
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.





Este é um rádio de mesa DeWald do final dos anos 1940 que dei uma nova vida usando um Raspberry Pi Zero, um Blinkt! Faixa de LED e um par de alto-falantes para PC. Ele lê notificações de uma variedade de serviços conectados à Internet usando o mecanismo de texto para fala (TTS) Pyvona e integração IF This Then That (IFTTT). Os LEDs são incrivelmente brilhantes e iluminam o dial do rádio com uma cor diferente dependendo das palavras-chave no texto de notificação, por exemplo "youtube" = Vermelho.
Comprei este pequeno rádio adorável em uma liquidação de carro no verão por £ 3 - fiquei imediatamente impressionado com seu tamanho compacto e design clássico, e consegui ver seu potencial através do exterior desbotado pelo sol e muitas rachaduras! Há algum tempo que desejo criar "algo decente para a sala de estar" e este foi o ponto de partida ideal. Já experimentei notificações de texto para fala antes no projeto Rabbit Pi e esperava construir sobre o que aprendi para fazer algo que "simplesmente funcionasse" diariamente.
Caso você não consiga ver o vídeo incorporado, ele está em:
Etapa 1: Blinkty Pi


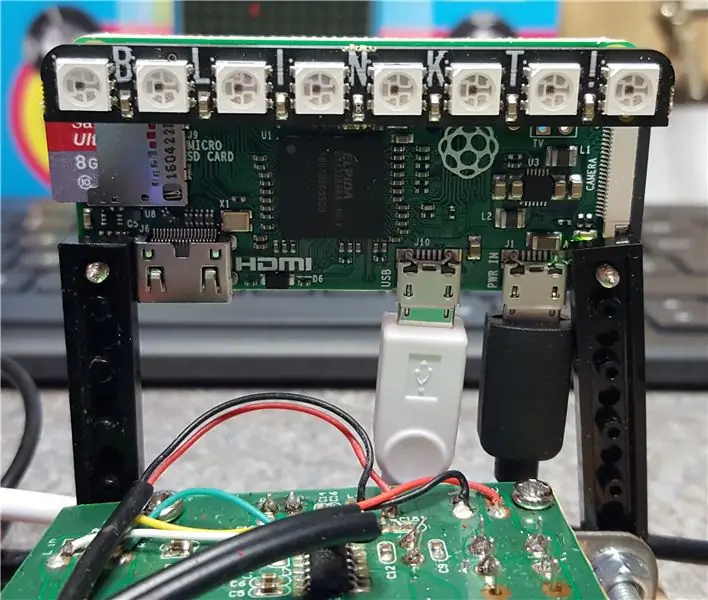
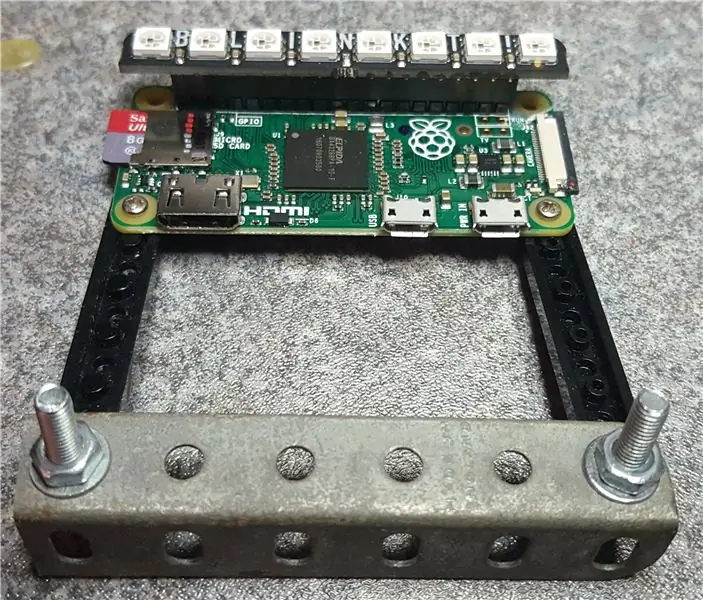
Peguei meu primeiro Pi Zeros recentemente e fiquei instantaneamente impressionado com seu tamanho minúsculo! Depois de soldar o cabeçalho GPIO e conectar os adaptadores, o primeiro estava pronto para funcionar. Originalmente, eu planejava fazer um Rabbit Pi melhorado, mas depois de um tempo isso parecia mais trabalho do que diversão, então eu o engavetei - embora não antes de começar a experimentar um Unicorn pHAT, uma matriz 4x8 de LEDs programáveis, que era uma pilha absoluta de diversão! A única desvantagem era que usar o pHAT complicou a configuração de áudio, e eu queria manter meu próximo projeto realmente simples.
Tudo se encaixou no Cambridge Raspberry Jam em setembro, quando vi o Blinkt! à venda na tenda Pimoroni - é como o Unicorn pHAT, mas com uma única linha de 8 LEDs, perfeitamente dimensionados para caber em um cabeçalho GPIO pi zero. Ele vem com muita documentação e exemplos e foi instalado e executado em nenhum momento - agora era hora de começar a juntar o resto do código.
Etapa 2: Código de fala

Comecei com uma cópia do código principal do Rabbit Pi, pois ele já tinha minhas credenciais de texto para fala da Ivona armazenadas nele. Você precisa configurar uma conta de desenvolvedor Ivona antes de usar o serviço, mas o processo é direto, como documentei antes.
O próximo passo foi instalar o Pyvona, o wrapper Python para integração com o serviço Ivona TTS, o que não poderia ter sido mais fácil (pip install pyvona).
Com isso no lugar, comecei a corrigir o código do Rabbit Pi, retirando as referências ao controle motor e à tomada de selfies para me deixar apenas com os bits que lêem as notificações das linhas de assunto das mensagens do Gmail. O desenvolvimento crítico com esse código foi adicionar uma série de instruções IF para procurar palavras-chave específicas nas mensagens, para que o Blinkt! brilharia em cores diferentes dependendo da mensagem.
Demorei um pouco porque ainda estou me acostumando com o Python, mas defini minhas palavras-chave ("Nublado", "Pôr do sol", "Chuva", "Facebook", "Twitter", "Youtube" e "Sol") Consegui controlar o Blinkt! cor dependendo do texto que foi lido.
O código simples, embora deselegante, que usei está no GitHub, embora já tenha adicionado mais palavras-chave e cores! Eu testei fora do gabinete usando um alto-falante alimentado por bateria - mais sobre a configuração de áudio mais tarde. A última etapa foi definir o script python, radiot.py, para ser executado na inicialização.
Etapa 3: Central de Notificação

Agora que o Pi lia as mensagens de forma confiável e brilhava em cores diferentes, eu precisava configurar as notificações para que elas chegassem espontaneamente - lembro-me de que em um antigo desenho animado de Tom e Jerry o rádio apenas tocava ocasionalmente (Diário de Jerry (1949) - mesmo período que o rádio!) e esse é o efeito que eu queria, que ele ficasse no canto e ficasse bem, ocasionalmente acendendo e lendo notificações que de outra forma eu não pegaria no meu telefone.
Primeiro, configurei uma conta separada do Gmail para receber os e-mails de notificação - isso significava que não seria bombardeado com novas notificações de e-mail ou poluiria minha caixa de entrada existente com centenas de mensagens geradas automaticamente.
Em seguida, passei para IFTTT (IF This Then That) para configurar a automação. Com o IFTTT, você pode conectar facilmente vários "Canais" à sua conta e configurá-los para interagir uns com os outros usando "Receitas", neste caso, canalizando várias mídias sociais e ações do mundo real em um fluxo de e-mails. Eu personalizei a parte "Então isso" das Receitas para que todos enviassem um e-mail para a conta do Gmail que configurei para notificações e usei a seção "Ingredientes" para ter certeza de que as informações principais seriam incluídas no assunto do e-mail, a parte que é lida. No momento, tenho as seguintes receitas de IFTTT configuradas, mas elas estão sendo adicionadas o tempo todo!
- Todos os dias às 21h envie a previsão do tempo de amanhã por e-mail
- Todos os dias no Sunset envie a data e hora por e-mail
- SE eu for marcado em uma foto do Facebook, envie um e-mail
- SE meu telefone estiver conectado / desconectado, envie a porcentagem da bateria por e-mail
- SE eu entrar em uma área geográfica mande um e-mail "MisterM chegou ao trabalho!"
- SE eu enviar um vídeo do YouTube, envie um e-mail
- SE uma pessoa específica twittar, envie por e-mail
- SE um evento do Google Agenda começar, envie-o por e-mail
- SE o tempo atual mudar para chuva, envie um e-mail ("Cuidado, está prestes a começar a chover!"
- SE o soquete inteligente estiver ativado ou desativado, envie um e-mail
- SE for recebida uma nova mensagem SMS, envie-a por e-mail
- SE a bateria do telefone cair abaixo de 15%, envie um e-mail ("Carregue seu telefone, seu idiota")
- SE eu tiver um novo seguidor no Twitter ou mencionar, envie um e-mail
É uma ótima mistura de eventos diários previsíveis e anúncios inesperados - meu favorito é a notificação do pôr do sol, é interessante nesta época do ano ver como o horário muda diariamente. As notificações do Twitter são as mais divertidas, no momento em que lê quaisquer novos tweets de "Beef & Dairy Network", "Very British Problems", "My Sweary Cat" e "Henry Thoreau" (embora alguns deles sejam alternados em o aplicativo IFTTT em uma empresa educada). Ser capaz de ler contas específicas do Twitter o torna realmente flexível, e elas podem ser personalizadas via IFTTT em vez de ter que reprogramar o Pi todas as vezes.
Etapa 4: opções de áudio




Em seguida, precisei resolver o áudio, com dois desafios! Em primeiro lugar, como tirar o áudio do Pi. Ao contrário de seu irmão maior, o Pi Zero não tem saída de áudio de 3,5 mm, então precisei usar algum tipo de adaptador. Inicialmente pensei em usar um conector HDMI para VGA + Áudio, mas isso parecia um exagero (e eu precisava disso para outro projeto!), Então usei um adaptador de áudio USB barato. Isso foi bastante fácil de configurar, bastando configurar a placa de som USB como o dispositivo ALSA padrão no Pi. Isso significava que eu precisava incluir um hub USB para hospedar o adaptador WiFi, mas consegui desmontar e reutilizar um antigo que tinha por aí.
Em segundo lugar, eu precisava escolher uma combinação de amplificador / alto-falante que proporcionasse um som de boa qualidade e estivesse constantemente ligado. Eu já usei alto-falantes alimentados por bateria, mas precisando de carregamento regular, eles não seriam bons para uso "sempre ligado", também eles frequentemente apresentavam sibilar de fundo perceptível. Eu também canibalizei docks para ipod antigos no passado, mas eles tendiam a ter "recursos" de economia de energia e eram desligados após alguns minutos de silêncio.
Acabei optando por algo novo, um par de alto-falantes para PC pelo preço de banana de £ 6,99. Eu não esperava muito, mas a qualidade do som estava absolutamente boa, sem chiados ou tempo limite. O bônus adicional dos alto-falantes do PC era que eles incluíam um botão liga / desliga e dial de volume, que eu esperava poder conectar aos controles originais do rádio. Tudo funcionou na bancada, então agora era hora de encaixar na caixa!
Etapa 5: Adaptação Retro



Quando trouxe o rádio para casa pela primeira vez, removi os circuitos originais que eram, literalmente, torrados. Fiquei impressionado com a construção original, no entanto, ela foi obviamente projetada para ser facilmente desmontada e consertada, já que depois de soltar alguns parafusos, o conjunto inteiro deslizou para fora em uma espécie de chassi. Decidi usar a mesma abordagem e colocar os novos componentes juntos em uma base que poderia deslizar para dentro da caixa e ser presa como o original.
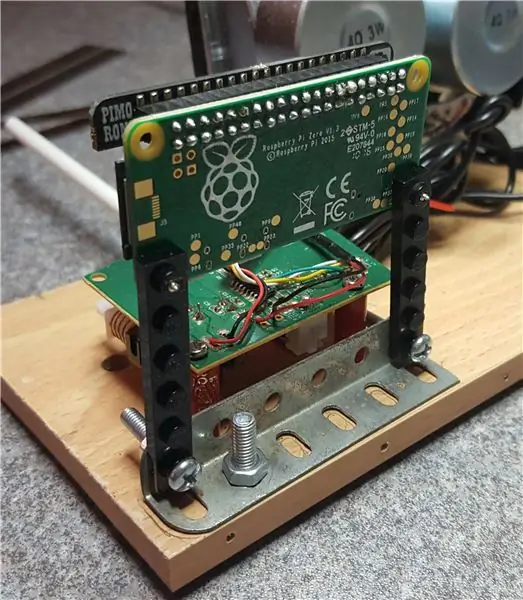
Comecei com uma prateleira de madeira fina de um rack de DVD antigo, cortando-a no tamanho certo e fazendo furos para os parafusos da caixa. Em seguida, desmontei os alto-falantes, cortando as caixas de plástico com uma serra e uma ferramenta rotativa. Os alto-falantes agora finos foram fixados na base de madeira com um suporte de 90 graus feito de Meccano. O circuito do amplificador foi o próximo - devido a restrições de espaço, infelizmente, ele precisava ser montado de cabeça para baixo e levantado cerca de uma polegada acima da base. Tive que construir algum tipo de arranjo de pilares para apoiar e prender a placa, mas não consegui descobrir como fazer isso de maneira organizada. A solução ideal estava bem debaixo do meu nariz - um lápis de cor! Cortei seções do lápis no tamanho certo e coloquei-as nos orifícios feitos na base. A coisa perfeita sobre o uso de um lápis de cor é que a "ponta" no centro pode ser facilmente perfurada, deixando um orifício conveniente para os parafusos da placa de circuito.
Usei uma combinação de peças de Meccano e Lego para fazer um suporte para apoiar o próprio Pi e arrumei as pontas soltas com abraçadeiras. Os botões de volume e liga / desliga estavam mais distantes na placa de circuito do alto-falante do que os orifícios na caixa do rádio (você não pode ter tudo), então eu os estendi usando seções de um bastão de balão de plástico oco.
Etapa 6: Trabalho de Caso



Como mencionei antes, a caixa do rádio estava em um estado terrível, então remendei os piores buracos e rachaduras usando polyfilla e lixei tudo. Decidi ficar com uma bela cor creme para a tinta, para coordenar com o marrom do dial. A tinta afirmava ser "primer e tinta em um", mas eu dei a ela algumas camadas de primer primeiro só para ficar no lado seguro. Os botões levaram um pouco de limpeza (mais de 60 anos de sujeira!), Mas ficaram bem - eu apenas prendi o botão de afinação creme original no próprio mostrador com um parafuso, já que ele não estava conectado a nenhum componente.
Depois que a tinta endureceu, era hora de colocar tudo junto - normalmente a parte de um projeto que testa minha paciência ao máximo! Desta vez correu muito bem, pois toda a difícil construção já estava feita na base, bastou deslizar a montagem para dentro da caixa, fixá-la com os parafusos e encaixar os manípulos.
A contracapa do rádio estava faltando, então fiz uma nova com um porta-retratos antigo, pintando-o da mesma cor creme.
Etapa 7: Radio Times



Este foi um projeto muito divertido de construir, foi bom manter as coisas bastante simples e focar em torná-lo o mais limpo possível. Às vezes, ficava tentado a adicionar um microfone para integração com Alexa, e até considerei seriamente a construção de um Chromecast Audio (para meus podcasts novos favoritos no estilo das rádios antigas), mas estou feliz por ter mantido a simplicidade e Estou emocionado com o resultado.
Agora está instalado em um alto-falante no canto da sala, acendendo e falando ocasionalmente como eu esperava. A única ligeira desvantagem é que o mostrador translúcido creme e marrom torna mais difícil mostrar a gama de cores brilhantes do Blinkt! É bastante óbvio para notificações de pôr do sol (laranja) e mensagens de texto (roxo), mas as do clima são um pouco iguais - acho que só preciso experimentar diferentes códigos de cores RGB!
Se você gosta deste projeto e deseja ver mais, pode verificar meu site para atualizações de projetos em andamento em bit.ly/OldTechNewSpec, participe do Twitter @OldTechNewSpec ou inscreva-se no crescente canal do YouTube em bit.ly/oldtechtube - dê algumas de suas antigas tecnologias, uma nova especificação!


Segundo prêmio no Concurso de Construtores de IoT
Recomendado:
Astrofotografia com Raspberry Pi Zero: 11 etapas (com fotos)

Astrofotografia com o Raspberry Pi Zero: Eu fiz dois outros projetos de câmera baseados no Raspberry Pi antes [1] [2]. Esta, minha terceira ideia de câmera, é meu primeiro projeto Raspberry Pi Zero. Esta também é minha primeira vez na Astrofotografia! Estimulado pela recente 'Supermoon', eu queria pegar meu irmão
Waveshare Game-HAT MOD Raspberry PI Zero / Zero W [EN / ES]: 4 etapas
![Waveshare Game-HAT MOD Raspberry PI Zero / Zero W [EN / ES]: 4 etapas Waveshare Game-HAT MOD Raspberry PI Zero / Zero W [EN / ES]: 4 etapas](https://i.howwhatproduce.com/images/009/image-26576-j.webp)
Waveshare Game-HAT MOD Raspberry PI Zero / Zero W [EN / ES]: INGLÊS / INGLÉS: Como você sabe, montar o Waveshare Game-HAT é bastante simples se for um dos modelos totalmente compatíveis com o design, seja no Raspberry Pi 2/3 / 3A + / 3B / 3B + /, eu pessoalmente prefiro que o console de videogame possa ser h
Shake Detectando Talking Hat With Circuit Playground Express: 12 etapas (com fotos)

Chapéu falante de detecção de tremor com Circuit Playground Express: Este tutorial fácil e rápido ensina como fazer um chapéu falante! Ele responderia com uma resposta cuidadosamente processada quando você 'fizesse' uma pergunta e talvez pudesse ajudá-lo a decidir se você tem alguma preocupação ou problema. Na minha aula de tecnologia wearable, eu
Ted the Talking Toaster: 6 etapas (com fotos)

Ted, o Torradeira Falante: As conversas com uma torradeira sempre foram muito unilaterais. Até agora, conheça Ted, o Torradeira falante! Abaixo uma visão geral do conteúdo: Vídeo do projeto Toaster Eletrônicos Chat / Voice bot Remo.tv World domination
Bárbara: a câmera Talking AI: 4 etapas (com fotos)

Barbara: the Talking AI Camera: AI sendo a última palavra da moda, este projeto é sobre o ligeiramente inútil. Depois de encontrar uma API bacana que capta imagens e uma câmera antiga, os objetivos são definidos: Uma câmera que capta o que vê
