
Índice:
- Autor John Day [email protected].
- Public 2024-02-01 14:42.
- Última modificação 2025-01-23 15:03.


Neste tutorial, usaremos NodeMCU Mini, OLED Lcd e Visuino para exibir NOTÍCIAS ao vivo a cada poucos segundos da Internet no LCD. Assista a um vídeo de demonstração.
Etapa 1: O que você precisa



- NodeMCU Mini
- OLED Lcd
- Tábua de pão
- Fios de ligação
- Programa Visuino: Baixe o Visuino
Etapa 2: o circuito

- Conecte o GND do NodeMCU ao pino da placa de ensaio (gnd)
- Conecte o pino 5V do NodeMCU ao pino da placa de ensaio (positivo)
- Conecte o pino 0 (SCL) do NodeMCU ao pino do LCD OLED (SCL)
- Conecte o pino 1 (SDA) do NodeMCU ao pino OLED LCD (SDA)
- Conecte o pino de LCD OLED (VCC) ao pino da placa de ensaio (positivo)
- Conecte o pino do LCD OLED (GND) ao pino da placa de ensaio (GND)
Etapa 3: inicie o Visuino e selecione o NodeMCU ESP-12


Para iniciar a programação do Arduino, você precisará ter o IDE do Arduino instalado aqui:
Esteja ciente de que existem alguns bugs críticos no Arduino IDE 1.6.6. Certifique-se de instalar 1.6.7 ou superior, caso contrário, este Instructable não funcionará! Se você não tiver feito, siga as etapas neste Instructable para configurar o IDE do Arduino para programar ESP 8266!
O Visuino também precisa ser instalado. Inicie o Visuino conforme mostrado na primeira imagem Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino
Quando a caixa de diálogo aparecer, selecione "NodeMCU ESP-12" como mostrado na Figura 2
Etapa 4: configuração de WiFi



Selecione NodeMCU ESP-12 e no editor Módulos> WiFi> Pontos de acesso, clique no botão […], para que a janela "Pontos de acesso" seja aberta
Neste editor, arraste o ponto de acesso WiFi para o lado esquerdo.
- Em "SSID" coloque o nome da sua rede WiFi
- Em "Senha" coloque a senha de acesso para sua rede WiFi
Feche a janela "Pontos de acesso"
À esquerda no editor selecione Módulos> Wifi> Sockets, clique no botão […], para que a janela "Sockets" abra
Arraste o cliente TCP da direita para a esquerda
Na janela Propriedades, defina a porta: 80
Etapa 5: Adicionar componentes no Visuino



Adicionar componente CharToText1
Definir comprimento máximo 1000
Adicionar display OLED I2C
Clique duas vezes e na janela arraste o campo de texto para a esquerda
Adicionar Texto Formatado
coloque-o sob o valor "text": GET https://feeds.reuters.com/Reuters/worldNews HTTP / 1.1
Aceitar: text / html, application / xhtml + xml, application / xml; q = 0,9, image / webp, image / apng, * / *; q = 0,8
Accept-Charset: *. *
Idioma de aceitação: en-US, en; q = 0,7, sl; q = 0,3
Host: feeds.reuters.com
DNT: 1
Adicionar texto de substituição (ReplaceText1)
- definir "Do valor":
- defina "ToValue" para vazio
Adicionar Substituir Texto (ReplaceText2)
- (veja a imagem) defina "Do valor": TAB TAB
- defina "ToValue" para vazio
- Adicionar comprimento de texto (TextLength2)
- Adicionar ContainsText (ContainsText1)
-
Defina o valor do "texto": TAB TAB
(Veja a foto)
- Adicionar Lembrar Texto
-
Adicionar lógica E
- Adicionar AddValue
-
definir valor: 1
-
Adicionar CompareValue (CompareValue1)
- definir "comparetype": ctSmallerOrEqual
-
definir "valor": 2
-
Adicionar CompareValue (CompareValue3)
- definir "comparetype": ctBigger
- definir "valor": 3
-
Etapa 6: No Visuino: conectando componentes

No Visuino: conectando componentes - Conecte NodeMCU ESP-12> Módulos WiFi Sockets TCP Client1> Pin [Out] para CharToText1 pin [In]
- Conecte o pino CharToText1 [saída] ao pino ReplaceText1 [entrada]
- Conecte o pino ReplaceText1 [saída] ao pino TextLength2 [entrada] e pino ContainsText1 [entrada] e ao pino RememberText1 [entrada]
- Conecte o pino TextLength2 [saída] ao pino CompareValue3 [entrada]
- Conecte o pino CompareValue3 [saída] ao pino And1 [1]
- Conecte o pino ContainsText1 [out] ao pino And1 [0]
- Conecte o pino And1 [saída] ao pino AddValue1 [entrada]
- Conecte o pino AddValue1 [saída] ao pino CompareValue1 [entrada]
- Conecte o pino CompareValue1 [saída] ao pino RememberText1 [lembrar] e fixe [lembrar]
- Conecte o pino RememberText1 [fora] ao pino ReplaceText2 [dentro]
- Conecte o pino ReplaceText2 [saída] ao pino serial0 do NodeMCU ESP-12 [entrada] e ao pino do campo de texto dos elementos DisplayOLED1 [entrada]
- Conecte o pino DisplayOLED1 [saída] ao pino NodeMCU ESP-12 I2C [entrada]
Etapa 7: gerar, compilar e fazer upload do código do Arduino

Gere, compile e carregue o código do Arduino 
Gere, compile e carregue o código do Arduino No Visuino, pressione F9 ou clique no botão mostrado na Figura 1 para gerar o código do Arduino e abra o IDE do Arduino
No IDE do Arduino, clique no botão Upload, para compilar e fazer upload do código (Figura 2)
Etapa 8: Jogue
Se você ligar o módulo NodeMCU, o OLED Lcd começará a mostrar as últimas notícias do mundo.
Parabéns! Você concluiu seu projeto Live News com Visuino. Também está em anexo o projeto Visuino, que criei para este Instructable. Você pode fazer o download e abri-lo no Visuino: Link para download
Recomendado:
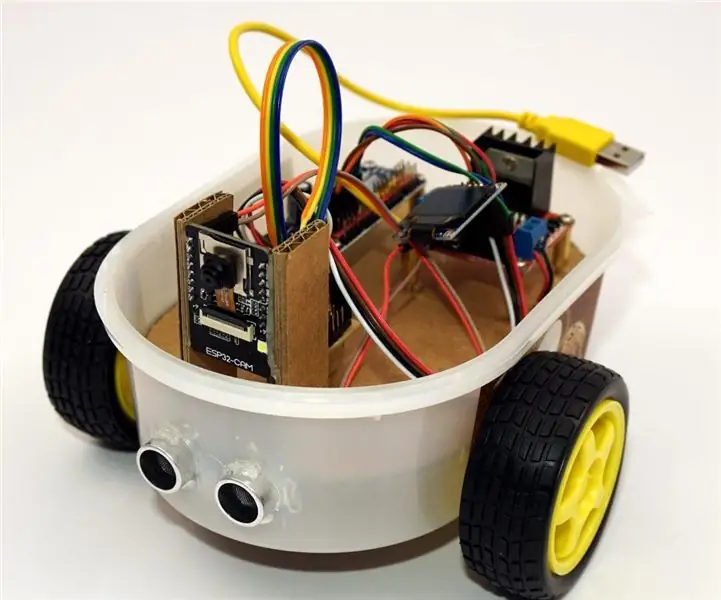
ESP32-CAM construindo seu próprio carro-robô com streaming de vídeo ao vivo: 4 etapas

ESP32-CAM construindo seu próprio carro-robô com streaming de vídeo ao vivo: A ideia é tornar o carro-robô descrito aqui o mais barato possível. Portanto, espero atingir um grande grupo-alvo com minhas instruções detalhadas e os componentes selecionados para um modelo barato. Gostaria de apresentar a vocês minha ideia para um carro robô
Use um Display Grande e 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: 6 etapas

Usare Un Display Grande a 4 Cifre 8886 Display Com Wemos ESP8266 Arduino NodeMCU: Este programa é um simples exemplo que mostra como colégio um display do tipo 8886-Display e, por nostra, um Wemos D1 - ma potrebbe essere un Arduino ou um NodeMCU o qualsiasi altro microcontrollore che state using per un progetto.Esi
Visuino - Obtenha o tempo exato do servidor NIST da Internet usando NodeMCU: 8 etapas

Visuino - Obtenha o tempo exato do servidor NIST da Internet usando o NodeMCU: Neste tutorial, usaremos o NodeMCU Mini, OLED Lcd e Visuino para exibir o tempo da Internet ao vivo do servidor NIST no Lcd. Assista a um vídeo de demonstração. O crédito pela inspiração vai para o usuário do youtube " Ciprian Balalau "
VISUINO Mostrar preço em moeda Forex ao vivo na Internet: 9 etapas

VISUINO Exibe o preço da moeda Forex ao vivo da Internet: Neste tutorial, usaremos NodeMCU Mini, OLED Lcd e Visuino para exibir o preço da moeda Forex ao vivo a cada poucos segundos da Internet no LCD. Assista a um vídeo de demonstração
NEO-6M GPS conectado ao NodeMCU - Posição do display OLED - Visuino: 7 etapas

NEO-6M GPS conectado ao NodeMCU - Posição do display OLED - Visuino: Neste tutorial, usaremos o NodeMCU Mini, OLED Lcd, NEO-6M GPS e Visuino para exibir a posição do GPS ao vivo no LCD. Assista a um vídeo de demonstração
