
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Este é um guia para um projeto que fiz para a escola. O objetivo era criar um dispositivo com o Raspberry Pi que fosse conectado à internet, durante a coleta de dados de sensores. Esses dados devem ser armazenados em um banco de dados (MySQL). Os dados tiveram que ser visualizados com um site, codificado em Python com o pacote webapp Flask e templates Jinja2.
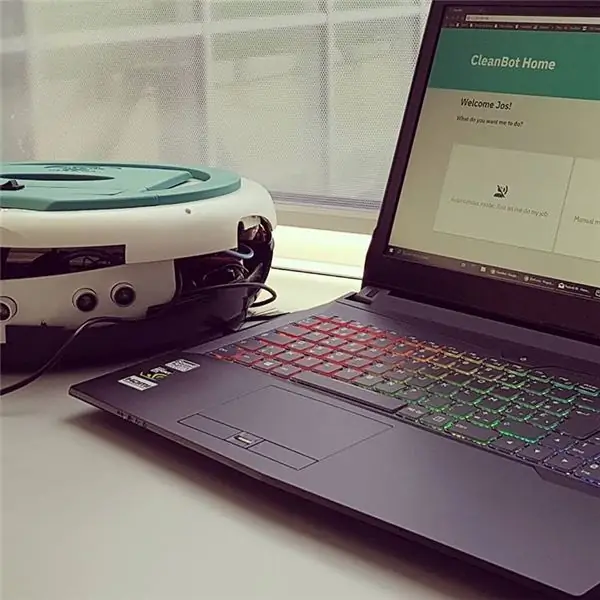
Minha ideia era criar um aspirador de robô 'hackeado', usando um Raspberry Pi, um Arduino, um aspirador de robô já quebrado e um monte de sensores.
Etapa 1: Coletando as peças




Antes de criar qualquer coisa, pesquisei muito sobre quais partes usar, como conectá-las, escrever classes de software em Python e assim por diante.
A lista de peças será incluída como um arquivo, para que você possa pesquisar facilmente as peças de que precisa.
Decidi usar um Arduino Uno ao lado do Raspberry Pi, para poder ler meus sensores com eficiência sem estressar meu Raspberry Pi. Eu também escolhi o Uno porque ele tem uma boa velocidade de clock e por causa dos pinos analógicos. Eu poderia ter usado um ADC (ex. MCP3008) para meu Raspberry Pi, mas eu precisaria de muito mais fios, seria mais caro e meu Pi teria que funcionar muito mais.
Então comecei a inspecionar as peças que podiam ser usadas no vácuo do robô quebrado. A eletrônica interna estava danificada, mas isso não era problema, porque eu iria substituí-los totalmente de qualquer maneira. Felizmente, os motores DC ainda estavam funcionando, então nenhum deles precisou ser substituído.
Lista de peças:
- Raspberry Pi 3 com pelo menos 8GB MicroSD classe 10 e um estojo;
- Raspberry Pi T-cobbler e breadboard (s);
- Arduino Uno ou similar (de preferência uma versão não chinesa com um ADC decente, alguns chineses têm problemas com AREF) com algum tipo de case;
- Um cabo Ethernet;
- Um vácuo de robô (quebrado);
- 3 módulos ultrassônicos HC-SR04;
- 1 módulo de sensor Hall;
- Vários resistores em valores diferentes;
- Um LDR;
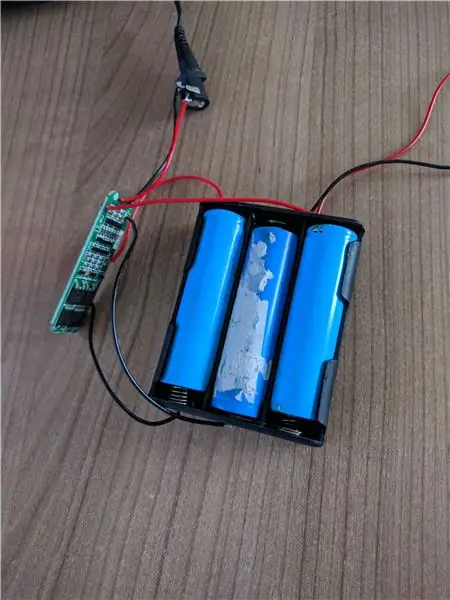
- 6x baterias 18650 Li-ion + suportes de 3 células para 12v (de preferência você deve usar baterias novas ou, melhor ainda, baterias LiPo, estas durarão muito mais);
- 18650 (ou qualquer tipo de bateria que você usará) placa de carregamento de 3 células 12v;
- Algumas placas PCB DIY para soldar seus componentes;
- Uma folha de plástico poliuretano;
- Um laptop / computador desktop.
Lista de ferramentas:
- Uma broca com várias brocas;
- Uma rebarbadora (não use se não tiver experiência) ou algo como uma Dremel;
- Uma folha de lixa;
- Várias chaves de fenda;
- Supercola, cola de montagem,…;
- Um ferro de solda (use graxa para soldar seus fios mais facilmente);
- Um alicate e uma ferramenta de decapagem.
Lista de software (opcional):
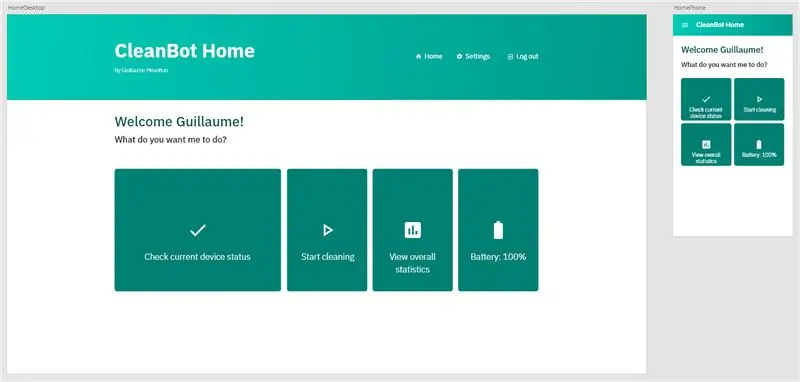
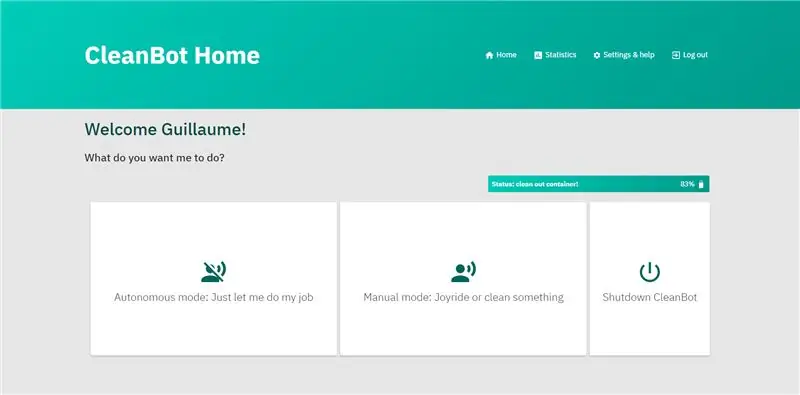
- Adobe XD: wireframing e criação de um protótipo;
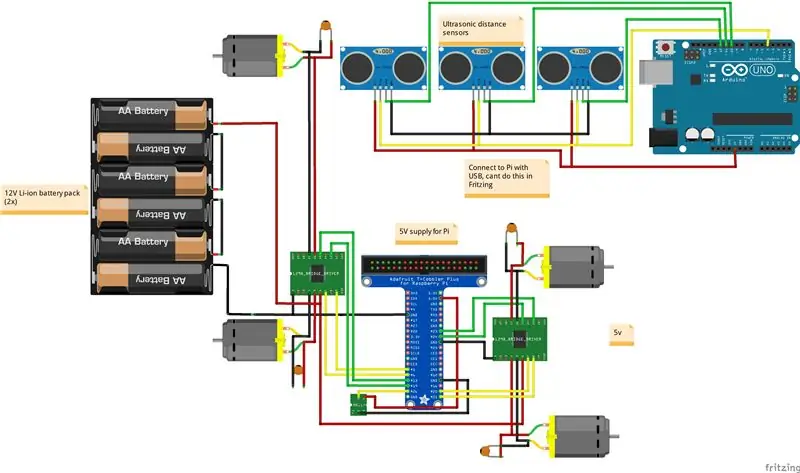
- Fritzing: criando um esquema elétrico;
- PyCharm Professional: Python IDE com recursos de uso de implementação e interpretador remoto;
- Putty: conexão ssh rápida e fácil com Pi;
- Etcher.io: ferramenta fácil para fazer flash de uma imagem Raspbian em um cartão SD;
- Win32DiskImager: ferramenta fácil de criar uma imagem a partir de uma configuração Raspbian existente;
- Bloco de notas do programador: ferramenta simples que você pode usar para editar com segurança o arquivo /boot/cmdline.txt.
Etapa 2: pintura com spray e design da interface




Antes de começar a criar o design, pintei o exterior com spray, porque não gostava das cores em nada. Fui até a loja e peguei um primer de plástico, uma lata de branco e uma lata de turquesa para pintar novamente a tampa.
Depois de deixar a tinta spray secar, procurei o código de cor hexadecimal exato para a tinta que usei, para que eu pudesse combinar minha interface da web com o meu dispositivo perfeitamente. Encontrar esse código hexadecimal foi muito fácil, já que usei o graffiti Montana 94 e os códigos hexadecimal e RGB estavam em seu site.
Criei wireframes de alta fidelidade para cada página do meu site, para que soubesse perfeitamente como iria criar essa interface. Depois de mostrar minha interface para meus professores, recebi o conselho de deixar o fundo um pouco mais cinza e os botões brancos, e o resultado foi bom na minha opinião.
Etapa 3: Criação do banco de dados

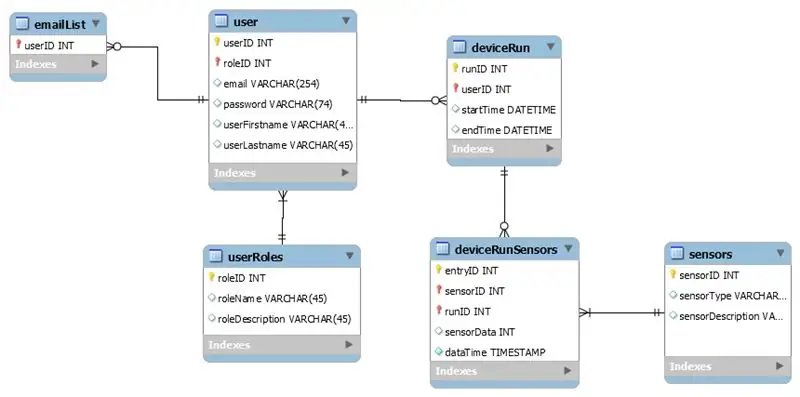
A próxima etapa lógica era começar a pensar sobre quais dados eu queria armazenar no banco de dados MySQL. Não há muitas pessoas que gostam de saber sobre seu aspirador, então escolhi tabelas para usuários e seus dados de login, bem como tabelas para sensores (bateria, distância e recipiente de poeira).
A imagem mostra o layout das minhas tabelas, desenhado no MySQL Workbench, com todas as relações entre as tabelas.
Para meus usuários, eu queria controlar seus nomes e sobrenomes para personalizar a interface e os e-mails. Claro, para enviar e-mails, eu precisava do endereço de e-mail deles também. Também adicionei uma tabela para controlar as preferências de e-mail dos meus usuários (se eles gostariam ou não de receber e-mails). A última coisa que quero armazenar sobre os usuários é a função deles no dispositivo. Eu divido os usuários em administradores e usuários normais. Os administradores têm o direito de adicionar, remover e gerenciar usuários no sistema, enquanto usuários normais não podem acessar essas ferramentas.
A próxima tabela contém "deviceruns", que são as execuções reais que o dispositivo fez. Os deviceruns são propriedade de um determinado usuário (a pessoa que iniciou a execução) e possuem uma hora de início e uma hora de término para calcular o tempo de execução.
Outra tabela é usada para vincular sensordata a cada devicerun. Os próprios sensores são armazenados em outra tabela, contendo seu id, nome e descrição.
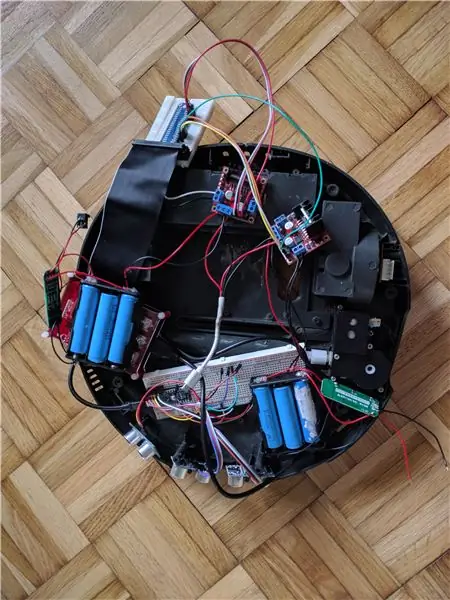
Etapa 4: conectando as partes juntas


Depois de criar o esquema de banco de dados, comecei a usar placas de ensaio e fiação para conectar todas as peças em um protótipo funcional.
Etapa 5: Configurando o Raspberry Pi

Para baixar a imagem mais recente do Raspbian, acesse o site do Raspbian. Aqui você pode escolher qual distro deseja baixar. Para uma operação mais rápida, você pode baixar a distro headless, para menos uso de RAM, ou baixar o desktop com GUI se você preferir uma interface gráfica de usuário.
Para instalar o sistema operacional, basta fazer o download do Etcher, é uma ferramenta GUI para gravar a imagem no seu cartão micro SD de forma rápida e fácil.
Para habilitar o modo headless, de modo que você possa acessar o pi, você precisará instalar o Putty em seu computador. O próximo passo é ir para a pasta Boot criada por Etcher, e abrir o arquivo cmdline.txt com seu editor de texto favorito, ex Programmers Notepad. Adicione este texto ao final do arquivo:
ip = 169.254.10.1
Apenas certifique-se de não criar uma nova linha, adicione-a ao final da linha!
Em seguida, volte para a raiz da pasta Boot e crie um arquivo chamado ssh. Não adicione nenhuma extensão, isso garantirá que o servidor SSH seja iniciado toda vez que seu Pi for iniciado. Agora, basta colocar o cartão SD no seu Pi, conectar uma fonte de alimentação suficiente ao seu Pi e adicionar um cabo Ethernet entre o seu Pi e o seu computador.
Abra o putty e digite o endereço IP: 169.254.10.1. Agora clique em SIM e faça o login, o nome de usuário padrão é pi e a senha é raspberry.
Em seguida, execute o seguinte comando para se atualizar:
sudo apt-get update -y && sudo apt-get upgrade -y && sudo apt-get dist-upgrade -y
A etapa final é criar um interpretador Python virtual em seu Raspberry Pi, que executará seu código. Para fazer isso, basta abrir a massa e digitar o seguinte:
sudo mkdir project1
cd project1 python3 -m pip install --upgrade pip setuptools wheel virtualenv python3 -m venv --system-site-packages venv
Etapa 6: Escrevendo o aplicativo da Web

Depois de conectar todas as partes e configurar o Raspberry Pi, comecei a escrever meu aplicativo principal da web usando Flask e Jinja2. Flask é uma estrutura de back-end fácil de usar para Python e Jinja2 é a linguagem de modelos que usei. Com o Jinja, você pode criar arquivos HTML normais com loops for, estruturas if e assim por diante.
Ao codificar o back-end, também escrevi o front-end do aplicativo, incluindo HTML, CSS e JavaScript para alguns elementos. Usei o método ITCSS e a notação BEM para minhas folhas de estilo.
Além do aplicativo da web principal, também criei 2 outros programas principais. Um é escrito para enviar o endereço IP do dispositivo aos usuários da lista. Todo usuário cadastrado que aceitou receber e-mails, receberá um e-mail com um link para iniciar a interface web. Este programa é executado como um serviço systemd.
O outro arquivo principal é para o dispositivo real. Este main pode ser chamado por meio do meu aplicativo Flask, para iniciar e parar o dispositivo e coletar dados. Os dados coletados também são enviados para o banco de dados do dispositivo através deste principal. Esses dados podem ser visualizados no aplicativo da web.
O aplicativo da web é conectado ao dispositivo executado principal com Python Threading. Quando um usuário clica no botão iniciar, um thread é gerado para executar o dispositivo em segundo plano. Enquanto isso, o usuário pode navegar perfeitamente pelo aplicativo. Ao clicar em parar, este thread é interrompido e o dispositivo para.
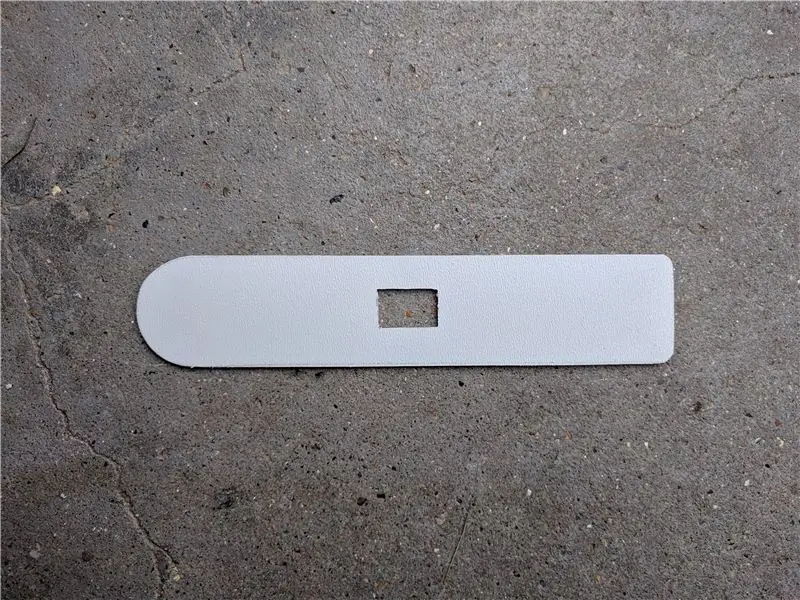
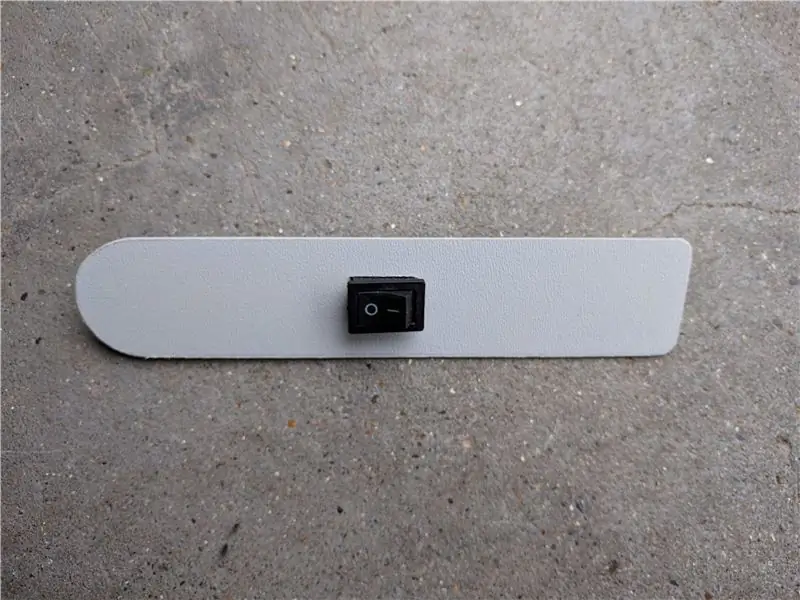
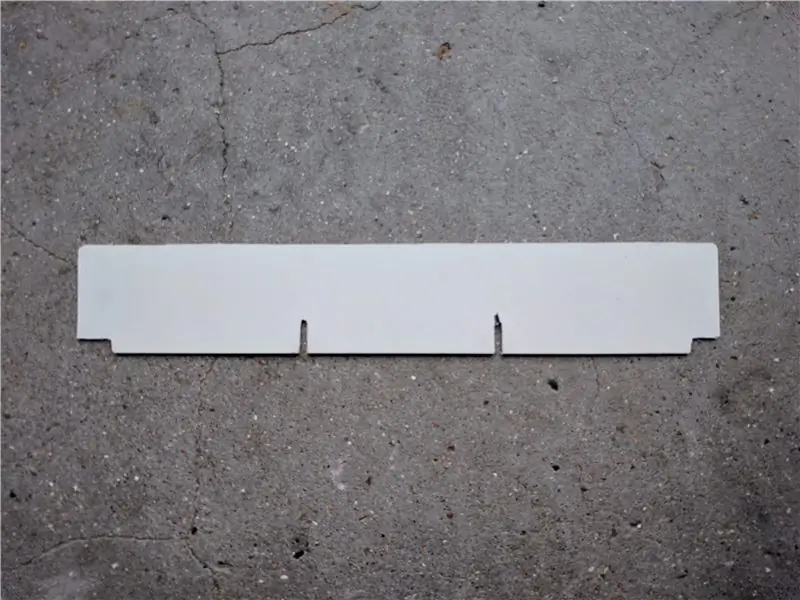
Etapa 7: Criação de peças para finalizar o revestimento




Depois de escrever a maior parte do aplicativo, comecei a modificar a caixa do dispositivo, para que meus sensores e outras partes realmente se encaixassem. Para fazer isso, comprei uma folha de poliuretano em uma loja de bricolagem local e comecei a cortar 2 suportes. Usei esta folha de poliuretano por não ser provável que se partisse durante o corte e por ser bastante flexível, o que é perfeito, já que meu robô tem uma forma circular.
O primeiro suporte é feito para preencher um orifício na parte superior, onde ficava um display. Substituí o display por um botão liga / desliga para que as baterias possam ser realmente desligadas.
O outro suporte é um suporte para meus sensores ultrassônicos HC-SR04 que são posicionados na frente do dispositivo.
A última coisa que faltou fazer, foi abrir um buraco nos reforços de uma das rodas, e inserir um ímã, para que eu possa monitorar as rotações da roda.
Depois de terminar esses suportes, eu também os pintei com a tinta que havia sobrado, para que se encaixassem no design.
Etapa 8: O Código
Para instalar o programa, baixe o arquivo code.zip e descompacte-o no diretório project1.
Em seguida, execute este comando em um terminal no Raspbian ou Putty:
sudo cp project1 / conf / project-1 * / etc / systemd / system /
sudo cp project1 / conf / project1- * / etc / systemd / system / sudo systemctl daemon-reload sudo systemctl enable project-1 * sudo systemctl enable project1 * sudo systemctl restart nginx
Em seguida, abra o banco de dados que você gerou e crie um novo usuário com uma senha com hash Argon2. Agora você pode usar o programa.
Aproveitar!
Recomendado:
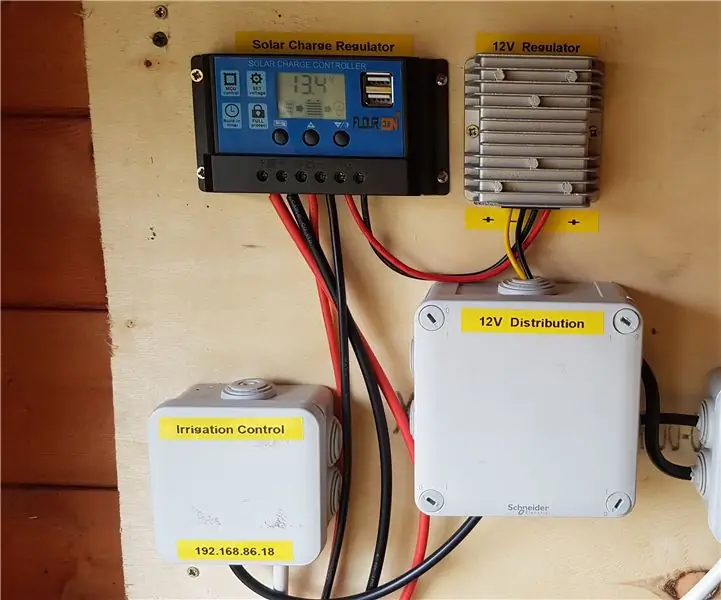
Sistema de irrigação controlado por WiFi 'inteligente' alimentado por energia solar: 6 etapas (com fotos)

Sistema de irrigação controlado por Wi-Fi 'inteligente' alimentado por energia solar: este projeto usa peças solares DIY e 12v padrão do ebay, juntamente com dispositivos Shelly IoT e alguma programação básica em openHAB para criar uma rede elétrica de jardim e irrigação inteligente totalmente movida a energia solar setup.System Highlights: Fu
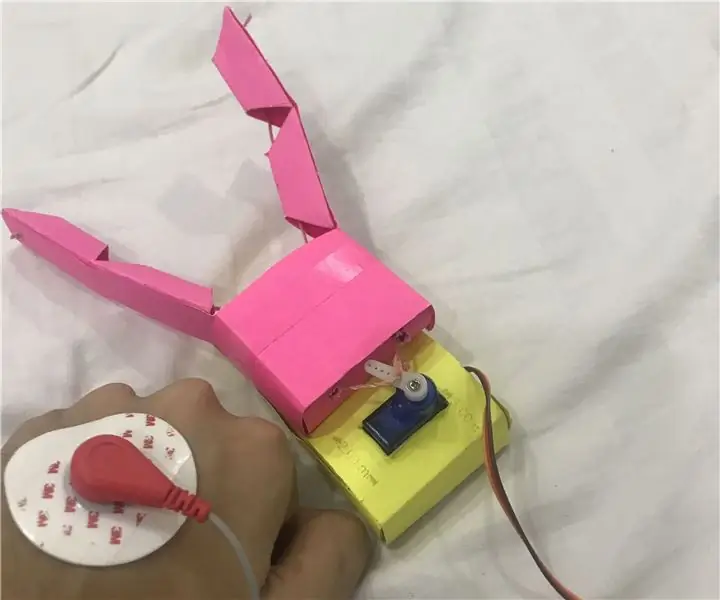
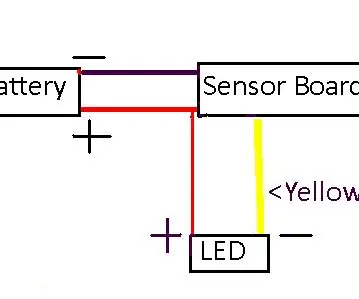
Interface Homem-Computador: Funcione uma garra (feita por Kirigami) por movimento de pulso usando EMG: 7 etapas

Interface Homem-Computador: Funcione um Gripper (feito por Kirigami) por Movimento de Pulso Usando EMG .: Então esta foi minha primeira tentativa em uma interface homem-computador. Eu capturei os sinais de ativação muscular do meu movimento de pulso usando um sensor EMG, processei-o por meio de python e arduino e acionou uma pinça baseada em origami
Ultimate Dry Ice Fog Machine - controlada por Bluetooth, alimentada por bateria e impressa em 3D: 22 etapas (com fotos)

Ultimate Dry Ice Fog Machine - Bluetooth controlada, alimentada por bateria e impressa em 3D: Recentemente, precisei de uma máquina de Dry Ice para alguns efeitos teatrais de um show local. Nosso orçamento não se estenderia para a contratação de um profissional, então foi isso que eu construí. É principalmente impresso em 3D, controlado remotamente via bluetooth, bateria powere
Lâmpada LED ativada por movimento operada por bateria: 4 etapas

Lâmpada LED ativada por movimento a bateria: se você gostaria de colocar uma luz em algum lugar que não se presta a ser conectada, pode ser exatamente o que você precisa
Neopixels controlados por smartphone (faixa de LED) com aplicativo Blynk por WiFi: 6 etapas

Neopixels controlados por smartphone (faixa de LED) com Blynk App Over WiFi: Criei este projeto depois de me inspirar em neopixels controlados por smartphone na casa de um amigo, mas os dele foram comprados em uma loja. Pensei " quão difícil pode ser fazer o meu, seria muito mais barato também! &Quot; É assim. Observação: presumo que você seja fa
