
Índice:
- Etapa 1: Etapa 1: construir seu robô base
- Etapa 2: Etapa 2: Encontre e solicite seu display OLED
- Etapa 3: Etapa 3: conectar o OLED ao Arduino Nano
- Etapa 4: Etapa 4: teste sua tela
- Etapa 5: Etapa 5: adicionar seu OLED ao robô
- Etapa 6: Etapa 6: Exibir os parâmetros do robô
- Etapa 7: Etapa 7: Desenhe alguns rostos
- Etapa 8: Etapa 8: personalizar
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

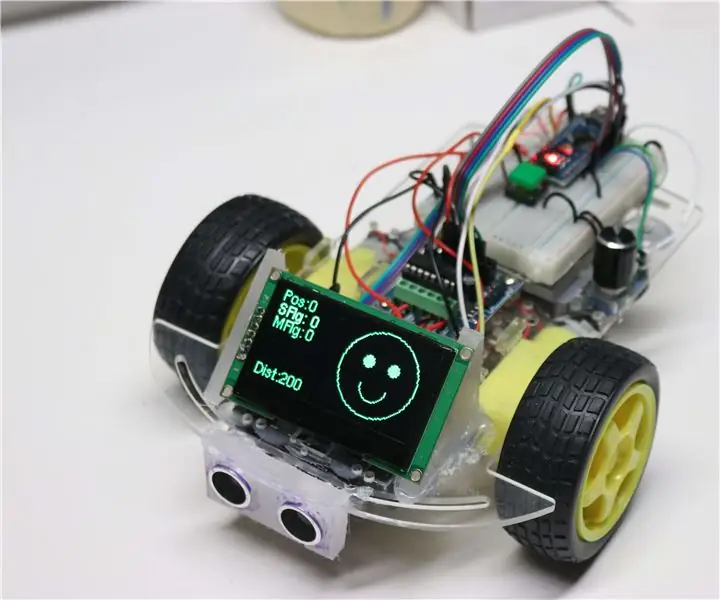
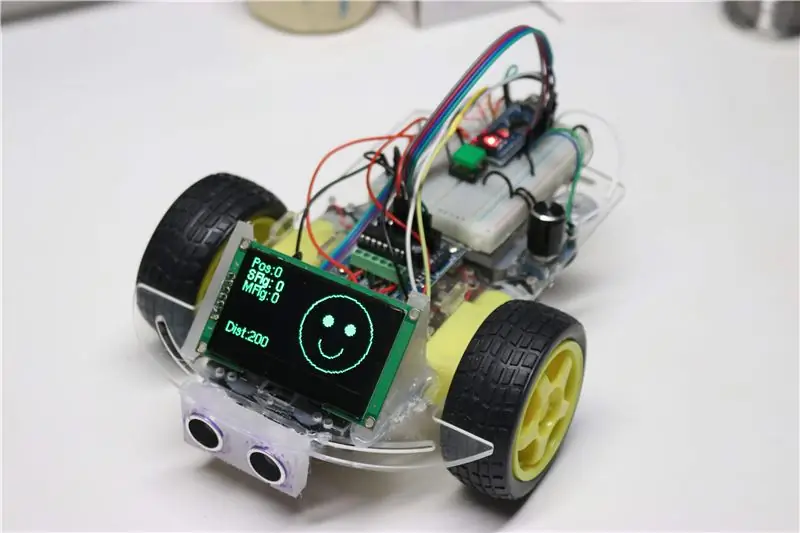
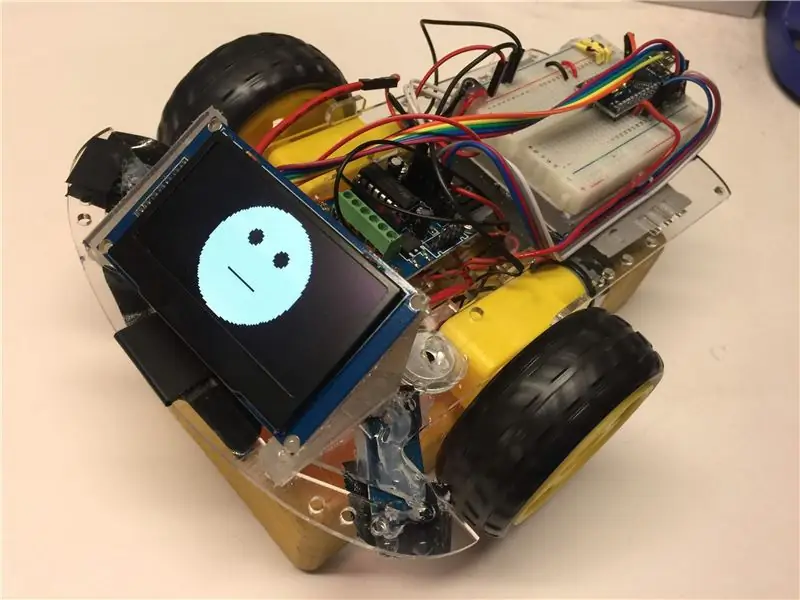
Este guia mostrará como criar um robô anti-colisão de baixo custo ($ 39) com um rosto na fonte. Fazemos isso usando um novo display OLED brilhante de baixo custo. Nossos alunos adoram adicionar rostos a seus robôs. Eles gostam de desenhar rostos sorridentes que mudam de acordo com o que o robô está fazendo.
Existem vários pequenos robôs de baixo custo disponíveis por menos de US $ 25 que permitem que você ensine o básico da ciência da computação. Um dos problemas com esses robôs é que eles não fornecem transparência quanto ao que está acontecendo dentro do robô enquanto você o está construindo. Em 2018, tudo isso começou a mudar com a disponibilidade de telas OLED de baixo custo e alta qualidade. Esses monitores têm os seguintes benefícios:
- Eles são muito brilhantes e têm alto contraste. Mesmo em uma sala iluminada, eles são fáceis de ler de muitos ângulos.
- Eles têm boa resolução. Os que estou usando são 168x64 pixels. Isso é quase 4x os monitores anteriores que usamos.
- Eles são de baixo consumo de energia e funcionam de forma consistente, mesmo quando a energia do seu robô está diminuindo.
- Eles têm um custo relativamente baixo (cerca de US $ 16 cada) e os preços estão caindo.
No passado, eles eram difíceis de programar e usariam muita memória para serem usados com Arduino Nanos de baixo custo. O Nano possui apenas 2K ou RAM dinâmica. Este guia mostrará como contornar esses problemas e construir um robô que as crianças adoram programar.
Etapa 1: Etapa 1: construir seu robô base

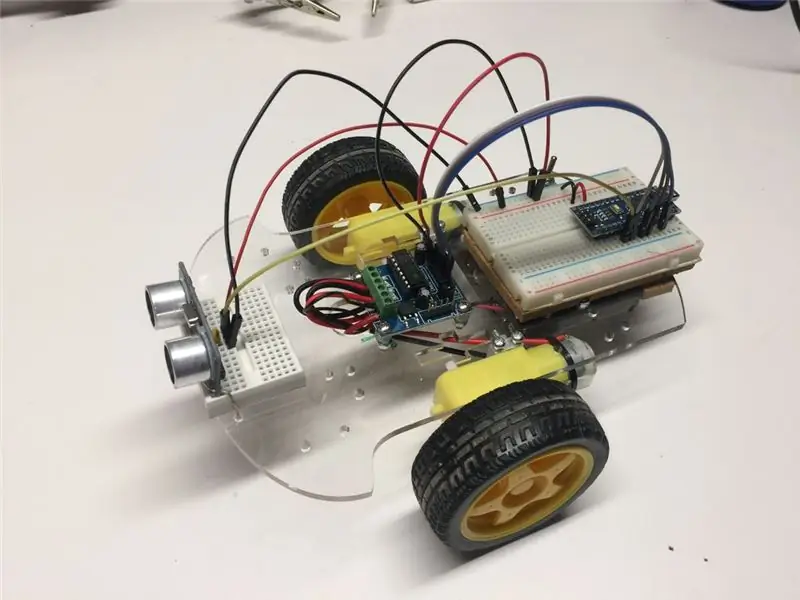
Para construir um FaceBot, geralmente começamos com o robô base. Um exemplo é o robô CoderDojo de $ 25 que é descrito aqui. Este robô usa o popular e barato Arduino Nano, um controlador de motor simples, 2 motores CC e 4 ou 6 baterias AA. A maioria dos alunos começa usando o sensor de ping para construir um robô anti-colisão. Por fornecer um sistema de alimentação de 5 V, é perfeito para o FaceBot. Para manter os custos baixos, geralmente peço aos meus alunos que encomendem as peças on-line no e-Bay. As peças geralmente levam de 2 a 3 semanas para chegar e exigem uma pequena quantidade de solda para os motores e a chave liga / desliga. O resto das conexões são feitas usando uma placa de ensaio de 400 amarras. Os alunos frequentemente colam os fios com cola quente para evitar que escorreguem.
Há uma alteração que fazemos no projeto padrão de prevenção de colisões. Movemos o sensor de ping da parte superior do chassi para debaixo do chassi. Isso deixa espaço para a exibição no topo do robô.
Depois de ter sua programação para evitar colisões, você está pronto para adicionar um rosto!
Etapa 2: Etapa 2: Encontre e solicite seu display OLED

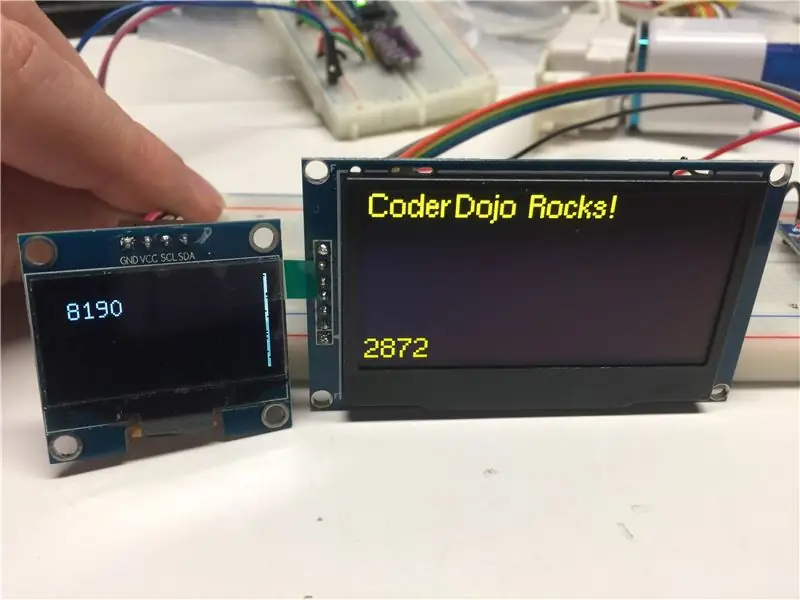
Quando os visores OLED foram lançados, os de baixo custo foram projetados para relógios ou monitores de fitness. Como resultado, eles eram pequenos, geralmente cerca de 1 polegada de diâmetro. A boa notícia é que eles eram baratos, cerca de US $ 3. Construímos alguns robôs com esses monitores, mas como o tamanho dos monitores era limitado, o que podíamos fazer na tela. Então, em 2018, começamos a ver o custo das telas OLED maiores de 2,42 polegadas cair de preço. Em janeiro de 2019, os preços caíram para cerca de US $ 16. Finalmente tivemos uma ótima tela que poderíamos usar para nossos rostos de robô.
Aqui estão as especificações desses monitores:
- 2,42 polegadas (medição diagonal)
- 128 pixels de largura (dimensão x)
- 64 pixels de altura (dimensão y)
- Baixo consumo de energia (normalmente 10ma)
- Monocromático (vêm em amarelo, verde, azul e branco)
- Interface SPI padrão, embora você possa alterá-la para I2C se quiser
- Driver SSD1309 (um driver de vídeo muito comum)
A interface SPI possui sete fios. Aqui estão os rótulos típicos da interface:
- CS - Chip Select
- DC - Dados / Comando
- RES - Reiniciar
- SDA - Dados - deve ser conectado ao pino 11 do Arduino Nano
- SCL - Clock - deve ser conectado ao pino 13 do Arduino Nano
- VCC - +5 volts
- GND - Ground
Você também precisará de algum fio para conectar a tela à placa de ensaio. Os visores geralmente vêm com um cabeçalho de 7 pinos que você solda ao visor. Usei 7 conectores Dupont macho-macho de 20mc e os soldei de forma que os fios saíssem pela parte traseira da tela.
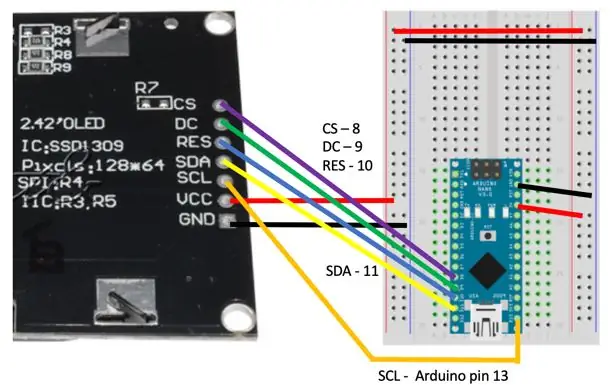
Etapa 3: Etapa 3: conectar o OLED ao Arduino Nano


Agora você está pronto para testar seu OLED. Eu uso outro Arduino Nano apenas para testar se cada monitor que obtenho funciona. Assim que os testes funcionarem, eu o conecto ao robô. O diagrama de fiação para o testador é mostrado na figura acima. Observe que você pode mover as conexões OLED para outros pinos que suportam saídas digitais, mas se você se certificar de que SCL (relógio) está no pino 13 do Arduino Nano e SDA (dados) está no pino 11 do Arduino Nano, você pode usar as configurações padrão em o software. Isso mantém seu código um pouco mais simples.
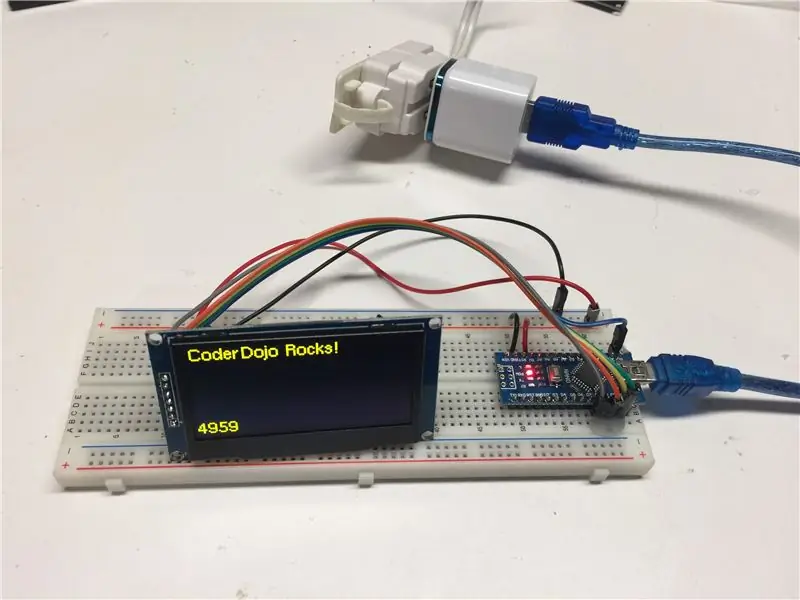
Etapa 4: Etapa 4: teste sua tela

Para testar sua tela, usaremos a biblioteca u8g2. Existem outras bibliotecas que você pode usar, mas, em minha experiência, nenhuma delas é tão boa na biblioteca u8g2. Um fator crítico é a quantidade de RAM dentro do Arduino usada pelo monitor. A u8g2 é a única biblioteca que encontrei que usa um "Modo de Página" que funcionará com o Arduino Nano.
Você pode adicionar essa biblioteca ao seu IED Arduino procurando por "u8g2" no menu "Gerenciar bibliotecas". Você também pode baixar o código diretamente do gethub.
github.com/olikraus/u8g2
O código de teste que utilizo está aqui:
github.com/dmccreary/coderdojo-robots/blob…
Existem algumas coisas a serem observadas. Os números dos pinos SCL e SDA são comentados porque são os pinos padrão no Nano. O construtor do u8g2 é a linha chave:
// Estamos usando SSD1306, 128x64, página única, sem nome, 4 fios, Hardware, SPI sem rotação que usa apenas 27% da memória dinâmicaU8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2 (U8G2_R0, CS_PIN, DC_PIN, RDS_PIN);
Estamos usando o modo de página única, pois esse modo usa o mínimo de RAM. Estamos usando a interface de hardware de 4 fios e o OLED vem com SPI por padrão.
Etapa 5: Etapa 5: adicionar seu OLED ao robô

Agora que temos um OLED funcionando e sabemos como inicializar as bibliotecas u8g2, estamos prontos para integrar o OLED com nosso robô base. Existem algumas coisas a serem consideradas. Em nosso teste de OLED, usamos os pinos que estavam todos próximos um do outro para tornar a fiação mais fácil. Infelizmente, precisamos do pino 9 para acionar nosso robô porque é um dos pinos PWM que precisamos para enviar um sinal analógico para o driver do motor. A solução é mover o fio que está no pino 9 para outro pino livre e, em seguida, alterar a instrução #define para esse novo pino. Para montar o OLED na frente do robô, cortei duas peças triangulares de plexiglass e colei-as a quente -los ao chassi. Eu sempre gosto de usar alguma lixa para tornar áspera a superfície do acrílico antes de colar as partes com cola quente para que não se partam com facilidade.
A seguir, vamos obter alguns dados em nosso OLED e desenhar alguns rostos no robô!
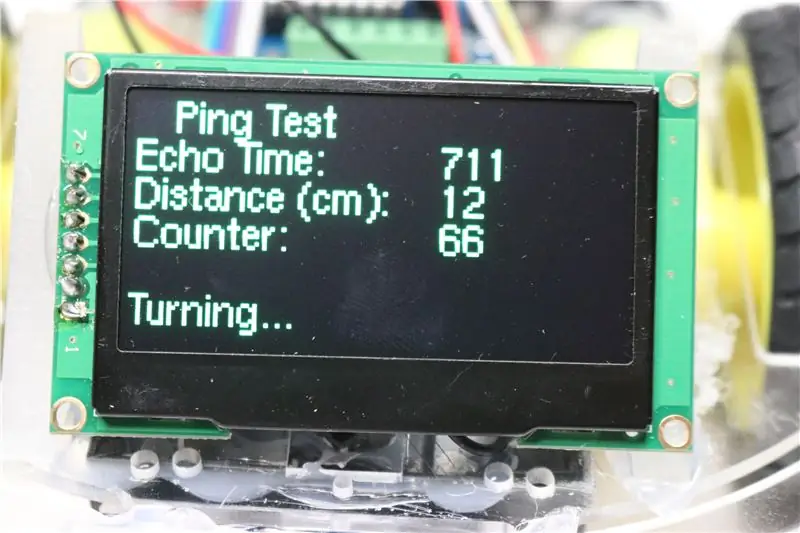
Etapa 6: Etapa 6: Exibir os parâmetros do robô

Uma das coisas boas de ter um monitor é que ele realmente ajuda a depurar o que está acontecendo dentro de nosso robô enquanto ele está dirigindo. Não é incomum para os desenvolvedores ter uma função funcionando na área de trabalho quando você está conectado ao seu computador, mas NÃO funciona quando o robô está dirigindo. Exibir um valor como a distância medida pelo sensor de ping é um bom exemplo de exibição de um parâmetro do robô.
Na foto acima, a primeira linha (Tempo de eco) mostra o tempo de atraso entre o momento em que o som sai do alto-falante ultrassônico e o momento em que é recebido pelo microfone. Esse número é então convertido em centímetros na segunda linha (distância em cm). O contador é atualizado, procure em um segundo para mostrar que o display está sendo atualizado. O "Virando …" só é exibido se a distância estiver abaixo de um número específico que é chamado de limite de virada. Ambas as rodas se movem para frente se a distância do ping estiver acima desse número. Se o número estiver abaixo do limite de giro, invertemos os motores (fazendo backup) e mudamos a direção.
Aqui está um exemplo de código que mostra como obter os valores do sensor de ping e exibi-los na tela OLED.
Aqui está um exemplo que testa três sensores de ping (esquerdo, centro e direito) e mostra os valores na tela:
github.com/dmccreary/coderdojo-robots/blob…
Etapa 7: Etapa 7: Desenhe alguns rostos

Agora temos todas as peças no lugar para desenhar alguns rostos. Nossos alunos geralmente pensam que o robô deve ter uma cara feliz se estiver avançando. Ao ver algo à sua frente, registra um sentimento de surpresa. Em seguida, ele recua e olha ao redor, talvez com os olhos movendo-se para sinalizar em que direção ele irá virar.
O comando de desenho para desenhar um rosto é bastante simples. Podemos desenhar um círculo para o contorno do rosto e preencher em círculos para cada olho. A boca pode ser um semicírculo para um sorriso e um círculo redondo preenchido para uma sensação de surpresa. É aqui que as crianças podem usar a sua criatividade para personalizar as expressões. Às vezes desenho rostos ruins deliberadamente e peço aos alunos que me ajudem a torná-los melhores.
Você pode usar as funções display.height () e display.width () para obter o tamanho da tela. No código abaixo, configuramos variáveis
half_width = display.width () / 2; half_height = display.height () / 2;
Se você fizer esses cálculos muitas vezes, o código será um pouco mais rápido se eles forem calculados uma vez e armazenados em uma variável. Aqui estão alguns exemplos de como a face reta chata acima é desenhada:
// fazemos isso no início de cada loop
display.clearDisplay (); // desenha uma face clara para backgrounddisplay.fillCircle (half_width, half_height, 31, WHITE); // visor escuro do olho direito.illCircle (half_width - 10, display.height () / 3, 4, BLACK); // darkdisplay.fillCircle do olho esquerdo (half_width + 10, display.height () / 3, 4, BLACK); // desenha uma linha reta para a boca display.drawLine (half_width - 10, display.height () / 3 * 2, half_width + 10, display.height () / 3 * 2, BLACK); // esta linha envia nossa nova face para o display OLED display.display ();
Etapa 8: Etapa 8: personalizar

Desenhar a face básica é apenas o começo. Os alunos podem criar muitas variações. Muitos alunos adicionaram um pequeno alto-falante que reproduz tons ou sons conforme eles se movem.
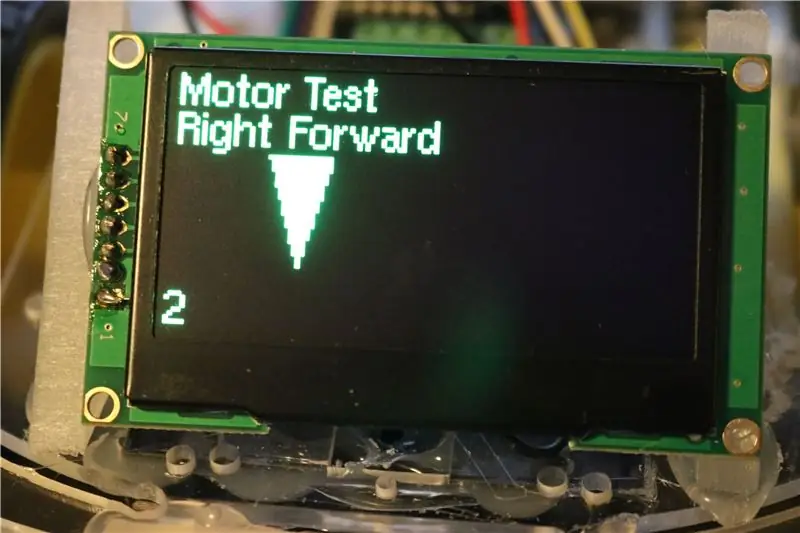
Você também pode criar programas de teste menores que ajudam seus alunos a conectar os motores corretamente. Por exemplo, uma seta (triângulo) na tela dirá ao aluno em que direção a roda deve girar quando você está conectando os motores. O programa de teste percorre cada uma das direções do motor:
- Para a frente
- Direito Reverso
- Esquerda para a frente
- Esquerda Inversa
Para cada modo, a tela é atualizada com um novo display para mostrar qual roda deve girar e em que direção.
Um exemplo desse programa está aqui
github.com/dmccreary/coderdojo-robots/blob…
Existem muitos exemplos adicionais e detalhes de programação na página CoderDojo Robots GitHub FaceBot.
Há também uma versão do robô FaceBot que permite aos alunos alterar todos os parâmetros de prevenção de colisão (velocidade de avanço, distância da curva, tempo da curva, velocidade da curva) diretamente usando o visor. Nenhum computador é necessário para "programar" esses robôs! Essas versões são ideais para MakerFairs e eventos que você não quer carregar computadores.
Informe-nos sobre os novos rostos que você e seus alunos criaram!
Boa codificação!
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
