
Índice:
- Suprimentos
- Etapa 1: Conhecendo O Sonoff
- Etapa 2: Configurando um IDE De Desenvolvimento
- Etapa 3: Instalando O Driver Da Placa
- Etapa 4: Criando O Programa Para a Placa
- Etapa 5: Fazendo O Upload Do Programa Para a Placa
- Etapa 6: Conectando O Sonoff À Luminária
- Etapa 7: Criando O Aplicativo Android
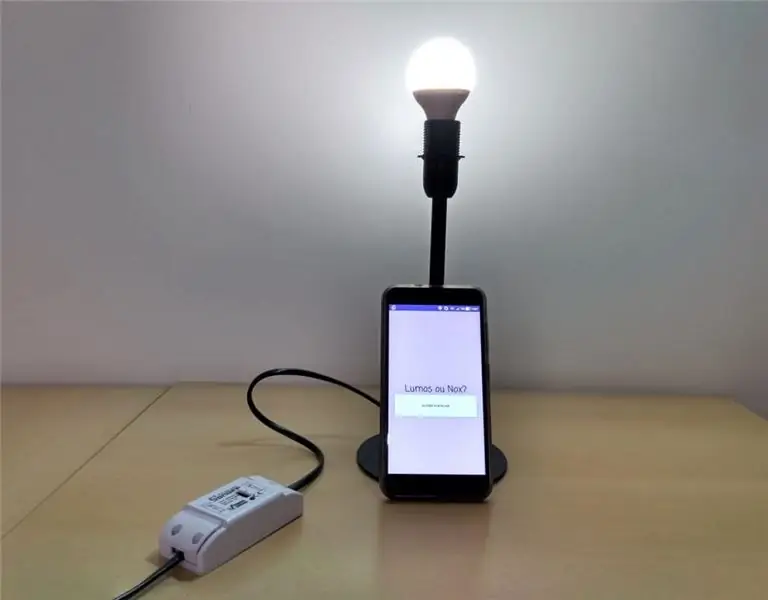
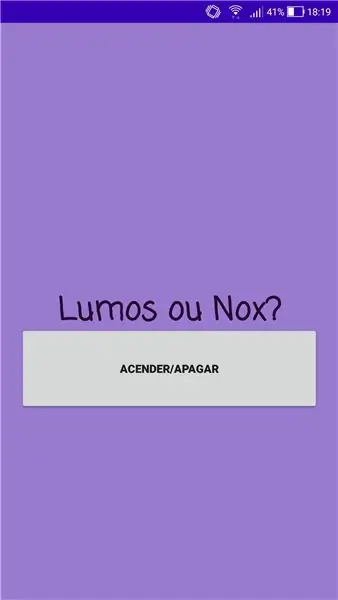
- Etapa 8: Testando a Luminária
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

O projeto Lumos consiste na construção de uma luminária controlada a partir de um smartphone conectado à mesma rede móvel ou WiFi. Para controlar a luminária foi desenvolvido um aplicativo Android, que permitir apagar e acender a luz utilizando além de um botão, comandos de voz, graças a integração com o Google Assistente.
Aplicabilidade: o projeto pode ser aplicado em ambientes residenciais para projetos de automação residencial.
Suprimentos
Para a realização deste projeto foram utilizados os seguintes itens:
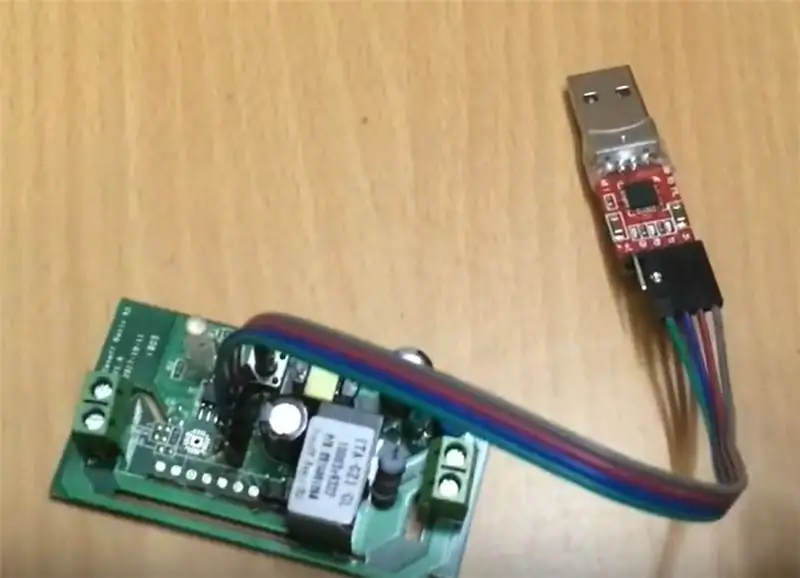
- Sonoff Basic
- Módulo Conversor Usb 2.0 Para Rs232 Ttl Cp21024
- Jumpers Fêmea / Fêmea
- Smartphone Android
- Luminária comum
Etapa 1: Conhecendo O Sonoff

O Sonoff é um dispositivo IoT (Internet das coisas) que permite acionar cargas AC através do WiFi. A versão Basic possui um relé, um chip ESP8285, um regulador de tensão AC DC que permite alimentar uma placa e memória flash. Este dispositivo já vem de fábrica com um firmware que é capaz de fazer com que o módulo se conecte ao servidor na nuvem através de uma rede WiFi e permite que todo o controle da placa seja feito remotamente a partir do aplicativo eWeLink disponível para download no aplicativo Loja e no Google Play. Este dispositivo foi escolhido para o projeto, pois utiliza uma placa que já possui um módulo WiFi integrado e um produto de mercado completo com bom acabamento externo e preço justo. Porém, o firmware de fábrica não foi utilizado, apenas o hardware. Desta forma, o primeiro passo a ser realizado é a construção do programa que será enviado para a placa do Sonoff.
Etapa 2: Configurando um IDE De Desenvolvimento

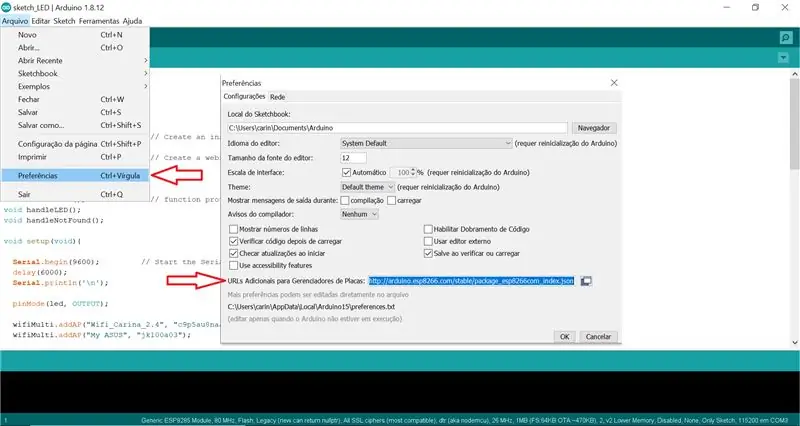
Para o desenvolvimento do programa, foi usado o software de código aberto Arduíno IDE. É possível desenvolver e realizar upload do programa diretamente para uma placa conectada ao computador.
Porém, por padrão, o IDE não possui configurações como necessidades para a placa que estamos utilizando, visto isso precisa adicionar uma nova URL de Gerenciadores de placas nas Preferências do Sistema e então fazer o download da placa ESP8266 (semelhante à ESP8285) pelo Gerenciador de placas.
Após a finalização do download é necessário realizar as seguintes configurações no menu Ferramentas:
- Placa: "Módulo ESP8285 Genérico"
- Modo Flash: DOUT
- Tamanho do Flash: 1 MB (FS: 64 KB OTA: ~ 470 KB)
Etapa 3: Instalando O Driver Da Placa
Antes de conectar a nossa placa ao computador, é necessário instalar seu driver.
É possível encontrar-lo neste site para diversos sistemas operacionais.
Etapa 4: Criando O Programa Para a Placa


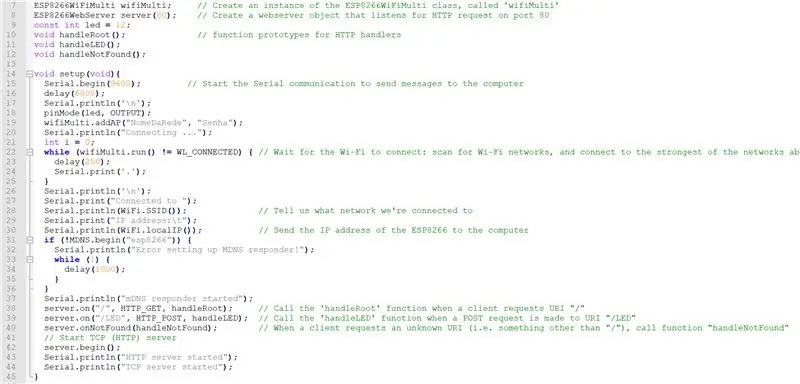
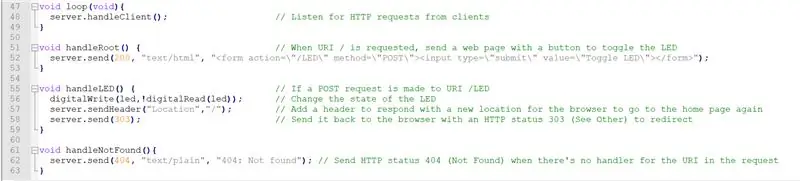
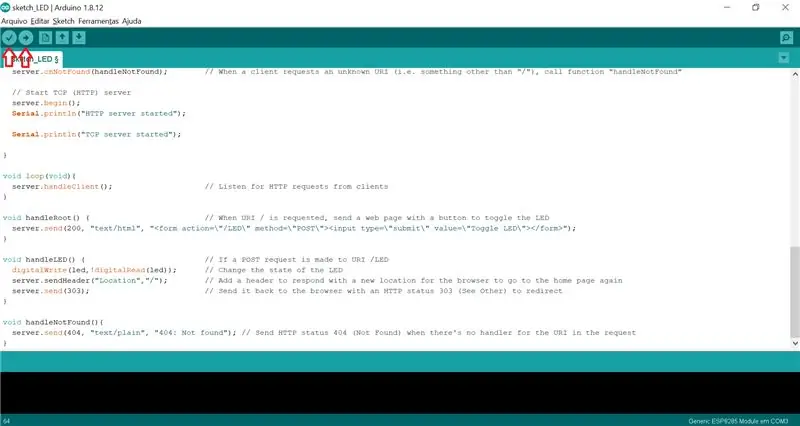
O programa representado nas imagens deste passo é composto por 5 métodos e abaixo explico cada um deles.
Configurar:
Este é o primeiro método para conectar ao conectar a placa à uma fonte de energia. A primeira ação a ser realizada é a conexão da placa à rede WiFi utilizando nome e senha informados no código, aqui é possível informar mais de uma rede como opção e a placa se conectará a rede com maior sinal disponível. Caso a placa se conecte com sucesso à alguma rede, será iniciado um servidor HTTP contendo uma API que expõe os métodos POST e GET. Esta API é acessada a partir do IP da placa na rede que é aplicada no console logo após a conexão.
ciclo:
Esta é uma função padrão que executa os comandos que são incluídos infinitamente enquanto uma placa estiver conectada na energia. O comportamento desejado neste caso, é que uma placa fique em estado de espera aguardando pelos pedidos feitos pelos clientes conectados à API.
handleRoot:
Este método é chamado quando é realizado uma solicitação com o método GET na API. Ele é responsável por exibir uma página HTML contendo um botão que executa o método handleLED. Este método permite testar o programa usando um navegador.
handleLED:
Este é o principal método do programa, ele é chamado quando é realizado um pedido com o método POST na API e também quando o botão de HTML aplicar a partir do método handleRoot é acionado. Ele é responsável pelo inversor ou estado do relé conectado à placa, ou seja, caso esteja aberto, ao acionar a função ele é fechado. Caso o mesmo esteja fechado, ao acionar a função ele é aberto. Após conectar o Sonoff à luminária, será feito com que a mesma acenda ou apague uma lampada.
handleNotFound:
Este método envia uma resposta HTTP 404, caso seja feito um pedido para um URI não existente.
Etapa 5: Fazendo O Upload Do Programa Para a Placa


Após finalizar o desenvolvimento do programa, é necessário realizar o upload do mesmo para uma placa para testar o que foi feito.
O primeiro passo é abrir o Sonoff e conectar a sua placa ao conector USB utilizando os jumpers (vide seção de suprimentos deste tutorial). É importante lembrar que os pinos da placa devem ser conectados aos seus respectivos pinos no conector USB, apenas o pino de 5V não será usado.
O segundo passo é conectar uma placa ao computador usando o modo flash, para isso é necessário segurar o botão de redefinir existente na placa enquanto o conector é ligado à porta USB do computador.
Após conectada, é possível no Arduíno IDE selecionar a porta em que a mesma está ligada. Feito isso, compilar o código usando o botão "Verificar" e fazer o upload utilizando o botão "Carregar".
Etapa 6: Conectando O Sonoff À Luminária

A luminária escolhida para o projeto é uma luminária comum que possui um interruptor em seu fio. Este interruptor foi substituído pelo Sonoff.
Para conectar os cabos, é necessário se atentar os lados do Sonoff que estão indicados como "Input" e "Output". Sendo que no lado "Input" deve ser conectada a ponta que vem da tomada e do lado "Output", a ponta que vai para a lampada.
Outro ponto importante, é que os fios não devem se cruzar, ou seja, se o fio azul foi conectado ao lado direito no lado "Input", deve ser conectado também do lado direito no lado "Output".
Etapa 7: Criando O Aplicativo Android


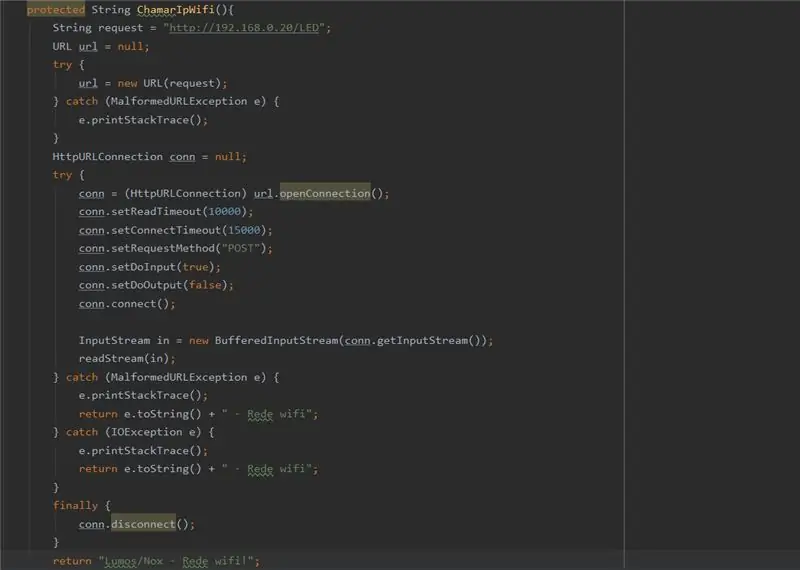
Conforme explicado anteriormente, para que possamos acender ou apagar a lampada da luminária é necessário realizar um pedido na API exposta pela placa. Para realizar esta chamada, foi desenvolvido um aplicativo Android integrado ao Google Assistente que permite abri-lo utilizando comandos de voz.
Para o desenvolvimento do aplicativo foi utilizado um IDE Android Studio, que permite programar aplicativos Android nativos utilizando uma linguagem de programação Java.
A interface do aplicativo é simples e possui apenas um botão que permite acender ou apagar a lampada. Este botão realiza uma chamada POST ao método handleLED da API exposta no IP da placa conectada à internet.
É importante lembrar que para que o método funcione, o smartphone precisa estar conectado à mesma rede da placa, visto que estamos utilizando o IP como forma de identificação da API.
Para que o aplicativo tenha integração com o Google Assistente, basta adicionar um "filtro de intenção" ao arquivo de manifesto do aplicativo (vide seção Referências).
Por fim, para enviar o aplicativo para um smartphone conectado ao computador é preciso ativar o modo desenvolvedor no dispositivo, conectar-se ao computador e clicar na opção "Executar aplicativo" disponível no IDE.
Recomendado:
Projeto do oscilador baseado no modo de corrente para amplificadores de potência de áudio Classe D: 6 etapas

Projeto do oscilador baseado no modo atual para amplificadores de potência de áudio Classe D: Nos últimos anos, os amplificadores de potência de áudio Classe D tornaram-se a solução preferida para sistemas de áudio portáteis, como MP3 e telefones celulares, devido à sua alta eficiência e baixo consumo de energia. O oscilador é uma parte importante da classe D au
Projeto IoT - Sistema Detector De Fumaça: 5 etapas

Projeto IoT - Sistema Detector de Fumaça: IntroduçãoO Sistema Detector de Fumaça consiste em uma solução IoT com o objetivo de permitir o monitoramento de alarmes de incêndio de residências através de um aplicativo Android. O projeto é baseado em um microcontrolador que se comunica com a nu
Projeto de estabilizador de cardan: 9 etapas (com fotos)

Projeto de estabilizador de cardan: Como fazer um cardanAprenda como fazer um cardan de 2 eixos para sua câmera de ação Na cultura de hoje, todos amamos gravar vídeos e capturar os momentos, especialmente quando você é um criador de conteúdo como eu, com certeza enfrentou o problema de vídeo tão instável
Lumos a Árvore de Natal: 3 Passos

Lumos the Christmas Tree: Meus filhos e eu construímos este projeto para trazer um pouco da magia do Universal Studios para casa conosco. Recentemente, visitamos o parque temático e compramos varinhas na loja de varinhas de Olivaras e nos divertimos muito andando pelo parque ativando diferentes s
Gravador alimentado por USB! Este projeto pode queimar plásticos / madeira / papel (o projeto divertido também deve ser uma madeira muito fina): 3 etapas

Gravador alimentado por USB! Este projeto pode queimar através de plástico / madeira / papel (projeto divertido também deve ser madeira muito fina): NÃO FAÇA ISSO USANDO USB !!!! Eu descobri que isso pode danificar seu computador com todos os comentários. meu computador está bem tho. Use um carregador de telefone 600ma 5v. Eu usei isso e funciona bem e nada pode ser danificado se você usar um plugue de segurança para interromper a alimentação
