
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


Bem, talvez o holoclock seja um pouco impreciso … ele usa filme de dispersão holográfica na frente para dar um pouco de profundidade. Basicamente, este é instrutível uma atualização do meu Minidot anterior localizado aqui: https://www.instructables.com/id / EEGLXQCSKIEP2876EE / e reutilizando muitos códigos e circuitos do meu Microdot localizado aqui: https://www.instructables.com/id/EWM2OIT78OERWHR38Z/EagleCAD e o código Sourceboost está incluído nos arquivos zip anexados. Por quê? O Minidot anterior era excessivamente complexo, com o Microdot aprendi como fazer um RTC em um PIC usando apenas um cristal 32.768 e não precisei usar um chip RTC especial. Também queria me livrar dos chips de exibição do Minidot anterior. Portanto, agora há apenas um chip regulador de energia e um PIC16F88 … apenas dois chips. Os outros motivos para uma atualização foram que meu Minidot estava ficando um pouco não confiável por causa da placa de switch separada e eu queria um desbotamento suave entre os padrões de pontos como bem como algum tipo de sensor de luz ambiente para escurecer a tela à noite. O outro Minidot tinha brilho fixo e iluminava uma sala à noite. O dispositivo foi construído com a ajuda do pacote de software EagleCad e do compilador Sourceboost. Você precisará ter alguma experiência com eletrônica e programação de controladores PIC para iniciar este projeto. Observe que isso não é instrutível em programação eletrônica ou PIC, portanto, mantenha as perguntas relevantes para o design do Miniclock. Consulte as instruções acima ou muitas outras instruções neste site para obter conselhos sobre como usar o EagleCad ou programar PICs. Então aqui está….. Minidot 2, The Holoclock …… ou Minidot The Next Generation ………….
Etapa 1: O circuito



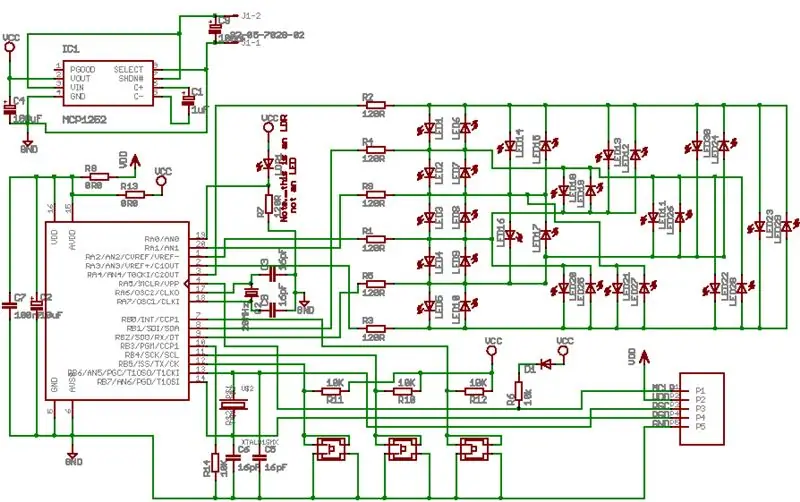
Este circuito é muito semelhante ao Microdot. Observe que o array charlieplex é virtualmente idêntico … apenas alguns pinos foram movidos.
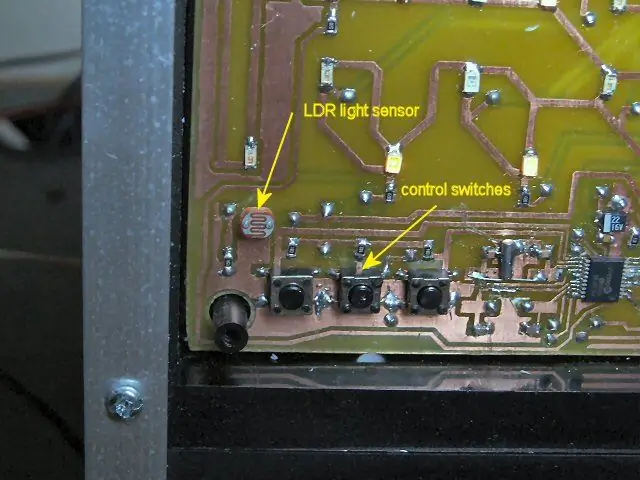
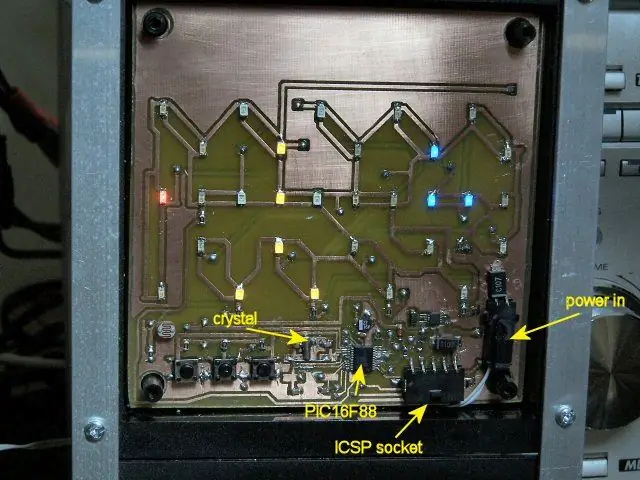
Um cristal de 20 MHz foi adicionado ao circuito Microdot para cronometrar o PIC muito mais rápido, isso permite que a matriz seja digitalizada mais rapidamente e permite a implementação de um algoritmo de escurecimento. O algoritmo de escurecimento foi muito importante para fazer o desvanecimento de padrão cruzado e a função de luz ambiente funcionarem. Isso teria sido impossível com o Microdot, por causa da velocidade de clock mais lenta, pois alguns ciclos de varredura precisaram ser gastos no escurecimento. Consulte a próxima seção para obter uma descrição da funcionalidade de escurecimento. As outras coisas a serem observadas são o uso de um regulador de bomba de carga MCP1252 para fornecer 5V, meu chip favorito no momento. Se você modificasse o circuito, poderia usar um velho 7805 comum … Só tenho alguns desses chips úteis por aí. Agora mudei os interruptores para a frente, evitando mexer no relógio após quedas de energia para redefinir a hora e agora tudo é apenas um PCB … sem problemas de cabeamento. Também digno de nota é a inclusão de um LDR. Isso é usado em um divisor de tensão que é detectado pelo pino A / D no PIC. Quando o PIC detecta que o nível de luz ambiente está baixo (ou seja, à noite), o algoritmo de escurecimento mantém a matriz charlieplex escura por mais ciclos do que quando o nível de luz é alto. Não consegui encontrar um símbolo LDR na biblioteca Eaglecad, então usei apenas um símbolo LED … Não se engane, é um LDR. Veja a imagem real do PCB abaixo. Uma coisa a se observar ao usar LEDs multicoloridos em um array charliplex. Você precisa se certificar de que a voltagem direta dos LEDs é mais ou menos a mesma. Caso contrário, podem ocorrer caminhos de correntes parasitas e vários LEDs acenderão. Portanto, usar LEDs de energia de 5 mm ou mais para esta configuração não funcionará, pois geralmente há uma grande diferença entre os LEDs verde / azul e os LEDs vermelho / amarelo. Neste caso eu usei 1206 leds SMD e LEDs verdes / azuis de alta eficiência em particular. As tensões diretas não foram um problema aqui. Se você quiser usar uma mistura de LEDs verdes / azuis e vermelhos / amarelos de alta potência em uma matriz charlieplex, será necessário separar as diferentes cores em duas matrizes charliplex. Existem inúmeras explicações sobre charlieplexing que podem ser pesquisadas no Google … Não vou entrar em detalhes aqui. Vou deixar para você fazer algumas pesquisas. (Pressione o pequeno ícone 'i' no canto da foto abaixo para ver uma versão maior)
Etapa 2: O Algoritmo de Escurecimento - Modulação de Largura de Pulso Charliplexado

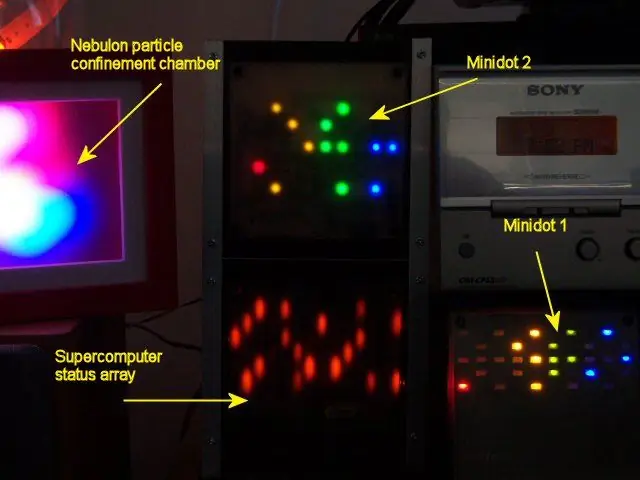
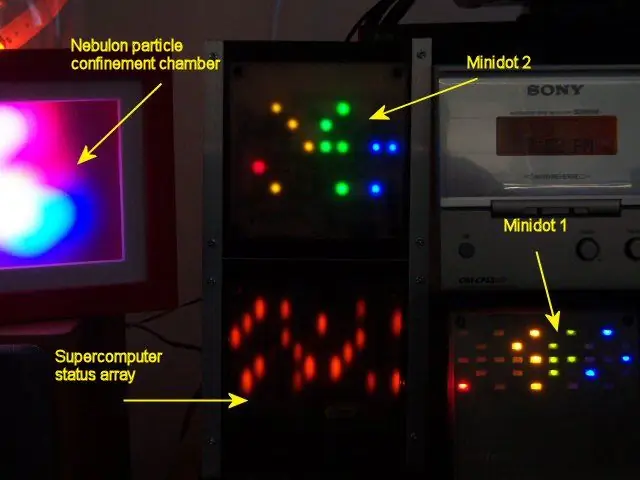
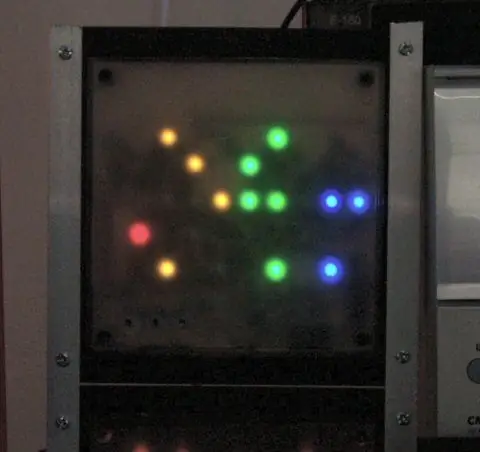
Como mencionei anteriormente, eu queria que os diferentes padrões de pontos para o tempo esmaecessem suavemente, em vez de saltar de um padrão para outro. Veja o vídeo para uma demonstração. No meio está o novo relógio do Minidot, à direita está o Minidot mais antigo. Observe o quão melhor é o novo. (Para sua informação, as outras telas de fundo são a tela de status do meu supercomputador Minicray e minha partícula de nebulon capturada que alimenta o Minicray em um campo de confinamento magnético de antimatéria. Veja aqui: https://www.youtube.com/watch? V = bRupDulR4ME para uma demonstração da câmara de confinamento do nebulon) Se você olhar no código, abra o arquivo display.c. Observe que há quatro matrizes para mapear os valores tris / porta para iluminar qualquer matriz específica e duas matrizes (uma a mais do que o código Microdot) para definir quais LEDs devem ser iluminados para qualquer padrão específico de LEDs. Por exemplo:
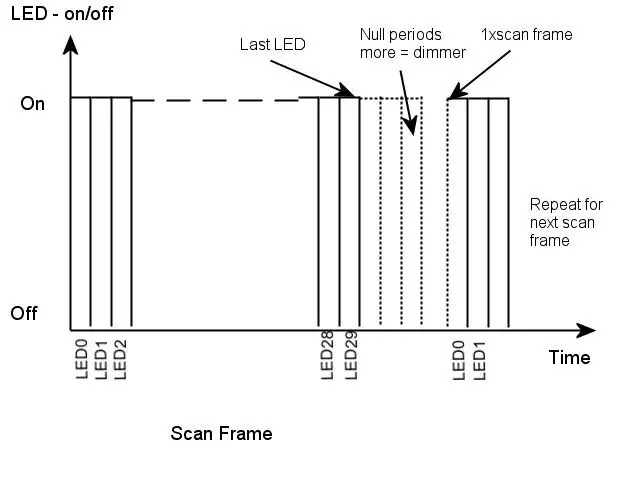
// LED1 LED2 LED3 … unsigned char LEDS_PORTA [31] = {0x10, 0x00, 0x00, … unsigned char LEDS_TRISA [31] = {0xef, 0xff, 0xff, … unsigned char LEDS_PORTB [31] = {0x00, 0x02, 0x04, … Unsigned char LEDS_TRISB [31] = {0xfd, 0xf9, 0xf9,… unsigned char nLedsA [30]; unsigned char nLedsB [30];Para acender o LED1, por exemplo, você precisa configurar os registros TRIS TRISA: B = 0xef: 0xfd e os registros PORT PORTA: B = 0x10: 0x00 e assim por diante. Se você escrever os valores tris em binário, notará que, a qualquer momento, há apenas duas saídas habilitadas. Os outros são todos configurados para Tri-state (daí o registro TRIS). Isso é fundamental para o charlieplexing. Você também notará que uma saída é sempre um '1' lógico e a outra é sempre um '0' lógico … cuja direção acende qualquer LED que esteja entre essas duas linhas de saída. O último valor na porta / tris arrays é um valor nulo para não ligar nenhum LED. No Microdot, a função update_display percorria continuamente outro array (nLeds ) para ver se aquele LED específico deveria ser aceso. Se fosse, os valores de tris / porta correspondentes foram definidos e o LED aceso por um período de tempo. Caso contrário, o valor nulo foi enviado para os registros PICs TRIS / PORT e nenhum LED foi aceso por um período de tempo. Quando feito rápido o suficiente, deu um padrão. O resto do programa leria periodicamente os valores RTC e criaria um bom padrão aleatório nessa matriz … e então a tela mudou. Para fazer uma função de escurecimento, isso foi ligeiramente estendido para que depois que os 30 LEDs fossem iluminados (ou não), então, períodos extras seriam gastos no envio de valores nulos se a tela fosse escurecida … para brilho total, então nenhum período extra seria gasto. Quando repetido se houver muitos períodos nulos para os LEDs iluminados, a tela ficará escura. Na verdade, esta é a modulação de largura de pulso multiplexada…..ou porque o hardware está configurado em um arranjo charlieplex, então modulação de largura de pulso charlieplexed. O segundo diagrama abaixo mostra a configuração básica para isso. Eu chamo isso de quadro de varredura. Os primeiros 30 períodos para o quadro são usados para passar pelos LEDs … e um número variável de períodos extras define o quão escuro será o display. Este ciclo se repete. Mais períodos nulos significam menos tempo para um LED ficar ligado por quadro (porque o número de períodos aumentou). Observe que o eixo vertical não significa nível de tensão. O estado real dos pinos indo para os LEDs varia dependendo de sua posição no array charlieplex … no diagrama, significa apenas ligado ou desligado. Isso também significa que o comprimento total do quadro no tempo também aumentou, diminuindo assim a atualização avaliar. À medida que os LEDs escureciam, eles começavam a piscar em outras palavras. Portanto, este método é útil apenas até certo ponto. Para o relógio, estava OK. Uma função é chamada intermitentemente que lê o conversor A / D no PIC e define o nível de brilho. Se você ler o código, ele também verifica se o LED mais próximo do LDR está ligado e não faz nenhuma configuração de nível em caso afirmativo, isso interrompe o brilho inesperado do visor quando o padrão muda. Em seguida, a função de cross fade.
Etapa 3: Algoritmo de dimerização - o efeito Cross Fade e Double Buffering

A transição entre um padrão e o próximo era anteriormente imediata. Para este relógio, eu queria mostrar um padrão diminuindo gradualmente em brilho e o próximo padrão aumentando gradualmente … ou seja, um fade cruzado.
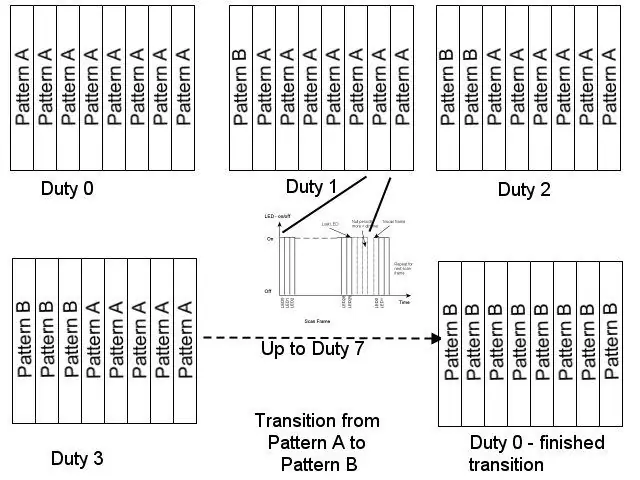
Eu não precisava ter LEDs individuais para serem controlados em níveis de brilho separados para fazer um cross fade. Só precisava do primeiro padrão com um brilho e o segundo com um brilho baixo. Então, por um curto período, eu diminuiria o brilho do primeiro um pouco e aumentaria o segundo … isso continuaria até o segundo padrão como total. Então o relógio esperaria até que o próximo padrão aparecesse e haveria outra transição. Portanto, precisei armazenar dois padrões. Aquele que está sendo exibido no momento e o segundo padrão que estava prestes a ser exibido. Eles estão nas matrizes nLedsA e nLedsB. (observe nada a ver com portas neste caso). Este é o buffer duplo. A função update_display () foi modificada para percorrer oito quadros e mostrar um número de quadros de um primeiro array, depois o outro. Mudar o número de quadros alocados para cada buffer ao longo dos oito ciclos definiu o quão brilhante cada padrão seria. Quando terminamos de alternar entre os buffers, trocamos os buffers de 'exibição' e 'próxima exibição', de modo que a função de geração de padrões gravaria apenas no buffer de 'próxima exibição'. O diagrama abaixo mostra isso, esperançosamente. Você deve ser capaz de ver que a transição levará 64 quadros de digitalização. Na imagem, o pequeno detalhe mostra o diagrama do quadro de digitalização da página anterior artisticamente reduzido. Uma palavra sobre taxa de renovação. Tudo isso precisa ser feito muito rapidamente. Temos agora dois níveis de computação extra, um para o escurecimento da tela do ambiente e outro para os oito ciclos de quadros gastos fazendo uma transição entre dois buffers. Portanto, este código deve ser escrito em assembly, mas é bom o suficiente em 'C'.
Etapa 4: Construção - o PCB


Isso é muito simples. Apenas uma placa de circuito impresso de dupla face com alguns componentes SMD na parte superior. Desculpe se você é uma pessoa que trabalha com furos passantes, mas é muito mais fácil fazer projetos SMD …. menos furos para fazer. Você deve ter uma mão firme, uma estação de solda com temperatura controlada e muita luz e ampliação para tornar as coisas mais fáceis.
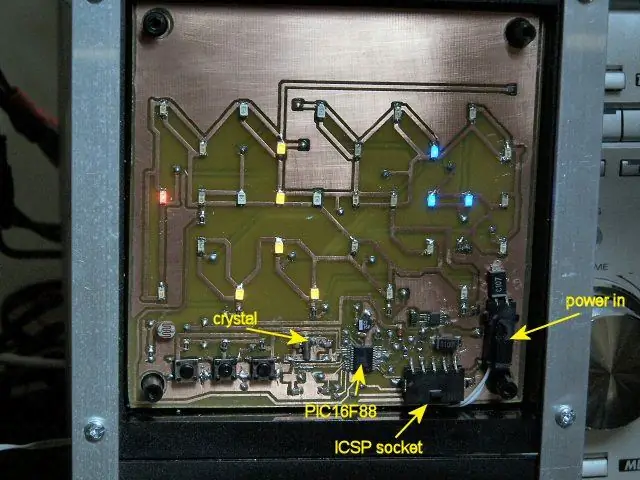
A única coisa digna de nota na construção do PCB é a inclusão de um conector para programação do PIC. Isso se conecta aos pinos ICSP no PIC e você precisará de um programador ICSP. Mais uma vez, usei um prático para o meu conector de junkbox. Você pode omitir isso e apenas soldar os fios nas almofadas, se desejar. Alternativamente, se você tiver apenas um programador de soquete, você pode fazer um conector que se conecta ao seu soquete e então soldá-lo aos blocos ICSP. Se você fizer isso, desconecte Rx e conecte Ry, que são apenas links de zero ohm (eu apenas uso um blob de solda). Isso desconectará o restante da alimentação do circuito do PIC para não interferir na programação. Um programador com soquete apenas usa os pinos ICSP como um programador ICSP, não há mágica envolvida realmente. Você também precisará fazer isso se, por engano, se esqueceu de atrasar o código antes da inicialização do RTC. Para o 16F88, os pinos de programação ICSP são os mesmos necessários para o cristal de 32,768kHz usado para o RTC … se o oscilador externo T1 (ou seja, o RTC) estiver em execução antes que o ICSP possa iniciar seu trabalho, a programação falhará. Normalmente, se houver um reset no pino MCLR e houver um atraso, os dados ICSP podem ser enviados para esses pinos e a programação pode começar corretamente. No entanto, ao isolar a alimentação do PIC, o programador ICSP (ou programador em soquete com um cabeçalho) pode controlar a alimentação do dispositivo e forçar um programa. As outras coisas a serem observadas são que as almofadas de cristal no PCB foram originalmente projetadas para cristais SMD. Eu mal podia esperar que alguns fossem entregues, então o cristal de relógio de 32,768 kHz foi soldado ao topo como mostrado, e o cristal de 20 MHz foi anexado fazendo alguns orifícios nas almofadas, cutucando o cristal na parte inferior e soldando no principal. Você pode ver os pinos à direita do PIC16F88.
Etapa 5: o filme holográfico e o alojamento



A construção final é simplesmente colocar o PCB na caixa e depois de programar afixá-lo com um punhado de cola quente. Três orifícios permitem o acesso aos microinterruptores pela parte frontal.
A parte notável deste relógio é o uso de um filme difusor holográfico. Este é um filme especial que eu tinha por aí que fornece uma boa profundidade ao dispositivo. Você poderia usar papel vegetal comum (no qual moveria o PCB mais para a frente) ou qualquer outro difusor como os usados em luminárias fluorescentes. Experimente, a única coisa que precisa fazer é permitir que você diferencie o número de LEDs acesos, ou então será difícil contar os pontos para saber a hora. Usei material de dispersão holográfica da Physical Optics Coorporation (www.poc.com) com uma dispersão circular de 30 graus, o display de status do supercomputador mostrado em outro lugar no instrutível usou um filme com uma dispersão elíptica de 15x60 graus. Você poderia usar um pouco de fita preta para esconder as vísceras brilhantes durante o dia para obter uma aparência mais misteriosa. Você pode até deixar a tela limpa e permitir que as pessoas vejam as entranhas como eu. O suporte era composto por dois pedaços de barra em 'L' de alumínio com um pedaço cortado na parte inferior para permitir uma dobra. Observe que nessas fotos foi adicionada iluminação extra para que você possa ver as tampas da tela, etc. Na iluminação normal da sala de estar, os LEDs são mais proeminentes, mesmo à luz do dia.
Etapa 6: software e interface do usuário
A operação do dispositivo é muito simples, sem modos de padrão especiais ou coisas chamativas. A única coisa que faz é mostrar a hora.
Para definir a hora, primeiro pressione SW1. O dispositivo irá piscar todos os LEDs algumas vezes e, em seguida, o grupo de 10s horas de LEDs SW3 irá incrementar o grupo selecionado SW2 irá mover para o próximo grupo de LEDs, cada vez piscando todos os LEDs no grupo brevemente. O código foi escrito para o compilador Sourceboost 'C' versão 6.70. O código RTC está nos arquivos t1rtc.c / h e tem uma função de interrupção no temporizador T1 do PIC. O temporizador T1 está configurado para interromper a cada 1 segundo. A cada segundo, a variável para o tempo é incrementada. Além disso, um cronômetro de tique é contado a cada segundo junto com o tempo. Isso é usado para determinar quando fazer a transição da exibição. A função de interrupção também usa a interrupção do temporizador T0 para atualizar o display, chamando uma função em display.c Os arquivos display.h / display.c contêm as funções para atualizar o display e mostrar a hora. Os arquivos control.c / h contêm o funções para definir a hora e ler os interruptores Os arquivos holoclock.c / h são os principais loops e inicialização.
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
