
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

A visão computacional, sem dúvida, é uma coisa fantástica! Com isso, um computador ganha a capacidade de "ver" e sentir melhor o ambiente ao seu redor, o que permite o desenvolvimento de aplicativos complexos, úteis e interessantes. Aplicações como detecção e reconhecimento de rosto, rastreamento de objetos e detecção de objetos estão cada vez mais presentes em nossas atividades diárias, graças aos avanços da visão computacional.
Considerando o quão avançadas e acessíveis são as estruturas e ferramentas de visão computacional, o aplicativo descrito neste artigo se encaixa bem: usando um Raspberry PI simples e uma estrutura de visão computacional gratuita e de código aberto chamada OpenCV para contar objetos em movimento, mais precisamente quanto objetos entram e saem de uma determinada zona monitorada.
Etapa 1: Aprofundando-se: como o movimento do objeto pode ser detectado em um fluxo de imagem?

Agora é hora de se aprofundar no processamento de imagens:
como obter algumas imagens de fluxo da webcam e detectar se algo se moveu para lá
Consiste em cinco etapas:
Etapa 1: para destacar o objeto em movimento
Conforme definido na física clássica, uma referência é necessária para inferir que algo está se movendo ou está parado. Aqui, para determinar se algo mudou, é praticamente o mesmo: cada quadro capturado de stream de webcam será comparado a um quadro de referência. Se algo estiver diferente, algo foi movido. É tão simples quanto parece.
Este referencial deve ser capturado nas condições mais perfeitas (nada se movendo, por exemplo). No mundo do processamento de imagens, essa comparação entre um quadro capturado e um quadro de referência consiste em uma técnica chamada subtração de fundo. A subtração de fundo consiste em literalmente subtrair informações de cor pixel a pixel do quadro capturado e do quadro de referência. Assim, a imagem resultante deste processo irá destacar / mostrar com mais detalhes apenas o que é diferente entre esses dois quadros (ou, o que se moveu / teve movimento) e todo o resto ficará preto na imagem (a cor do valor zero em um cinza -scale pixel). Importante: as condições de iluminação e a qualidade da imagem da webcam capturada (devido à qualidade dos sensores de captura) podem variar ligeiramente de quadro a quadro. Isso implica que as "partes iguais" do quadro de referência e de outros quadros não ficarão totalmente pretas após a subtração do fundo. Apesar deste comportamento, não há consequências graves no processamento de imagens das próximas etapas neste projeto.
Para minimizar o tempo de processamento da imagem, antes de fazer uma subtração de fundo, o quadro capturado e o quadro de referência são convertidos em uma imagem em escala de cinza. Mas por que? É um problema de eficiência de computação: uma imagem que apresenta várias cores (imagem colorida) tem três informações por pixel: componentes de cor Vermelho, Azul e Verde (o antigo padrão RGB ouro). Portanto, matematicamente, cada pixel pode ser definido como uma matriz de três valores, cada um representando um componente de cor. Portanto, estendendo-se a toda a imagem, a imagem final será na verdade a mistura de três componentes da imagem: componentes da imagem Vermelho, Azul e Verde.
Para processá-lo, é necessário muito trabalho! No entanto, em imagens em escala de cinza, cada pixel possui apenas uma informação de cor. Portanto, o processamento de uma imagem colorida é três vezes mais lento do que no caso de uma imagem em escala de cinza (pelo menos três vezes, dependendo da técnica envolvida). E tem mais: para alguns fins (como este projeto), processar todas as cores não é necessário nem importante. Portanto, chegamos à conclusão: o uso de imagens em escala de cinza é altamente recomendado para fins de processamento de imagens. Após a subtração do fundo, é necessário aplicar o filtro Desfoque Gaussiano.
O filtro Desfoque Gaussiano aplicado sobre a imagem subtraída do fundo suaviza todos os contornos do objeto em movimento detectado. Com certeza, será de grande ajuda nas próximas etapas do processamento de imagens.
Etapa 2: Binarização

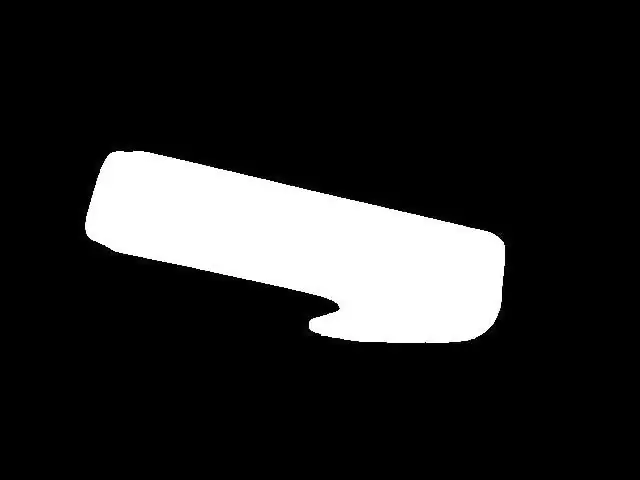
Na maioria dos casos de processamento de imagem, a binarização é quase uma etapa obrigatória após realçar objetos / características em uma imagem. Motivo: em uma imagem binária, cada cor de pixel pode assumir apenas dois valores: 0x00 (preto) ou 0xFF (branco). Isso ajuda muito no processamento de imagens a fim de exigir ainda menos "poder de computação" para aplicar técnicas de processamento de imagens nas próximas etapas. A binarização pode ser feita comparando cada cor de pixel da imagem em escala de cinza com um determinado limite. Se o valor da cor do pixel for maior que o limite, esta cor do pixel assumirá o valor branco (0xFF), e se o valor da cor do pixel for inferior ao limite, esta cor do pixel assumirá o valor preto (0x00). Infelizmente, a escolha do valor limite não é tão fácil de fazer. Depende de fatores ambientais, como as condições de iluminação. Uma escolha errada de um valor limite pode arruinar todas as etapas posteriores. Portanto, eu recomendo fortemente que você ajuste manualmente um limite no projeto para o seu caso antes de qualquer ação futura. Este valor limite deve garantir que o objeto em movimento seja exibido em uma imagem binária. No meu caso, após a escolha adequada de um limite, resulta no que você vê na figura 5.
Figura 5 - imagem binária
Etapa 3: dilatar
Até agora, era possível detectar objetos em movimento, destacá-los e aplicar a binarização, o que resulta em uma imagem bastante nítida do objeto em movimento (= imagem bem nítida do objeto para fins de processamento de imagem). A preparação para a contagem de objetos está QUASE concluída. O "QUASE" aqui significa que há alguns ajustes finos a serem feitos antes de prosseguir. Neste ponto, há chances reais de presença de "buracos" nos objetos (massas pretas de pixels no objeto destacado em branco). Esses buracos podem ser qualquer coisa, desde condições particulares de iluminação até alguma parte da forma do objeto. Uma vez que os buracos podem "produzir" objetos falsos dentro de objetos reais (dependendo de quão grande e onde eles estão localizados), as consequências da presença de buracos em uma imagem podem ser catastróficas para a contagem de objetos. Uma forma de eliminar esses furos é usar uma técnica de processamento de imagem chamada Dilate. Use isso e os buracos vão embora.
Etapa 4: a busca pelos contornos (e seus centróides)

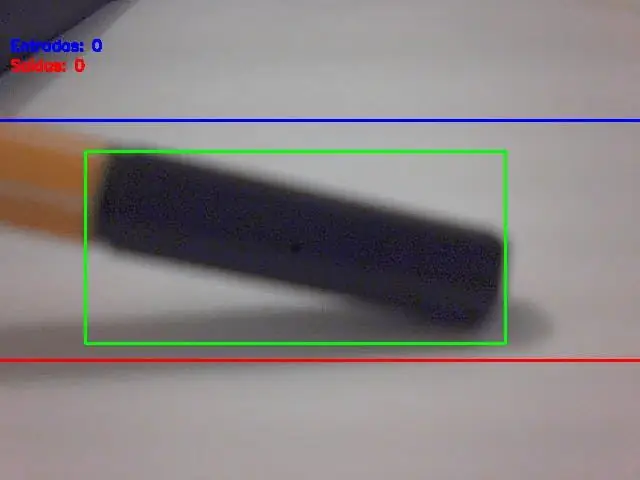
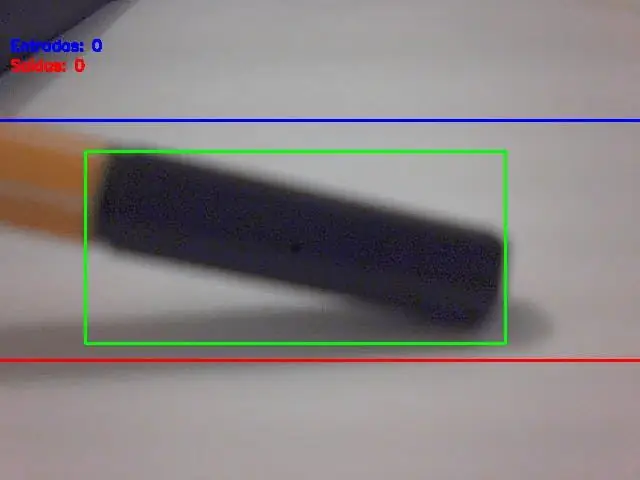
Neste ponto, temos os objetos em destaque, sem buracos dentro deles e prontos para o que vem a seguir: a busca pelos contornos (e seus centróides). Existem recursos no OpenCV para detectar contornos automaticamente, mas os contornos detectados devem ser escolhidos com sabedoria (para escolher o objeto ou objetos reais apenas). Portanto, o critério para detectar os contornos é a área do objeto, medida em pixels². Se um contorno possui uma área superior a um limite (configurado no software), então deve ser considerado como um objeto real a ser contado. A escolha deste limite / critério de área é muito importante, e uma escolha ruim aqui significa contagens erradas. Você deve tentar alguns valores de limites de valor de área e verificar o que se ajusta melhor ao seu uso. Não se preocupe, esses limites não são tão difíceis de encontrar / ajustar. Uma vez que todos os objetos na imagem são escolhidos, o próximo passo é desenhar um retângulo nele (este retângulo deve conter um objeto detectado inteiro dentro dele). E o centro deste retângulo é…. o centroide do objeto! Você talvez esteja pensando "Qual é o problema desse centróide?", Certo? Aqui está sua resposta: não importa o tamanho ou a forma do objeto, seu movimento é o mesmo do centróide. Em outras palavras: este ponto simples denominado centróide representa todo o movimento do objeto. Isso torna a contagem muito simples agora, não é? Veja a imagem abaixo (figura 6), onde o centróide do objeto é representado como um ponto preto.
Etapa 5: Movimento e contagem de objetos do Centorid
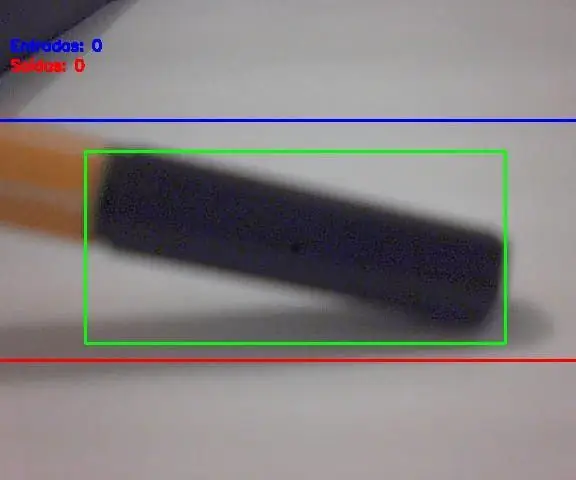
O grande final: compare as coordenadas do centroide do objeto com as coordenadas das linhas de entrada e saída e aplique o algoritmo de contagem descrito antes. E haverá contagem de objetos em movimento!
Resultado finalComo mostrado no início deste post, aqui está o projeto em ação:
Recomendado:
Relógio de contagem regressiva da inauguração presidencial (Wifi): 6 etapas

Relógio de contagem regressiva de inauguração presidencial (Wifi): Visão geral: o relógio de contagem regressiva é semelhante aos produtos comerciais, com algumas variações: a) Quando o horário do evento é atingido, o relógio de contagem regressiva: exibe um anúncio de rolagem e reproduz efeitos sonoros e uma música mp3 - neste caso, o REM música: & ld
AccuRep: um dispositivo de contagem push-up: 8 etapas (com imagens)

AccuRep: um dispositivo de contagem de push-up: conheço muitas pessoas que começaram a trabalhar nesta quarentena. O problema com os exercícios em casa é a falta de equipamentos de ginástica. Meus exercícios contêm principalmente flexões. Para realmente me esforçar, eu ouço rock durante meus treinos. O problema é a contagem de repetições
Programação Orientada a Objetos: Criando Objetos Aprendizado / Método / Técnica de Ensino Usando o Perfurador de Formas: 5 Passos

Programação Orientada a Objetos: Criando Objetos de Aprendizagem / Método / Técnica de Ensino Usando Shape Puncher: Método de aprendizagem / ensino para alunos iniciantes em programação orientada a objetos. Esta é uma forma de permitir que eles visualizem e vejam o processo de criação de objetos a partir de classes.Parte: 1. EkTools soco grande de 2 polegadas; formas sólidas são as melhores. Pedaço de papel ou c
Temporizador de contagem regressiva do próximo evento: 5 etapas

Cronômetro de contagem regressiva de evento futuro: Visão geral: O relógio de contagem regressiva de evento é semelhante a produtos comerciais, com algumas variações: a) Legível de toda a tela da sala.b) Imagem de evento personalizável.c) Conforme o tempo alvo do evento é contado, os dias restantes mudam cor - verde - > amarelo
Programação Orientada a Objetos: Criando Objetos Aprendizagem / Método / Técnica de Ensino com Tesouras: 5 Passos

Programação Orientada a Objetos: Criando Objetos. Aprendizagem / Método / Técnica de Ensino com Tesouras: Método de aprendizagem / ensino para alunos iniciantes em Programação Orientada a Objetos. Esta é uma forma de permitir que eles visualizem e vejam o processo de criação de objetos a partir de classes. Peças: 1. Tesouras (qualquer tipo serve). 2. Pedaço de papel ou cartolina. 3. Marcador
