
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Oi pessoal, já que muitos projetos precisam de uma tela para exibir os dados, seja algum medidor diy ou display de contagem de inscrições no YouTube ou uma calculadora ou um bloqueio de teclado com display e se todos esses tipos de projetos forem feitos com o Arduino, eles definitivamente precisarão de um display e uma vez que a maioria das telas não são muito baratas, exceto a tela LCD 1602, então é uma boa ideia usar uma tela lcd 16x2 com arduino para projetos, mas o único problema é que é uma tela spi e precisa de muitas conexões, então neste tutorial veremos como Eu conectei meu display com o Arduino e escrevi um código para exibir alguns dados no display LCD.
Etapa 1: Coisas que você precisa



Portanto, para estes instrutíveis, precisaremos das seguintes coisas: LCD 16X2
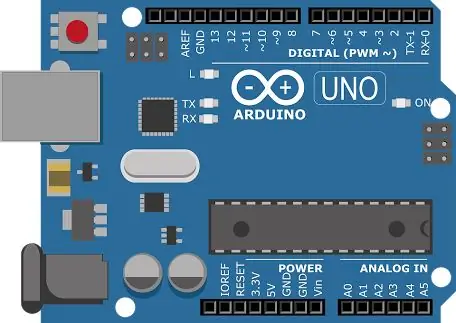
Arduino uno
Potenciômetro 10K
Resistor de 220 ohms
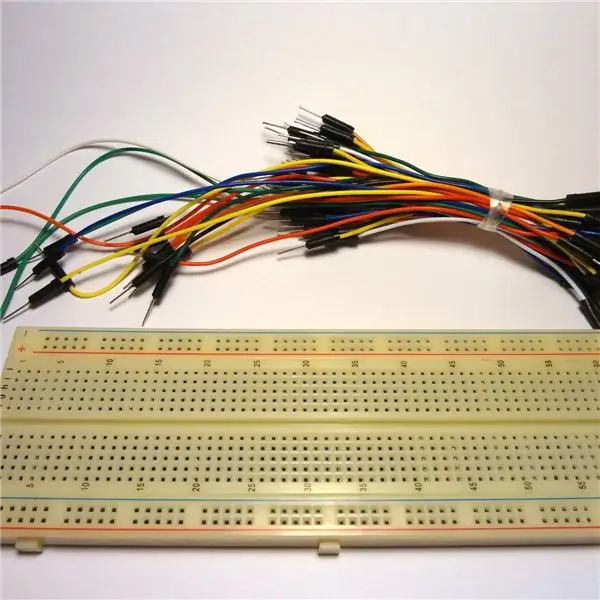
Fios de conexão
Tábua de pão
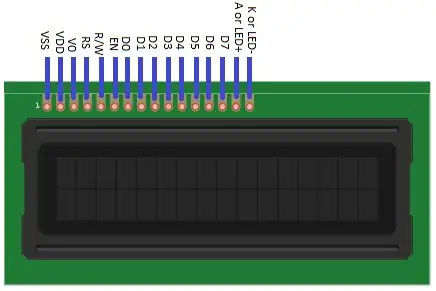
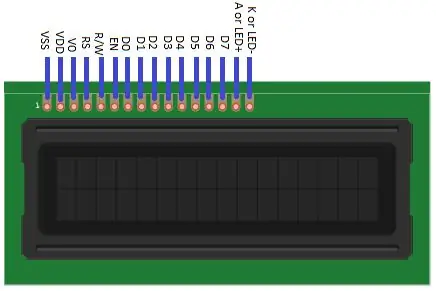
Etapa 2: Pinos do display LCD 1602

Os seguintes pinos estão disponíveis no display: VSS: Este é o pino de aterramento. VDD: Este é o pino 5V. V0: Este pino controla o contraste do LCD. RS (Register Select Pin): Este pino controla onde você está escrevendo dados na memória do LCD. Existem dois tipos de registros; Registrador de dados que contém o que vai na tela e o registro de instrução onde o LCD procura a próxima instrução. R / W (Pino de leitura / gravação): Este pino seleciona o modo; Modo de leitura ou modo de escrita. Conectá-lo ao aterramento colocará o LCD no modo de leitura. E (Pino de ativação): Este pino permite a gravação nos registros. Pinos de dados: Existem 8 pinos de dados (D0-D7). O estado alto ou baixo desses pinos representa os bits que você está gravando para registrar no modo de gravação ou os valores que você está lendo no modo de leitura. Os dois últimos pinos são para a luz de fundo do LCD. Alguns LCDs têm 16 pinos e alguns têm 14 pinos. Se você tiver um LCD de 14 pinos, isso significa que não há luz de fundo. A (LED +): Este pino é a conexão positiva da luz de fundo. K (LED-): Este pino é a conexão negativa da luz de fundo.
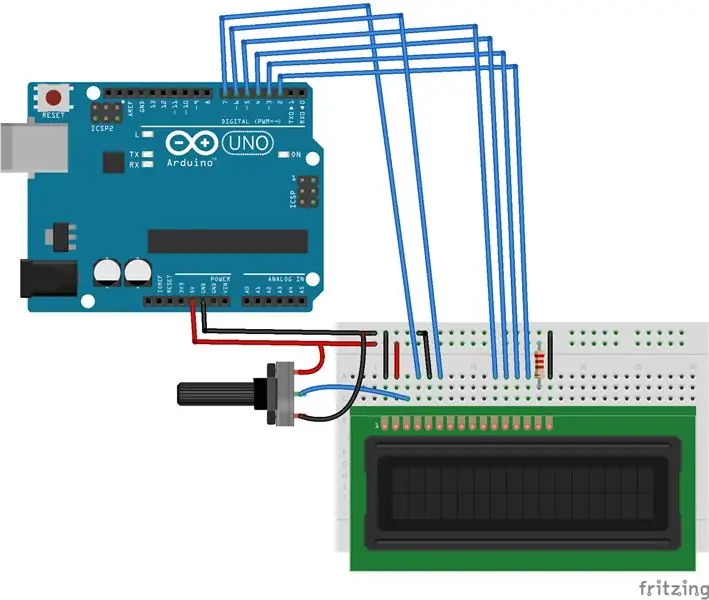
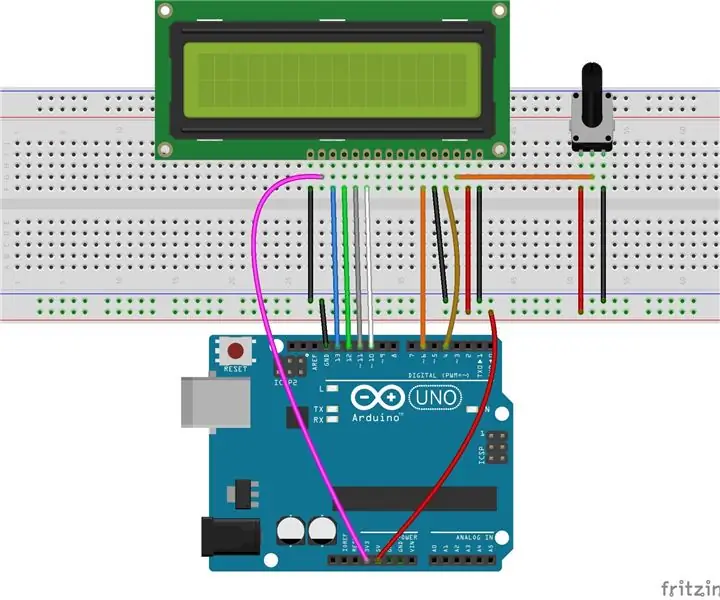
Etapa 3: conexões

O LCD pode ser conectado tanto no modo de 4 bits quanto no modo de 8 bits. No modo de 4 bits, temos que usar apenas os 4 pinos de dados, enquanto no modo de 8 bits teremos que usar todos os 8 pinos de dados. Você pode fazer quase tudo no modo de 4 bits, portanto, neste exemplo, vamos conectá-lo no modo de 4 bits. As conexões do LCD com o Arduino são as seguintes 16X2. LCD. Arduino UnoVSS. GNDVDD 5VV0 Meio do potenciômetro de 10K
Conecte as duas extremidades do potenciômetro ao GND e 5V
RS. Pino 7R / W GNDE pino 6D4 Pino 5D5. Pino 4D6 Pino 3D7 Pino 2A a 5V através de resistor de 220 ohm K GND
Etapa 4: Código

Antes de fazer o upload do código no Arduino, você terá que fazer o download da biblioteca para o LCD. A biblioteca terá funções integradas que nos ajudarão a simplificar o código. Baixe a biblioteca do link abaixo se o IDE mostrar um erro de exibição LibraryLCD Library: https://github.com/arduino-libraries/LiquidCrystal Depois de fazer o download, extraia-o na pasta da biblioteca do Arduino. # Include "LiquidCrystal.h" // Initializing a biblioteca para LCD
LiquidCrystal lcd (7, 6, 5, 4, 3, 2); // Inicializando os pinos onde conectamos o LCDvoid setup () // Qualquer coisa escrita nele será executada apenas uma vez {lcd.begin (16, 2); // Inicializando a interface na tela LCDlcd.setCursor (0, 0); // definir o cursor para a coluna 0, line1lcd.print ("Bem-vindo a"); // imprimir namelcd.setCursor (0, 1); // definir o cursor para a coluna 0, linha 2lcd.print ("Arduino World"); // imprimir o nome} void loop () // Qualquer coisa escrita nele será executada novamente e novamente {}
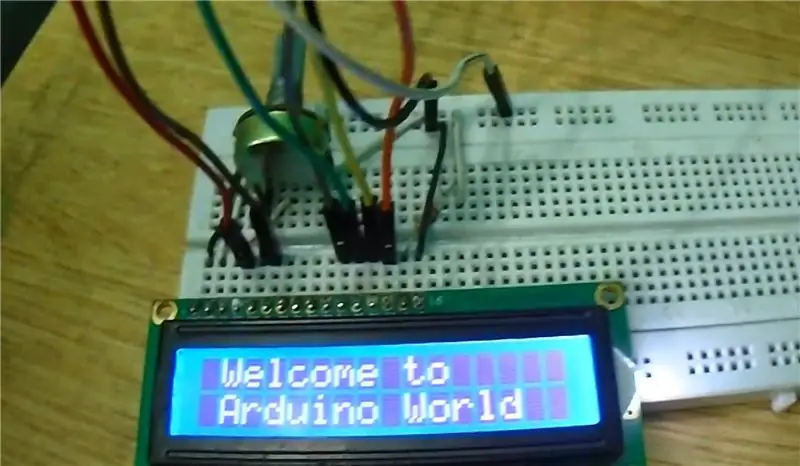
Etapa 5: Saída


Depois de enviar o código, seja qual for o texto inserido no código, ele será exibido em seu display LCD como meu e você pode usar o potenciômetro para ajustar o brilho do display para vê-lo mais claramente.
Recomendado:
LCD do Messenger controlado por Bluetooth -- LCD 16x2 -- Hc05 -- Simples -- Quadro de avisos sem fio: 8 etapas

LCD do Messenger controlado por Bluetooth || LCD 16x2 || Hc05 || Simples || Quadro de avisos sem fio: …………………………. ASSINAR O meu canal no YouTube para mais vídeos …… ………………………………… O quadro de avisos é usado para atualizar as pessoas com novas informações ou Se você quiser enviar mensagem com no quarto ou no hal
Invasores de LCD: um jogo parecido com invasores de espaço no visor de caracteres LCD 16x2: 7 etapas

Invasores de LCD: um jogo parecido com Invasores de espaço no visor de personagens de LCD de 16x2: Não há necessidade de introduzir o lendário jogo “Invasores de espaço”. O recurso mais interessante deste projeto é que ele usa exibição de texto para saída gráfica. Isso é conseguido através da implementação de 8 caracteres personalizados. Você pode baixar o Arduino completo
Calculadora Arduino DIY usando LCD 1602 e teclado 4x4: 4 etapas

Arduino DIY Calculator usando 1602 LCD e teclado 4x4: Olá pessoal, neste instructables faremos uma calculadora usando Arduino que pode fazer cálculos básicos. Então, basicamente, pegaremos a entrada do teclado 4x4 e imprimiremos os dados em um display LCD 16x2 e o Arduino fará os cálculos
Usando 1602 LCD Keypad Shield W / Arduino [+ Projetos Práticos]: 7 etapas
![Usando 1602 LCD Keypad Shield W / Arduino [+ Projetos Práticos]: 7 etapas Usando 1602 LCD Keypad Shield W / Arduino [+ Projetos Práticos]: 7 etapas](https://i.howwhatproduce.com/images/002/image-5536-26-j.webp)
Usando 1602 LCD Keypad Shield W / Arduino [+ Projetos Práticos]: Você pode ler este e outros tutoriais incríveis no site oficial da ElectroPeak Visão geral Neste tutorial, você aprenderá a usar o escudo do teclado Arduino LCD com 3 projetos práticos. O que você aprenderá: Como configurar o escudo e identificar as chavesHo
LCD 1602 com Arduino Uno R3: 6 etapas

LCD 1602 com Arduino Uno R3: nesta lição, aprenderemos como usar um LCD1602 para exibir caracteres e strings. LCD1602, ou display de cristal líquido do tipo 1602 caracteres, é um tipo de módulo de matriz de pontos para mostrar letras, números, caracteres e assim por diante. É composto por 5x7 ou
