
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Hoje você vai aprender como construir uma estação meteorológica simples com WiFi que envia os dados de temperatura e umidade usando IFTTT diretamente para o seu e-mail. As peças que usei podem ser encontradas em kumantech.com
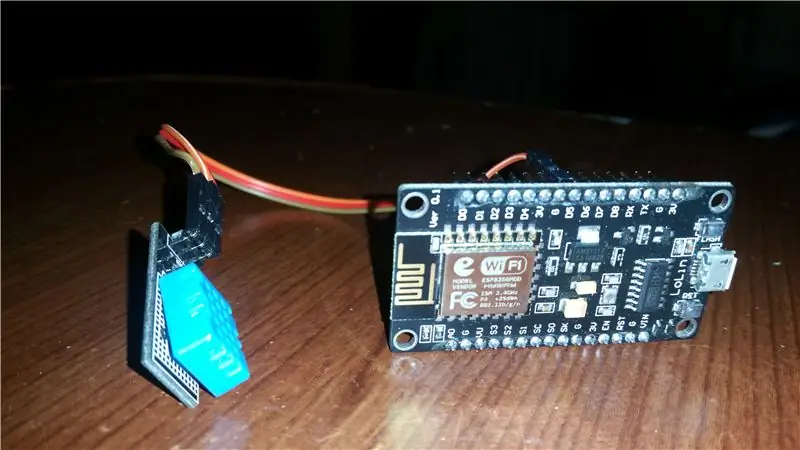
Etapa 1: peças necessárias e as conexões necessárias

Para concluir este projeto, você precisará de:
- Placa Node MCU
- Sensor DHT11
- Cabo Micro USB
- 3 fios de jumper (F a F)
Allchips é uma plataforma de serviço online de componentes eletrônicos, você pode comprar todos os componentes deles
Como faço para conectar o sensor à placa?
DHT11 | NodeMCU
GND (-) -> GND
5 V (+) -> 3,3 V
OUT (sinal) -> D5
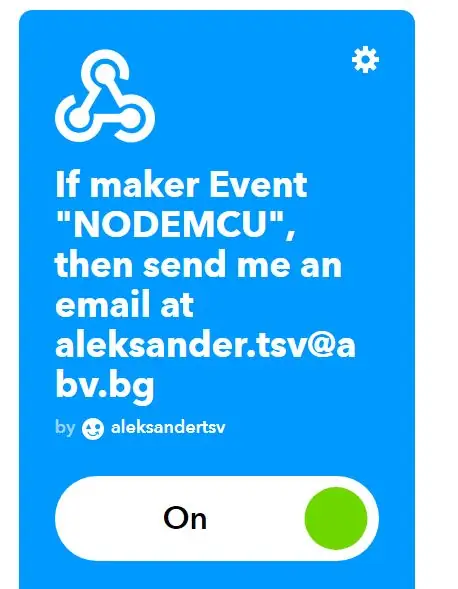
Etapa 2: Configurando o IFTTT




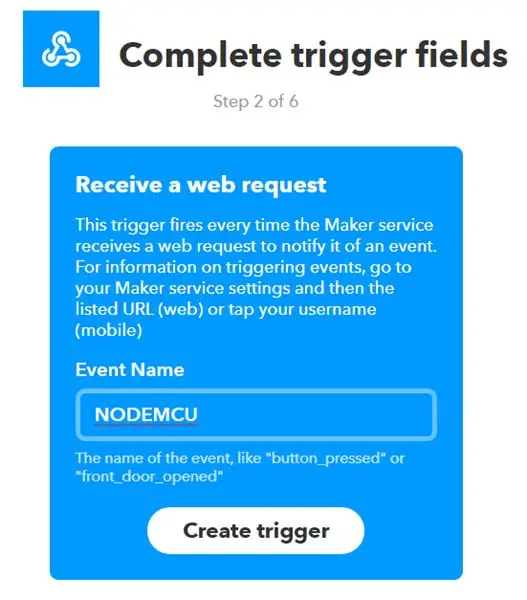
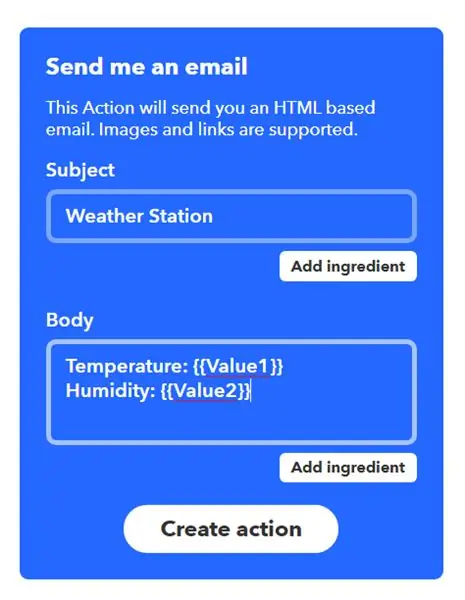
Acesse IFTTT.com e registre uma conta (se ainda não o fez). Depois disso, vá para Meus miniaplicativos e clique em Novo miniaplicativo. Em seguida, clique em + this e, quando solicitado a escolher um serviço, selecione Webhooks. Uma lista de acionadores aparecerá e, no momento em que este documento é escrito, há apenas uma opção disponível - Receber uma solicitação da web. Em seguida, escolha um nome para o evento e lembre-se dele (ele será usado no código). Depois de criar o gatilho, você precisa clicar em n + e escolher o serviço que vamos usar. Nesse caso, é o e-mail. Na próxima página, você precisa escolher como será o e-mail. Isso depende inteiramente de você, mas lembre-se de que é necessário incluir os campos Valor1 e Valor2 para os dados de entrada. Para referência, dê uma olhada na terceira captura de tela acima. Uma última coisa, vá para as configurações do serviço Webhooks e na parte inferior você verá uma url. Copie a string após o uso / e salve-a em algum lugar. Esta é a sua chave API exclusiva, você precisará dela mais tarde no código. Depois de concluir esta etapa, você concluiu o IFTTT por enquanto. É hora do código para o NodeMCU
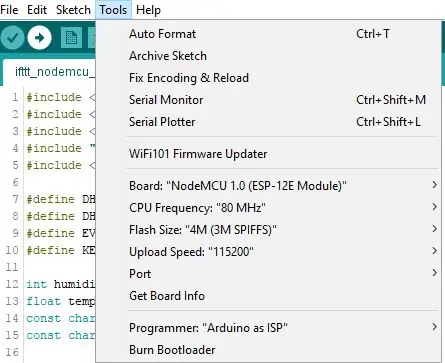
Etapa 3: Upload do código e personalização

Antes de enviar o código (que pode ser encontrado aqui), dê um tempo e olhe as linhas comentadas e as variáveis no início. Você precisa alterar algumas coisas e, em seguida, fazer upload do código para o NodeMCU.
Após fazer o upload do código e ligar a placa, você receberá e-mails a cada x vezes (pode ser modificado no código acima). Se você tiver o aplicativo IFTTT em seu smartphone, poderá receber notificações sempre que o miniaplicativo for executado. Agora, verifique seu e-mail e você verá os dados meteorológicos. Você pode adicionar mais sensores e conectar-se a outros miniaplicativos.
Recomendado:
Faça sua própria tocha sacudidora crua (lanterna de emergência): 4 etapas (com fotos)

Faça sua própria tocha vibratória (Lanterna de emergência): Neste projeto, vou mostrar como combinei um circuito de ladrão de joule com uma bobina e um ímã para criar uma tocha vibratória que é uma lanterna de emergência que não requer baterias. iniciar
Estação meteorológica NaTaLia: Estação meteorológica com energia solar Arduino Feito da maneira certa: 8 etapas (com fotos)

Estação meteorológica de NaTaLia: Estação meteorológica com energia solar Arduino feito da maneira certa: após 1 ano de operação bem-sucedida em 2 locais diferentes, estou compartilhando meus planos de projeto de estação meteorológica movida a energia solar e explicando como ela evoluiu para um sistema que pode realmente sobreviver por muito tempo períodos de energia solar. Se você seguir
Estação meteorológica DIY e estação de sensor WiFi: 7 etapas (com fotos)

Estação meteorológica DIY e estação de sensor WiFi: Neste projeto, vou mostrar como criar uma estação meteorológica juntamente com uma estação de sensor WiFi. A estação sensora mede os dados locais de temperatura e umidade e os envia, via WiFi, para a estação meteorológica. A estação meteorológica exibe então t
Estação meteorológica WiFi com energia solar V1.0: 19 etapas (com fotos)

Estação meteorológica Wi-Fi alimentada por energia solar V1.0: Neste instrutivo, vou mostrar a você como construir uma estação meteorológica WiFi alimentada por energia solar com uma placa Wemos. O Wemos D1 Mini Pro tem um formato pequeno e uma ampla gama de protetores plug-and-play tornam-no uma solução ideal para obter rapidamente
Estação meteorológica ESP32 WiFi com sensor BME280: 7 etapas (com fotos)

Estação meteorológica ESP32 WiFi com sensor BME280: Caros amigos, bem-vindos a outro tutorial! Neste tutorial, vamos construir um projeto de estação meteorológica habilitada para WiFi! Vamos usar o novo e impressionante chip ESP32 pela primeira vez junto com uma tela Nextion. Neste vídeo, vamos
