
Índice:
- Etapa 1: Portada, Diapositiva 1
- Etapa 2: Coloca El Portón Del Garage, Diapositiva 2
- Etapa 3: Crea Una Copia Del Portón
- Etapa 4: Ajusta La Puerta
- Etapa 5: Colocando Fondo Del Garage
- Passo 6: Ajuste Del Fondo
- Etapa 7: Colocando Auto
- Etapa 8: Alfa Instantaneo
- Etapa 9: El Auto Sin Fondo
- Etapa 10: Colocando um Nuestro Conductor
- Etapa 11: Recortando Al Conductor
- Etapa 12: Luces Y Más Luces
- Etapa 13: Recortando Los Focos
- Etapa 14: Anchura Y Alto De Los Focos
- Etapa 15: Animación De Los Focos
- Etapa 16: Orden De Composición
- Etapa 17: Vídeo
- Etapa 18: Últimos Ajustes
- Etapa 19: Colocando La Primera Copia Del Portón
- Etapa 20:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Selecciona cualquiera de las plantillas que te presenta Keynote.
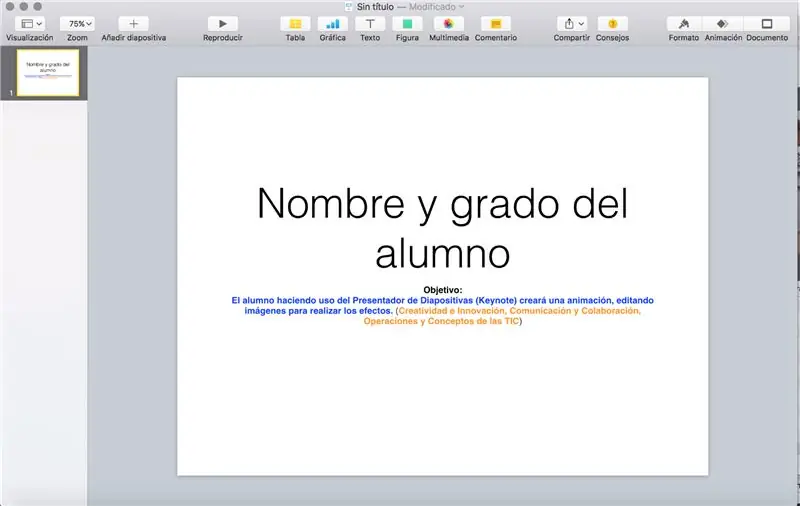
Etapa 1: Portada, Diapositiva 1

Recuerda que todo trabajo deberá tener tu nombre, grado y grupo, inserta u ocupa la primera diapositiva para ello.
Copia el OBJETIVO
Objetivo:
O aluno haciendo uso do Presentador de Diapositivas (Keynote) criar uma animação, edição de imagens para realizar os efeitos. (PERFIL: Creatividad e Innovación, Comunicación y Colaboración, Operaciones y Conceptos de las TIC)
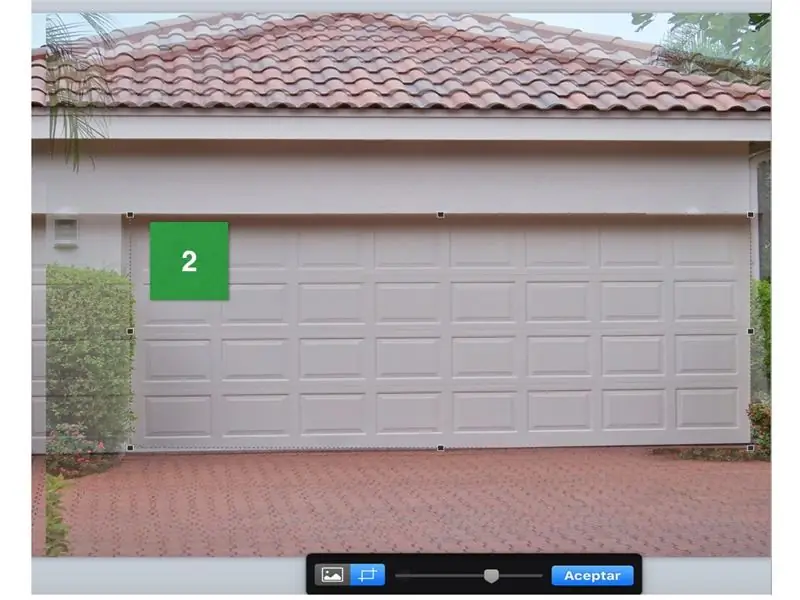
Etapa 2: Coloca El Portón Del Garage, Diapositiva 2

Ajusta el portón a lo ancho y alto de la diapositiva. Utilizaremos sólo 2 diapositivas.
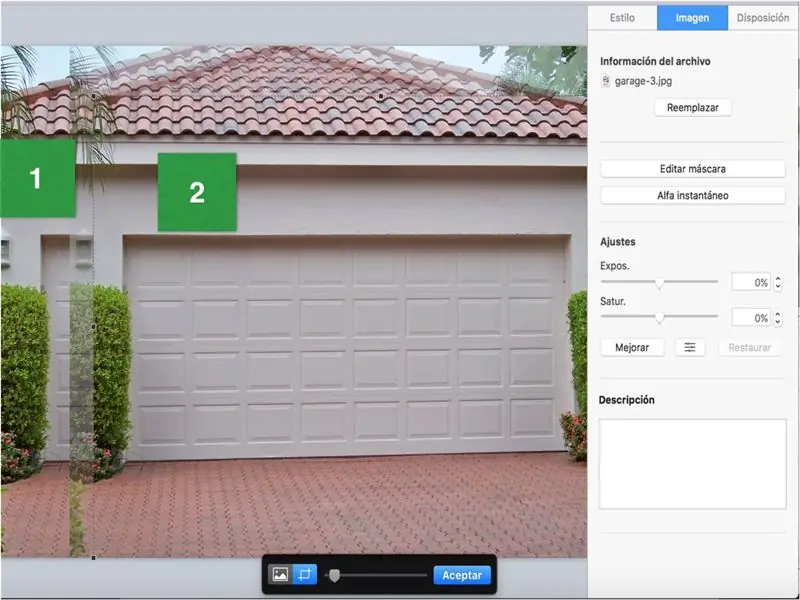
Etapa 3: Crea Una Copia Del Portón

La copia te servirá para recortar sólo la puerta del garage.
Utiliza la herramienta EDITAR MÁSCARA para el recorte.
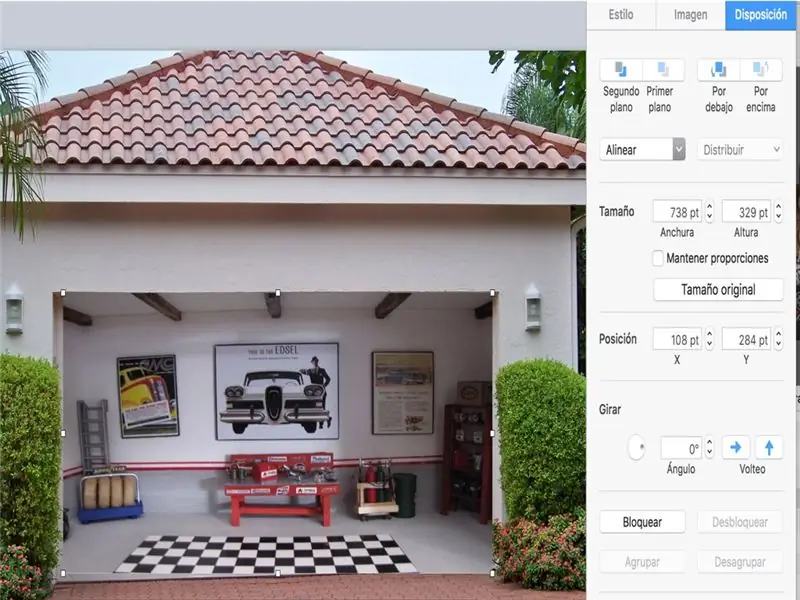
Etapa 4: Ajusta La Puerta

A cópia realizada debe ser ajustada à porta da garagem, está nos ayudará para o efeito de apertura da porta, de momento sólo coloca debajo para que nos permita seguir trabajando.
Etapa 5: Colocando Fondo Del Garage

Selecione uma das imagens para ajustar ao portão da garagem.
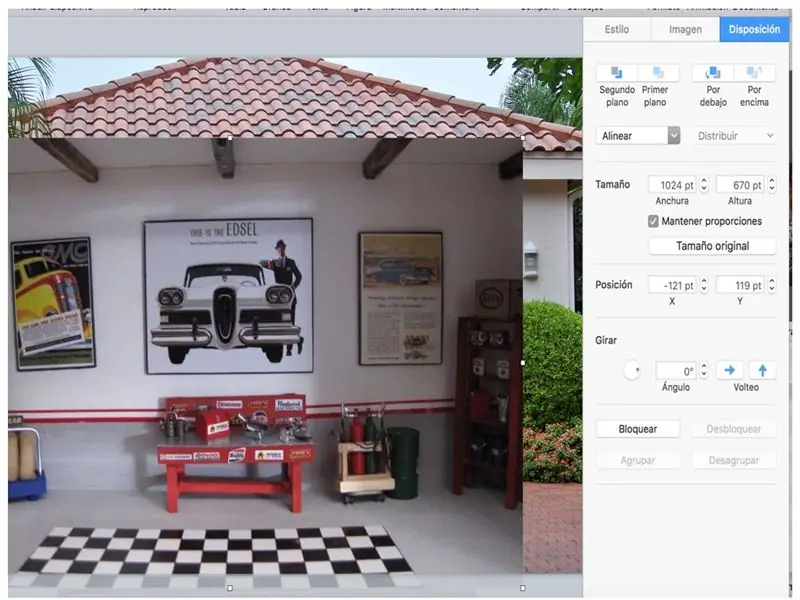
Passo 6: Ajuste Del Fondo

Desactiva la opción MANTENER PROPORCIONES para que se te facilite el fondo.
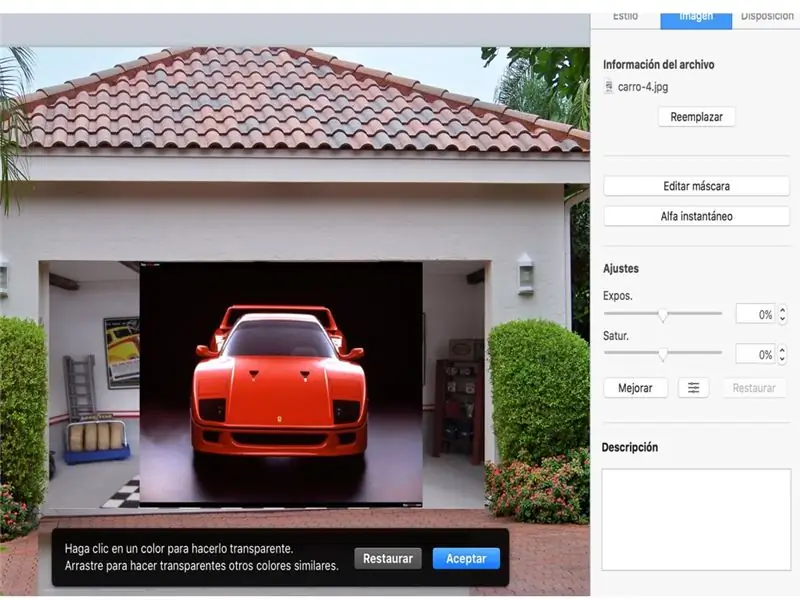
Etapa 7: Colocando Auto

Realizaremos a inserção do automóvel, para que possamos definir o uso do ALFA INSTANTANEO para eliminar o fundo da imagem, para ajustar posteriormente ao fundo da garagem.
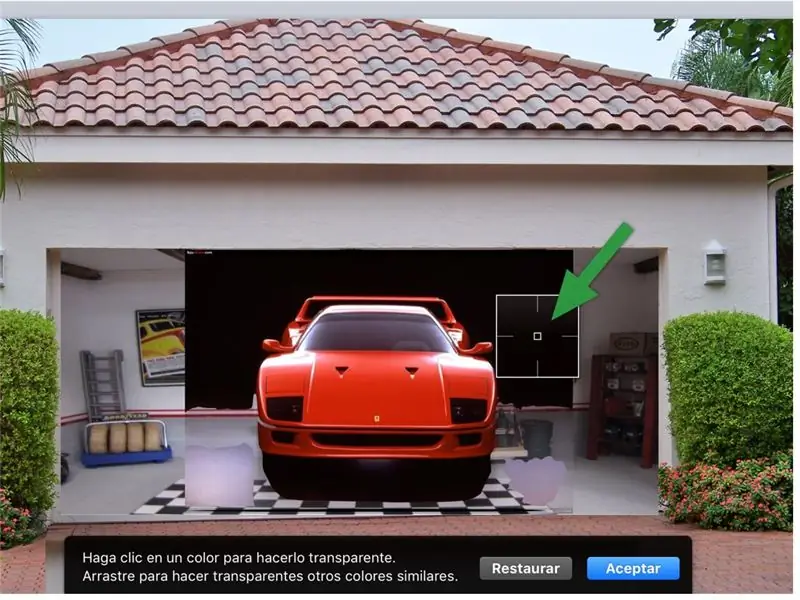
Etapa 8: Alfa Instantaneo

Mientras mantengas el botón de ALFA INSTANTANEO pulsado podremos quitar el fondo negro que tiene el auto a su alrededor.
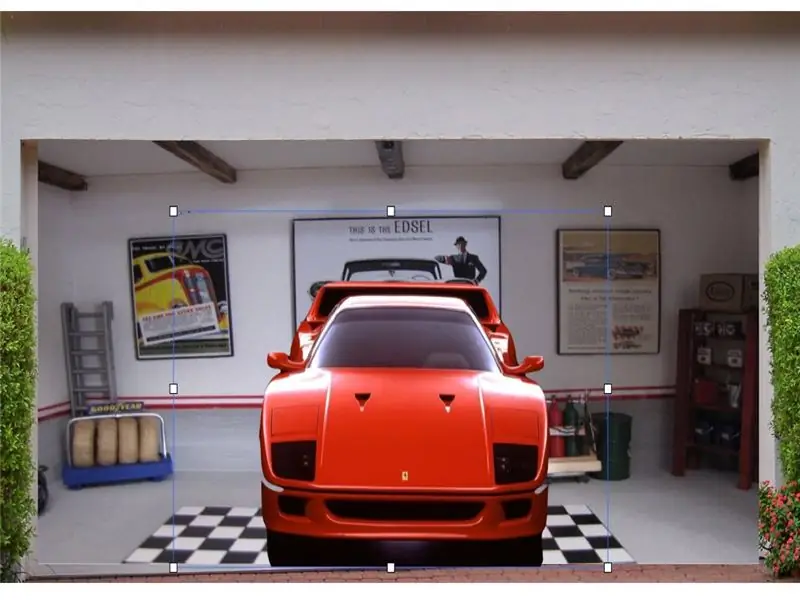
Etapa 9: El Auto Sin Fondo

Observa que el auto foi quedado sem o contorno de tenía.
Etapa 10: Colocando um Nuestro Conductor

Utilizando nuevamente el ALFA INSTANTANEO quitaremos el fondo blando de nuestro condutor, para posteriormente recortarlo.
Etapa 11: Recortando Al Conductor

La imagen that hemos editado se recortará para ajustar al volante.
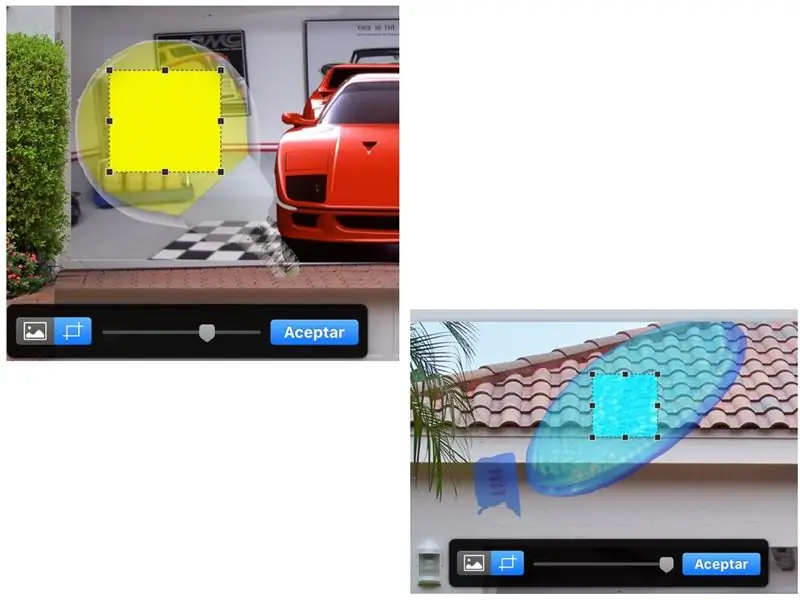
Etapa 12: Luces Y Más Luces

La edición de las luces la realizaremos con recortes de focos, entre más coloridos sean, más llamativo quedará tu auto.
Etapa 13: Recortando Los Focos

Ambos focos nos podrás recortar com a opção EDITAR MÁSCARA.
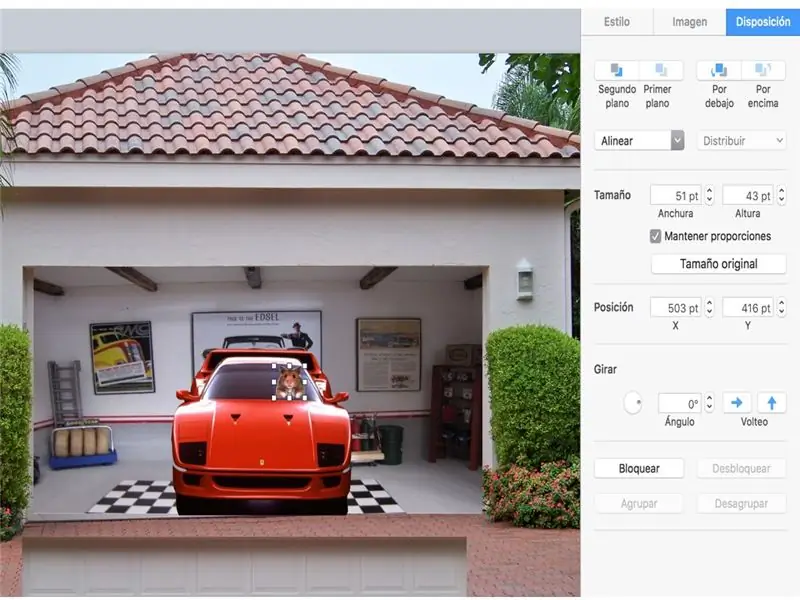
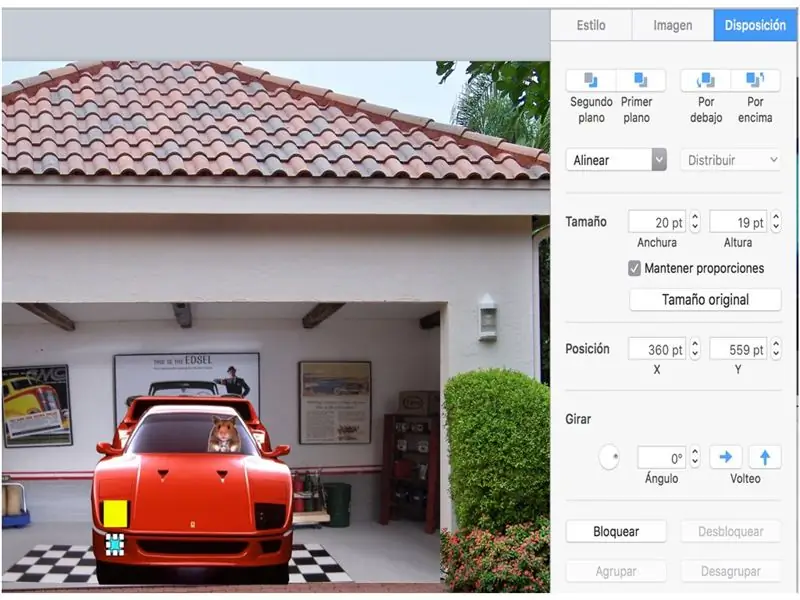
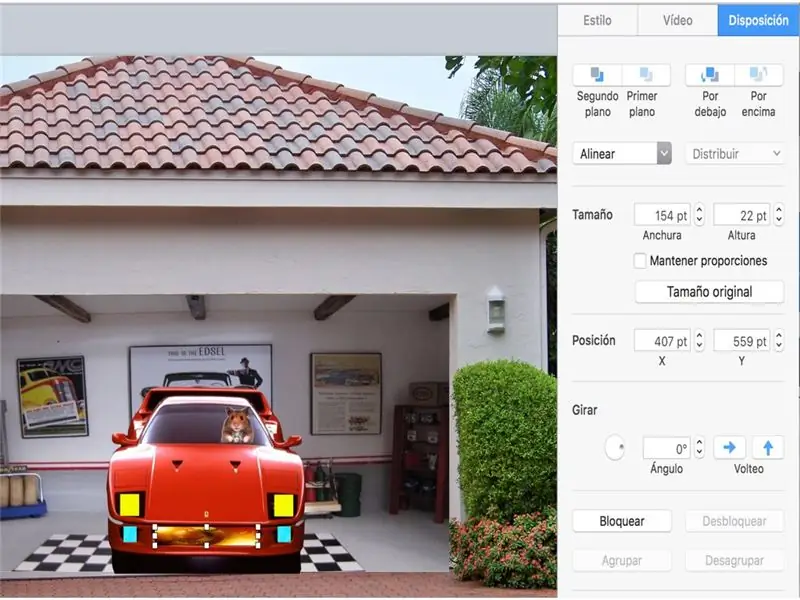
Etapa 14: Anchura Y Alto De Los Focos

De la opción FORMATO - Disposición ajusta el TAMAÑO de lo Ancho y Alto de tus focos.
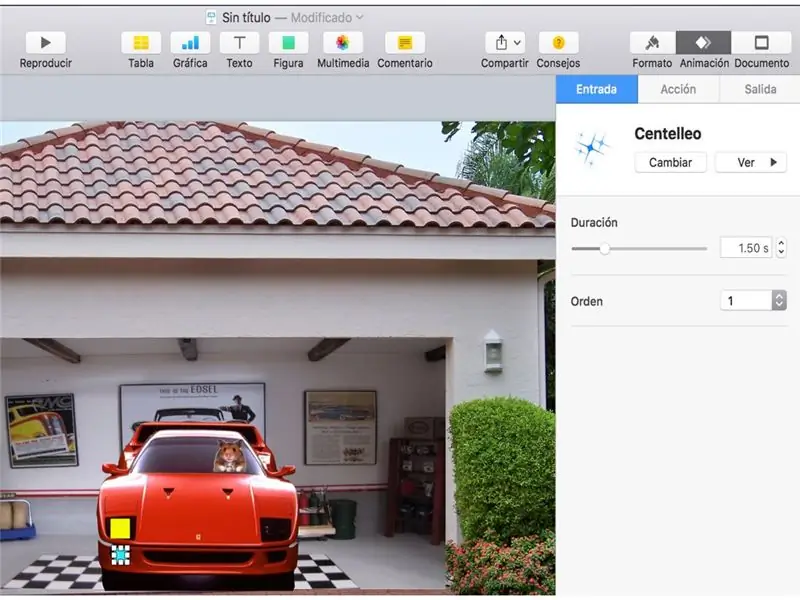
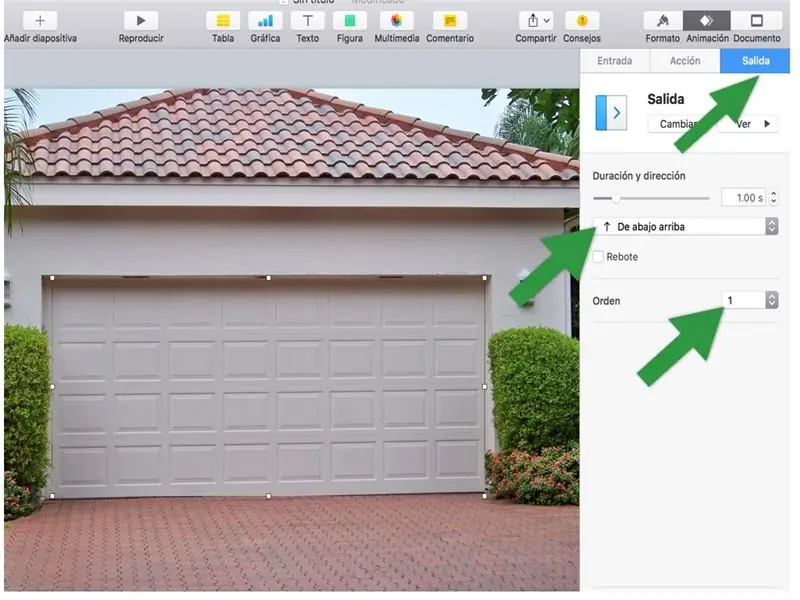
Etapa 15: Animación De Los Focos

Aquí comenzaremos a experimentar com a ANIMACIÓN das imagens, que neste caso será um das partes más divertidas e entretenidas você que KEYNOTE nos ofrece novos diseños.
Experimenta con los que más te agraden, sólo debes de considerar que tienes 3 tipos de animação:
Entrada, la imagen realiza um efeito de entrada.
Ação, a imagem uma vez apresentada em podrás diapositivos realizar outros tipos de animações.
Salida, a imagem realiza uma animação que permite desaparecer no diapositivo.
Busca y experimenta.
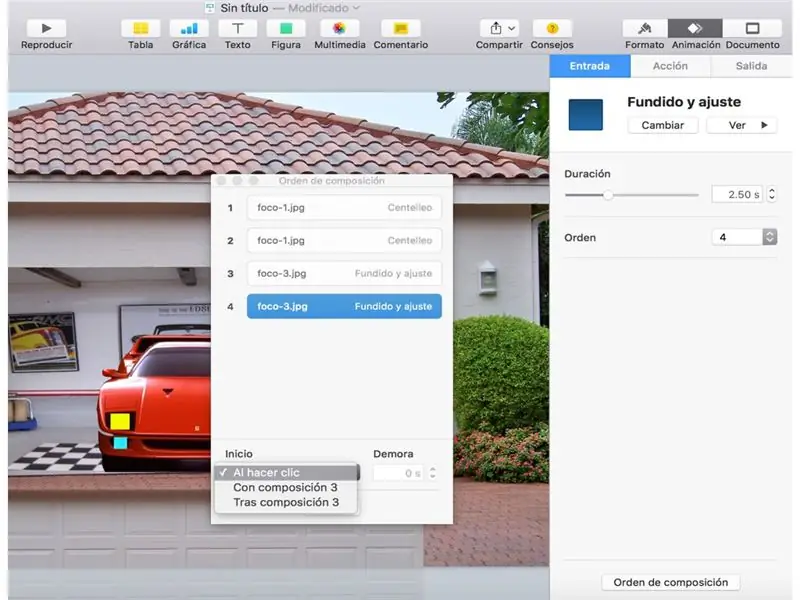
Etapa 16: Orden De Composición

Observa que en la parte inferior del recuadro de animación se encuentra ORDEN DE COMPOSICIÓN, esta funciona de la forma siguiente, si ya tienes animações anteriores de tus imagens, podrás unirlas para que se ejecuten en un sólo paso e inclusive al darle un clic a la presentación, entre otras opciones.
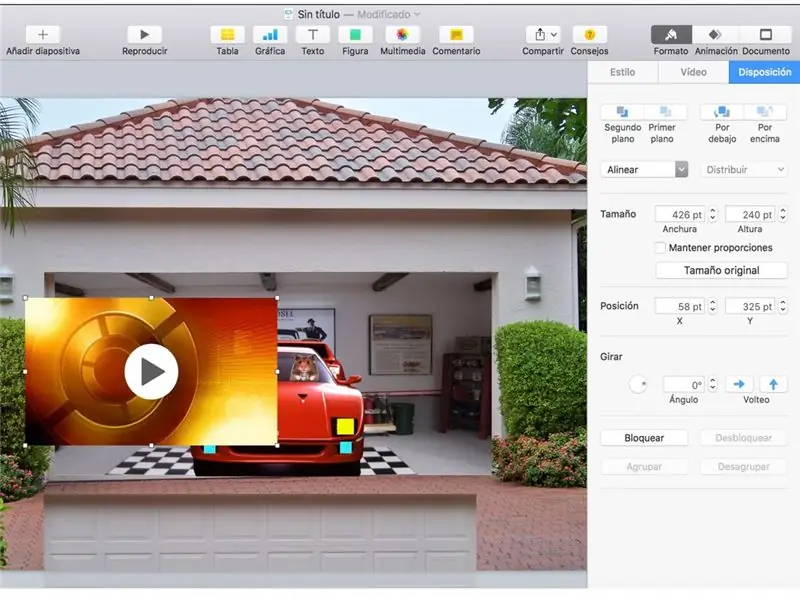
Etapa 17: Vídeo


Como um atrativo para sua animação, ele agregou um vídeo, el cual apresentado um efeito espectacular para sua animação.
Antes de colocarlo e ajustar a que me refiero,
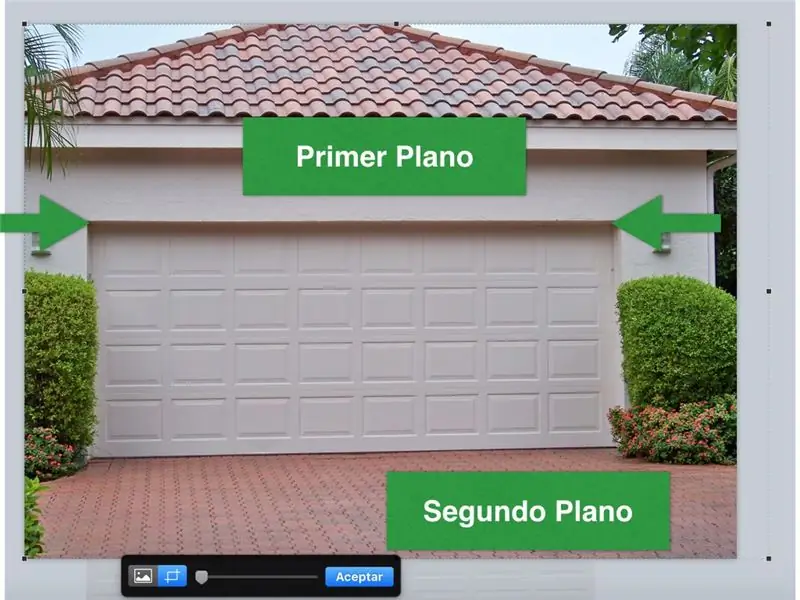
Etapa 18: Últimos Ajustes

Al principio de nuestra animación se hizo una copia del portón, ahora realizaremos otra copia para hacer un recorte final, la idea of this copy es que al abrir el protón no se observar que la puerta (primera copia) salga volando por los aires, esto é que con esta cópia recortada da parte inferior, hasta donde se marcan las flechas, la puerta não chega a um efeito erróneo.
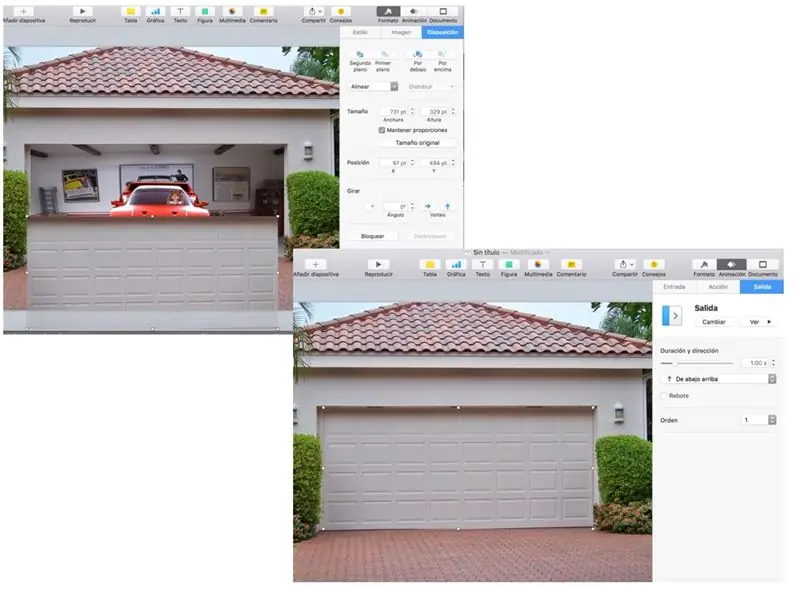
Etapa 19: Colocando La Primera Copia Del Portón


Coloca o porto recortado sobre a garagem, dale una animación de SALIDA, sen rebote (desactiva la casilla) y colócala en PRIMER ORDEN.
Ejecuta tu presentación y diviértete con la animación.
Etapa 20:

Observa el producto final.
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
