
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Este instrutivo é sobre como fazer um dispositivo de alarme fácil e barato sozinho. Tudo o que você precisa é um conhecimento básico em eletrônica e programação de Arduino.
Se você tiver alguma dúvida ou problema, pode entrar em contato comigo pelo e-mail: [email protected]
Então vamos começar
Componentes fornecidos por DFRobot
Etapa 1: Materiais



Todos os materiais necessários para este projeto podem ser adquiridos na loja online: DFRobot
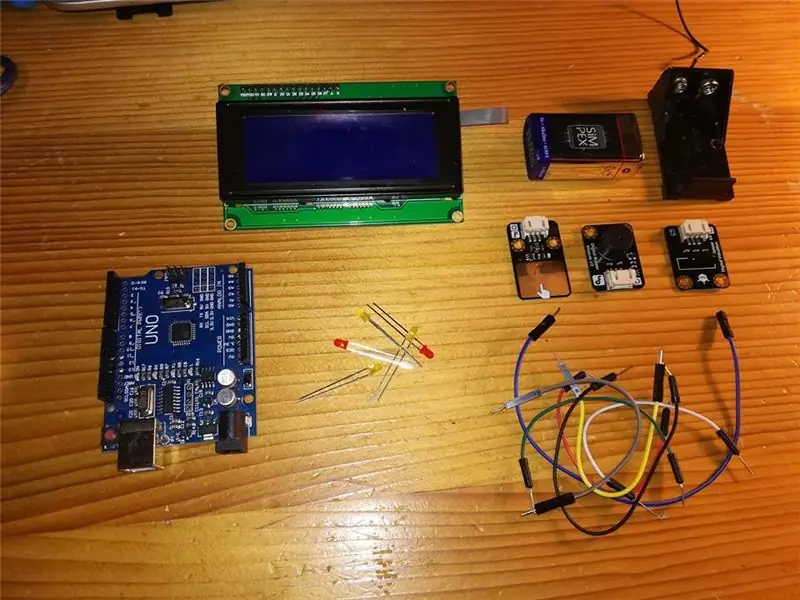
Para este projeto, vamos precisar de:
-Arduino Uno (você também pode levar MEGA 2560)
- Sensor digital capacitivo de toque V2 4x
- Sensor de vibração digital V2 1x
- Módulo de campainha digital 1x
-LCD display 20x4
-Alguns LEDs
-4 Escudo de Relé de Canal para Arduino
-Jumper fios (muitos deles)
-Breadboard
Bateria de -9V
-Caixa da bateria
Se você deseja controlar as luzes ou algo assim, pode usar o Relay Shield for Arduino.
Eu também fiz uma caixa para este alarme, então você precisará do SolidWorks ou algum outro programa semelhante. Claro que você também precisará de uma impressora 3D. Se você não tiver uma impressora 3D, também pode usar uma caixa de junção elétrica selada de plástico montada na superfície ou algo semelhante.
Etapa 2: Módulos




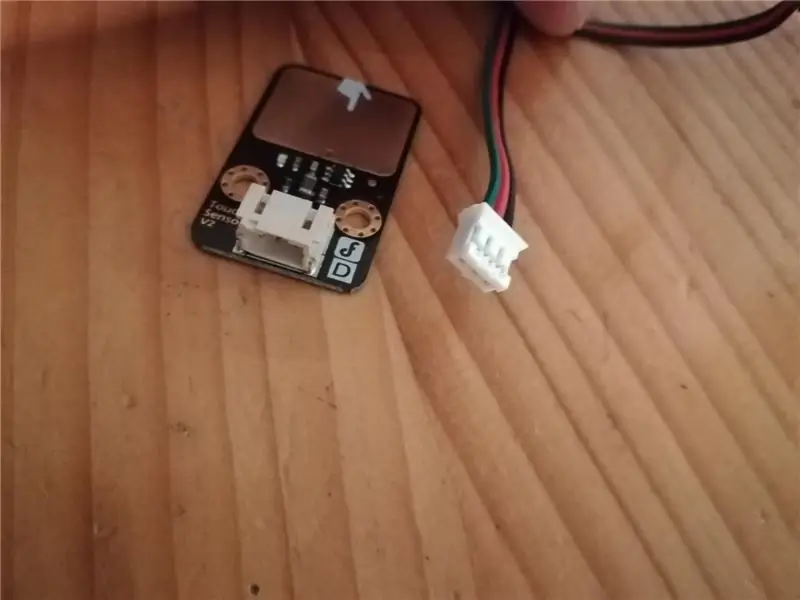
Para este projeto, usei três módulos diferentes. É muito fácil conectar esses módulos ao Arduino por causa de seu design de conexão muito bom. Você recebe o fio de conexão na embalagem com o módulo (pode ser visto na foto).
Módulo sensor de vibração digital
Este módulo de sensor é muito fácil de usar e divertido de usar. A sensibilidade dele é muito alta, então você não precisa sacudir muito. Um pequeno movimento será o suficiente.
Especificação:
- Tipo de IO: Digital
- Vida útil do switch: até 10 milhões de segundos
- Resistência de circuito aberto: 10Mohm
- Tensão de alimentação: 3,3 V a 5 V
- Interface: Digital
- Tamanho: 22 x 30 mm (0,87 x 1,18 pol.)
Módulo sensor de toque capacitivo digital
Se você não gosta dos botões comuns, pode usar esses módulos de sensor de toque capacitivo. Eles têm um tempo de resposta muito rápido, grande área de toque em ambos os lados.
Especificação:
- Tensão de alimentação: 3,3 V a 5 V
- Interface: Digital
- Tamanho: 22 x 30 mm (0,87 x 1,18 pol.)
Módulo de campainha digital
Módulo de campainha muito simples e na maioria dos casos muito chato.
Especificação:
- Tipo: Digital
- Fonte de alimentação: 5VDC
Se você quiser saber mais sobre estes módulos, você pode visitar: DFRobot Product Wiki
Etapa 3: Caixa de Alarme



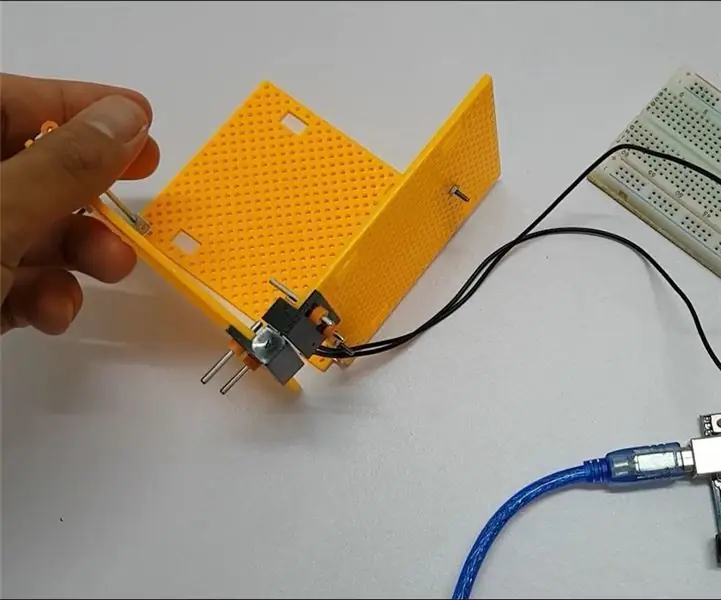
Fiz uma caixa impressa em 3D para este alarme.
Primeiro medi todos os componentes, depois fiz o protótipo do plano frontal em papel milimetrado, para verificar se a distância está correta. Você pode ver este protótipo na foto.
Quando terminei o protótipo, comecei a desenhá-lo no programa de desenho 3D. Se você não sabe desenhar nestes programas também pode escrever no meu e-mail para o arquivo STL desta caixa, para que você possa imprimi-lo.
Demorou cerca de quatro horas para imprimir esta caixa. Esta impressora está na faixa intermediária, então você precisa fazer algumas correções em seu produto (você precisa arquivar a caixa ou talvez alargar alguns furos com uma broca …)
Tamanho:
150x60x120mm
A caixa é feita de plástico PLA. Tem paredes de 3mm de largura, o que é mais do que suficiente para acomodar uma habitação. A maior abertura é para display LCD, orifícios menores próximos ao display LCD são para LEDs. Na parte inferior, há aberturas para módulos de toque e módulo de campainha. No lado direito também há mais uma abertura para o módulo de toque. Você pode montar esta caixa na parede ou porta.
Etapa 4: Fiação

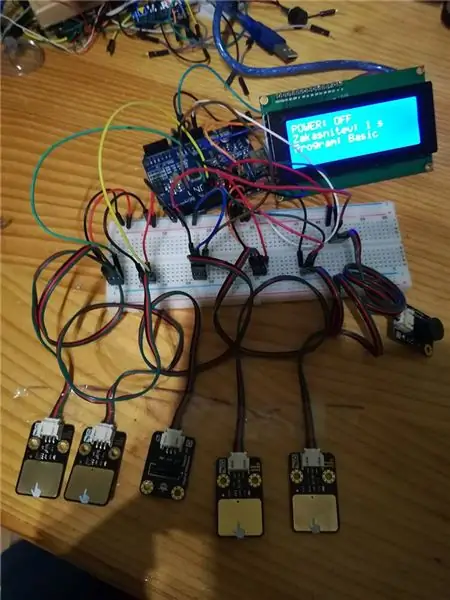
Existem muitos componentes diferentes neste projeto, portanto, você deve ter o cuidado de conectá-los corretamente.
Vou mostrar como cada componente é conectado neste projeto.
Módulos de sensor de toque:
Usei quatro desses módulos. Um para diminuir e um para aumentar o tempo de alarme, o terceiro é usado para escolher programas (contarei mais sobre isso na próxima etapa) e o quarto é usado para ativação.
Este módulo possui três pinos. (5V +, GND, OUTPUT).
Você conecta o fio vermelho a 5V + e o fio preto ao GND. O fio verde vai para o pino digital no Arduino. (Você também pode usar cores diferentes, mas é mais fácil para você e mais gerenciável se você usar essas cores.)
Para este projeto:
- O módulo para decremento é conectado ao pino digital 8.
- O módulo para incremento é conectado ao pino digital 9.
- O módulo para escolher o programa é conectado ao pino digital 10.
- O módulo para ativação do alarme é conectado ao pino digital 11.
Sensor de vibração digital:
Este módulo possui três pinos. (5V +, GND, OUTPUT).
O módulo está conectado ao pino digital 3
Módulo Buzzer:
Este módulo possui três pinos. (5V +, GND, OUTPUT).
O módulo está conectado ao pino digital 13
Tela de LCD:
A tela tem quatro pinos. (Vcc, GND, SCL, SDA):
Conecte Vcc a 5V +, GND a GND no Arduino, SCL e pino SDA no display ao SLC e pino SDA no Arduino
CONDUZIU:
Usei alguns LEDs para indicação. A perna mais curta ou cátodo do LED vai para o GND, a perna mais longa ou ânodo vai para o pino digital. Se você não acredita em mim, também pode verificar com o multímetro. (O diodo conduz do ânodo para o cátodo, se estiver em boas condições)
- O LED verde está conectado ao pino digital 4. (Ligado quando o alarme é ativado)
- O LED amarelo está conectado ao pino digital 5 (ligado quando o alarme é desativado)
- O LED vermelho está conectado ao pino digital 12 (pisca se você escolher o programa correto e se agitar o sensor de vibração)
- Os LEDs brancos são conectados ao pino digital 2. (Ligado quando o alarme é desativado para que você possa ver os módulos de toque).
Módulos e LEDs são fornecidos pelo Arduino. Portanto, basta conectar todos os pinos Vcc a 5V no Arduino e todos os pinos GND ao GND no Arduino. O Arduino não tem pinos de 5V e GND suficientes, então você precisa usar a placa de ensaio.
Você pode fornecer o Arduino com bateria de 9 V ou com o adaptador apropriado. Alimentá-lo com bateria de 9 V lhe dará muito mais mobilidade, mas você precisará substituí-lo depois de algum tempo.
Se você deseja controlar aparelhos AC, você precisará conectar o módulo de relé.
Etapa 5: Código


O código é um pouco mais longo e, se você não estiver familiarizado com programação, pode se perder facilmente.
Usei subprogramas porque isso torna o programa mais gerenciável.
Portanto, a ideia do programa é:
- Você pode escolher a duração do alarme (1-15 segundos com 5 intervalos)
- Você pode escolher o programa (com programa, quero dizer diferentes possibilidades de como o alarme dispara. Você pode escolher que apenas a campainha esteja ligada, que a campainha combinada com o LED esteja ligada ou que apenas o LED esteja ligado).
- Você pode ativar e desativar o alarme (isso é indicado com LEDs. Com verde e amarelo)
- E tudo é exibido no display LCD. Você tem inúmeras possibilidades para o que deseja exibir em sua tela LCD.
- Portanto, quando você agita, o alarme do sensor de vibração dispara, mas depende do programa que você escolher.
E assim por diante, se você souber como usar instruções if e se souber os controles do display LCD (lcd.clear, lcd.setCursor (x, y) …) este programa não deve ser difícil de entender.
Recomendado:
Como fazer um sensor de vibração de mola em casa !: 5 etapas (com fotos)

Como fazer um sensor de vibração de mola em casa !: Eu estava trabalhando em um novo projeto que envolve um sensor de vibração de mola, também conhecido como o " pobre homem " acelerômetro / sensor de movimento! Esses interruptores de vibração de mola são interruptores de gatilho induzidos por vibração não direcional de alta sensibilidade. Dentro está um
Dados do sensor de vibração e temperatura sem fio para MySQL usando Node-RED: 40 etapas

Dados do sensor de vibração e temperatura sem fio para MySQL usando Node-RED: Apresentando o sensor de vibração e temperatura industrial de IoT de longo alcance da NCD, ostentando um alcance de até 2 milhas com o uso de uma estrutura de rede mesh sem fio. Incorporando um sensor de vibração e temperatura de 16 bits de precisão, este dispositivo trans
Tutorial: Como fazer alarme de porta usando alarme de sensor de chave magnética MC-18: 3 etapas

Tutorial: Como fazer alarme de porta usando alarme de sensor de chave magnética MC-18: Oi pessoal, vou fazer um tutorial sobre o alarme de sensor de chave magnética MC-18 que opera no modo normalmente fechado. Mas primeiro, deixe-me explicar a vocês em suma, o que significa normalmente perto. Existem dois tipos de modo, normalmente aberto e normalmente fechado
Sensor de vibração digital usando LM358: 5 etapas

Sensor de vibração digital usando LM358: trabalhar com sensores torna a eletrônica melhor e mais fácil de trabalhar, existem milhares de sensores para escolher e projetar sensores faria para projetos DIY legais. Este instrutível fará parte de uma série de instrutíveis em que eu mostre
Alarme de quebra de vidro / alarme contra roubo: 17 etapas

Alarme de quebra de vidro / Alarme de roubo: Este circuito pode ser usado para soar um alarme para detectar a quebra de uma janela de vidro por um intruso, mesmo quando o intruso garante que não haja som do vidro quebrado
