
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

改作:
我 在 原本 聲納 的 基礎 下 加裝 了 喇叭 以 達到 警告 的.
材料: arduino uno, 超音波 感測器, 驅動 馬達, 喇叭
功能: 掃描 到 物品 時 加速 並 傳 述 到 電腦, 物品 接近 10cm 時 喇叭 會.
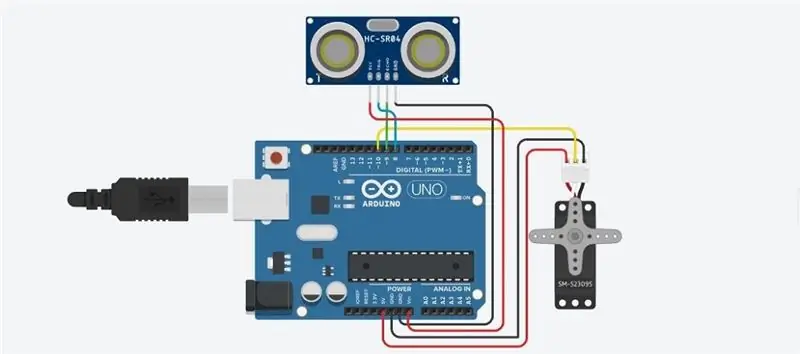
Etapa 1: Etapa 1 電路圖

這 是 電路圖
Etapa 2: Etapa 2 寫 程式 (arduino)

create.arduino.cc/editor/dwdawdad/ef6b26a2-3f40-410d-9fdd-3413816090fe/preview
Etapa 3: Etapa 3 寫 程式 (processamento)
import processing.serial. *;
import java.awt.event. KeyEvent; import java.io. IOException;
Serial myPort; PFont orcFont; int iAngle; int iDistance; configuração vazia () {tamanho (1000, 500); suave(); myPort = novo Serial (este, "COM7", 9600); myPort.clear (); myPort.bufferUntil ('\ n');
} void draw () {fill (98, 245, 31); noStroke (); preencher (0, 4); rect (0, 0, largura, 0,935 * altura); encher (98, 245, 31); DrawRadar (); Desenhar linha(); DrawObject (); DrawText (); } void serialEvent (Serial myPort) {try {String data = myPort.readStringUntil ('\ n'); if (dados == null) {return; } int commaIndex = data.indexOf (","); Ângulo da string = data.substring (0, commaIndex); Distância da string = data.substring (commaIndex + 1, data.length () - 1); iAngle = StringToInt (ângulo); iDistance = StringToInt (distância); } catch (RuntimeException e) {}} void DrawRadar () {pushMatrix (); traduzir (largura / 2, 0,926 * altura); Sem preenchimento(); strokeWeight (2); curso (98, 245, 31); // desenha as linhas do arco DrawRadarArcLine (0.9375); DrawRadarArcLine (0,7300); DrawRadarArcLine (0,5210); DrawRadarArcLine (0,3130); // desenha as linhas do ângulo final int halfWidth = width / 2; linha (-halfWidth, 0, halfWidth, 0); para (ângulo interno = 30; ângulo <= 150; ângulo + = 30) {DrawRadarAngledLine (ângulo); } linha (-halfWidth * cos (radianos (30)), 0, halfWidth, 0); popMatrix (); } void DrawRadarArcLine (coeficiente de flutuação final) {arc (0, 0, coeficiente * largura, coeficiente * largura, PI, TWO_PI); } void DrawRadarAngledLine (ângulo int final) {line (0, 0, (-width / 2) * cos (radianos (ângulo)), (-width / 2) * sin (radianos (ângulo))); } void DrawObject () {pushMatrix (); traduzir (largura / 2, 0,926 * altura); strokeWeight (9); curso (255, 10, 10); int pixsDistance = int (iDistance * 0,020835 * height); if (iDistance 40? "Fora do intervalo": "No intervalo"), 0,125 * largura, 0,9723 * altura); texto ("Ângulo:" + iAngle + "°", 0,52 * largura, 0,9723 * altura); texto ("Distância:", 0,74 * largura, 0,9723 * altura); if (iDistance <40) {text ("" + iDistance + "cm", 0,775 * largura, 0,9723 * altura); } textSize (25); encher (98, 245, 60); translação (0,5006 * largura + largura / 2 * cos (radianos (30)), 0,9093 * altura - largura / 2 * sin (radianos (30))); girar (-radianos (-60)); texto ("30 °", 0, 0); resetMatrix (); translação (0,497 * largura + largura / 2 * cos (radianos (60)), 0,9112 * altura - largura / 2 * sin (radianos (60))); girar (-radianos (-30)); texto ("60 °", 0, 0); resetMatrix (); translação (0,493 * largura + largura / 2 * cos (radianos (90)), 0,9167 * altura - largura / 2 * sin (radianos (90))); girar (radianos (0)); texto ("90 °", 0, 0); resetMatrix (); translação (0,487 * largura + largura / 2 * cos (radianos (120)), 0,92871 * altura - largura / 2 * sin (radianos (120))); girar (radianos (-30)); texto ("120 °", 0, 0); resetMatrix (); translação (0,4896 * largura + largura / 2 * cos (radianos (150)), 0,9426 * altura - largura / 2 * sin (radianos (150))); girar (radianos (-60)); texto ("150 °", 0, 0); popMatrix (); }
int StringToInt (String string) {valor int = 0; para (int i = 0; i = '0' && string.charAt (i) <= '9') {valor * = 10; valor + = (string.charAt (i) - '0'); }} valor de retorno;}
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
