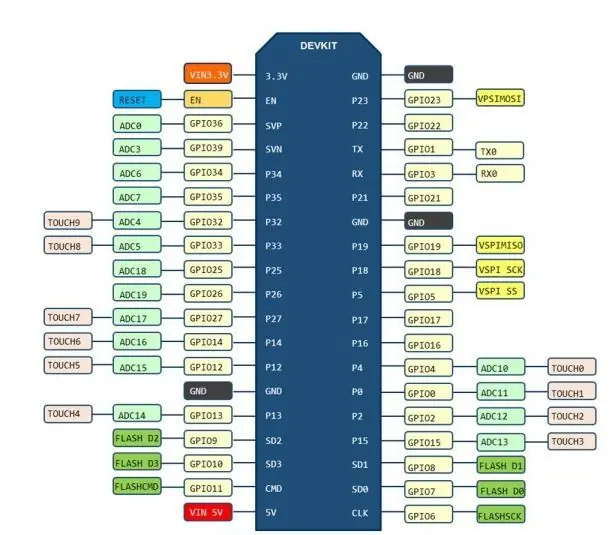
Etapa 1: definição do pino

Etapa 2: Preparação do Material



Para este tutorial, exigimos estes itens:
- Placa de desenvolvimento Arduino NodeMcu IoT ESP32 WiFi e Bluetooth
- CONDUZIU
- Blynk App em aplicativos Android ou iOS
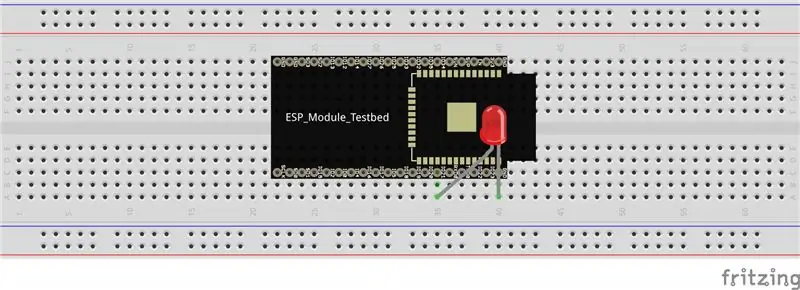
Etapa 3: Conexão de pinos

Neste tutorial, conecte o ânodo do LED ao p21 do ESP32 e o cátodo do LED ao GND do ESP32.
Etapa 4: Configurando o aplicativo Blynk



1. Baixe aplicativos blynk da Play Store ou App Store.
2. Após o download, abra os aplicativos e crie uma conta. Se você já criou uma conta, pode entrar.
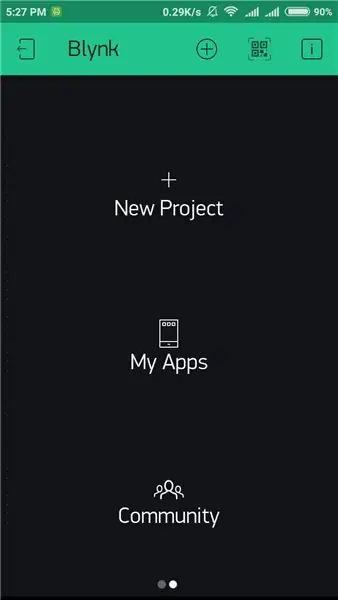
3. Depois de criar uma conta com sucesso, comece criando um novo projeto.
4. Crie um nome de projeto e escolha o dispositivo por ESP32 Dev Board e escolha o tipo de conexão por WiFi.
5. Após pressionar o botão "Criar", uma janela aparecerá "O token de autenticação foi enviado para …". Você pode abrir seu e-mail para verificar sua chave de autenticação.
6. Em seguida, toque em qualquer lugar da tela para abrir a caixa do widget. Todos os widgets disponíveis estão localizados aqui. Agora escolha um botão.
7. Toque no widget para alterar a configuração. Selecione o pino do LED para Digital-gp21 e selecione o modo para alternar.
8. Quando terminar a configuração, pressione o botão PLAY. Isso o mudará do modo EDIT para o modo PLAY, onde você pode interagir com o hardware. Enquanto estiver no modo PLAY, você não poderá arrastar ou configurar novos widgets, pressione STOP e volte para o modo EDITAR.
Etapa 5: Amostra de código-fonte
Para este tutorial, é necessário baixar e instalar a biblioteca Blynk aqui. Esta biblioteca permite que o ESP32 se conecte com o Blynk. Para fazer a interface do ESP32 com o Blynk, você terá que baixar esta biblioteca e salvá-la nos arquivos de bibliotecas do Arduino. Em seguida, baixe este código-fonte de amostra e altere o token de autenticação, verifique seu e-mail e copie-o para o código.
Etapa 6: Resultados


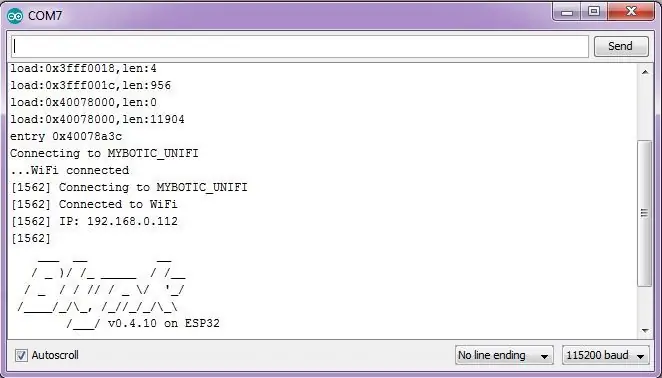
Com base no resultado, o LED acenderá ou apagará quando você ligar o botão no aplicativo Blynk. Quando você abre o monitor serial no Arduino, ele mostra conectado ao WiFi e o logotipo Blynk conforme o diagrama abaixo.
Etapa 7: Vídeo

Este vídeo mostra a demonstração do tutorial para o uso do ESP32 para controlar LED com Blynk via WiFi.
Recomendado:
Como usar o motor de passo como codificador giratório e display OLED para etapas: 6 etapas

Como usar o motor de passo como codificador giratório e display OLED para etapas: Neste tutorial, aprenderemos como rastrear as etapas do motor de passo no display OLED. Assista a um vídeo de demonstração. O crédito do tutorial original vai para o usuário do youtube " sky4fly "
Visuino Como usar um botão como entrada para controlar coisas como LED: 6 etapas

Visuino Como usar um botão como entrada para controlar coisas como o LED: Neste tutorial, aprenderemos como ligar e desligar o LED usando um botão simples e o Visuino. Assistir a um vídeo de demonstração
Usando a Complex Arts Sensor Board para controlar dados puros em WiFi: 4 etapas (com imagens)

Usando a Complex Arts Sensor Board para controlar dados puros em WiFi: você já quis experimentar o controle de gestos? Fazer as coisas andarem com um aceno de mão? Controlar a música girando o pulso? Este Instructable mostrará como! O Complex Arts Sensor Board (complexarts.net) é um microcircuito versátil
Inglês / Português: S4A Como Instalar E Usar / S4A Como instalar e usar: 7 etapas

Inglês / Português: S4A Como Instalar E Usar / S4A Como instalar e usar: O S4A (ou Scratch para Arduino) é um sistema que baseado no Scratch que permite interagir diretamente com um Arduino. É uma forma muito did á tica de usar programa ç ã o e verificar em tempo real a intera ç & atild
Como usar o terminal Mac e como usar as funções principais: 4 etapas

Como usar o Terminal Mac e como usar as funções principais: Mostraremos como abrir o Terminal MAC. Também mostraremos alguns recursos do Terminal, como ifconfig, alteração de diretórios, acesso a arquivos e arp. Ifconfig permitirá que você verifique seu endereço IP e seu anúncio MAC
