
Índice:
- Suprimentos
- Passo 1:
- Passo 2:
- Etapa 3:
- Passo 4:
- Etapa 5:
- Etapa 6:
- Etapa 7:
- Etapa 8:
- Etapa 9:
- Etapa 10:
- Etapa 11:
- Etapa 12:
- Etapa 13:
- Etapa 14:
- Etapa 15:
- Etapa 16:
- Etapa 17:
- Etapa 18:
- Etapa 19:
- Etapa 20:
- Etapa 21:
- Etapa 22:
- Etapa 23:
- Etapa 24:
- Etapa 25:
- Etapa 26: Aqui estão as instruções do vídeo, se você preferir!:)
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Estaremos programando Walter the Micro: Bot.
Suprimentos
- Micro: Bot
- Computador
- Você!
Passo 1:
Este é um vídeo tutorial de como escrever o programa, mas você também pode optar por apenas seguir os procedimentos passo a passo.
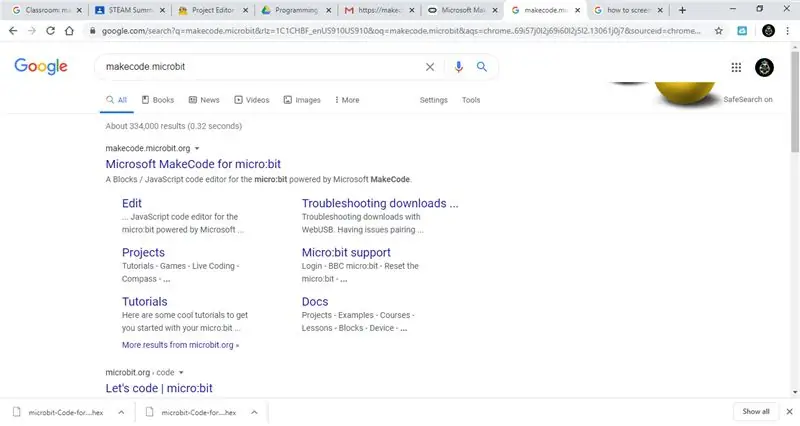
Passo 2:

Acesse makecode.microbit.org
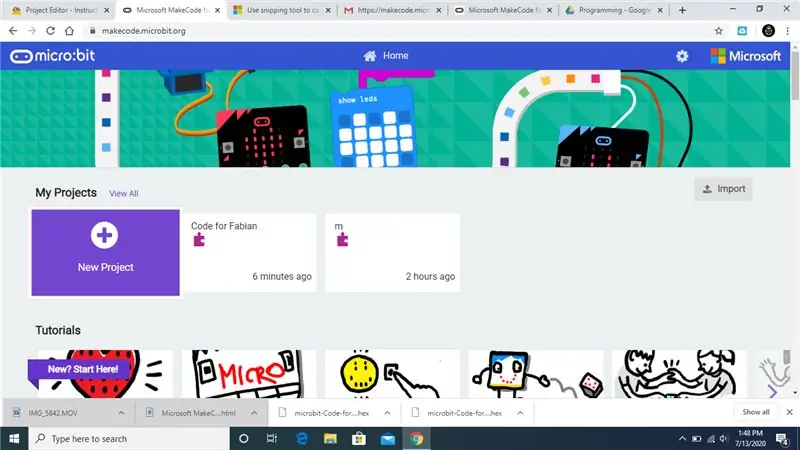
Etapa 3:


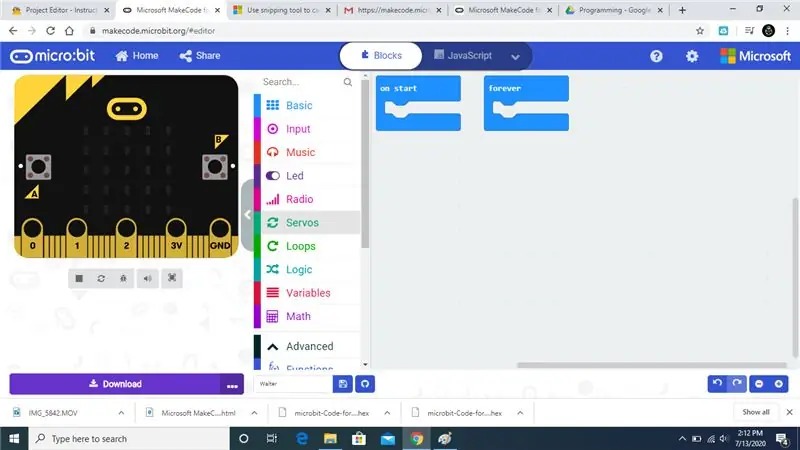
Crie um novo projeto.
Passo 4:

Clique em avançado.
Etapa 5:

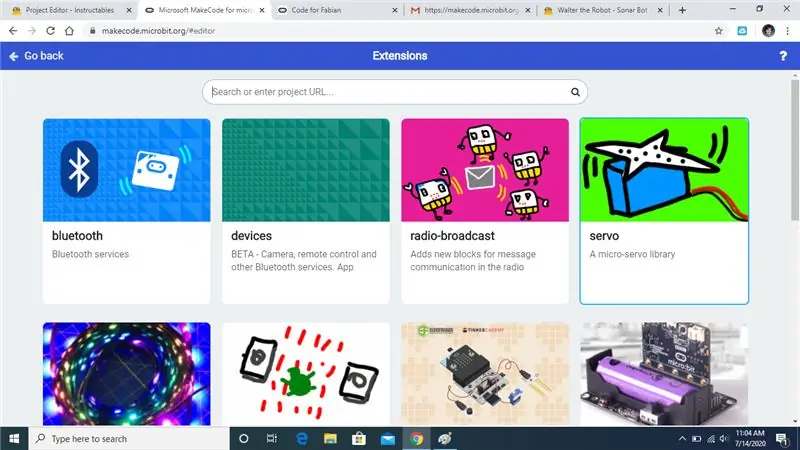
Clique em Extensões.
Etapa 6:

Clique em On Servo que está à direita com o fundo verde brilhante.
Etapa 7:

Uma guia deve aparecer dizendo Servos.
Etapa 8:

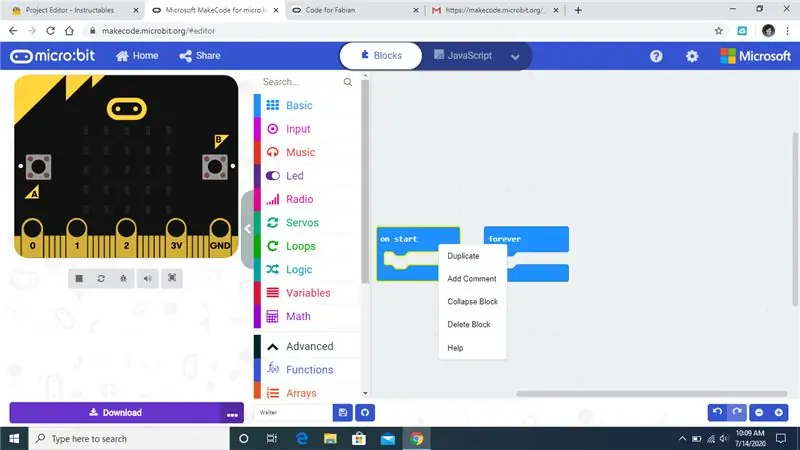
Clique com o botão direito em iniciar e clique em excluir bloco.
Etapa 9:

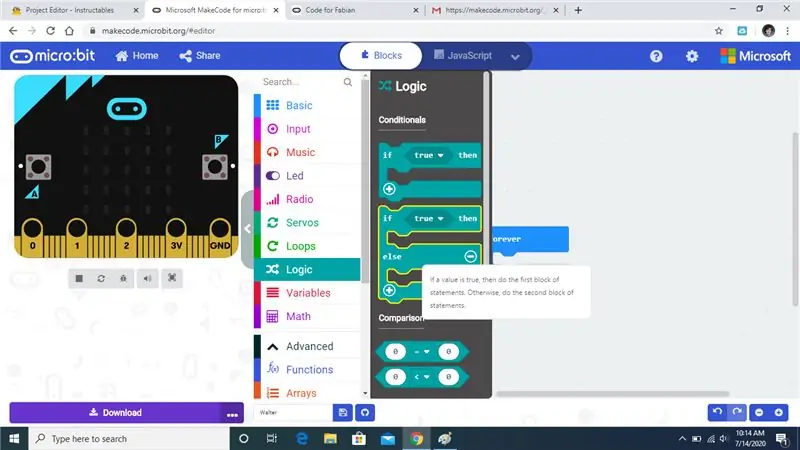
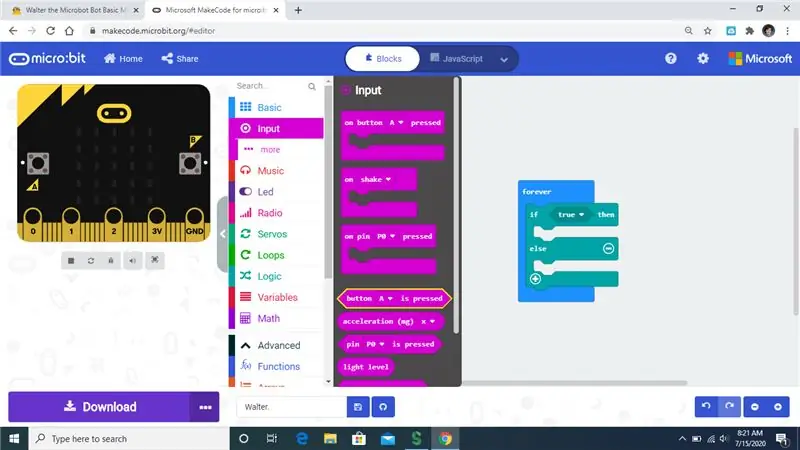
Clique na guia lógica e selecione a peça que destaquei.
Etapa 10:

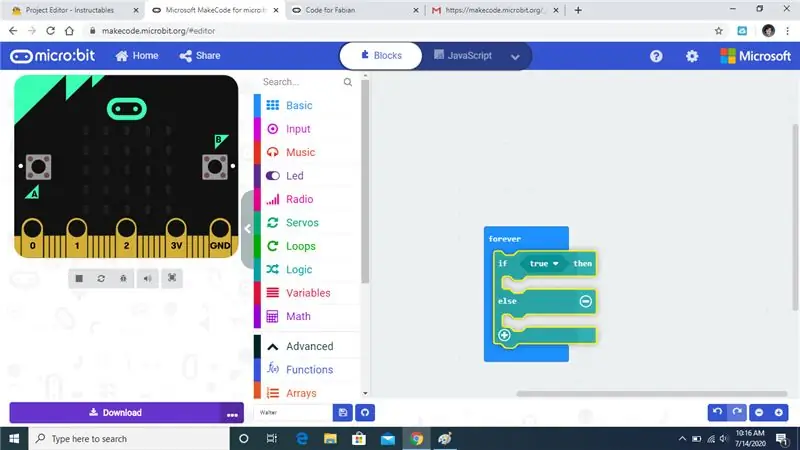
Arraste a caixa e solte-a na caixa para sempre e ela deve se encaixar.
Etapa 11:

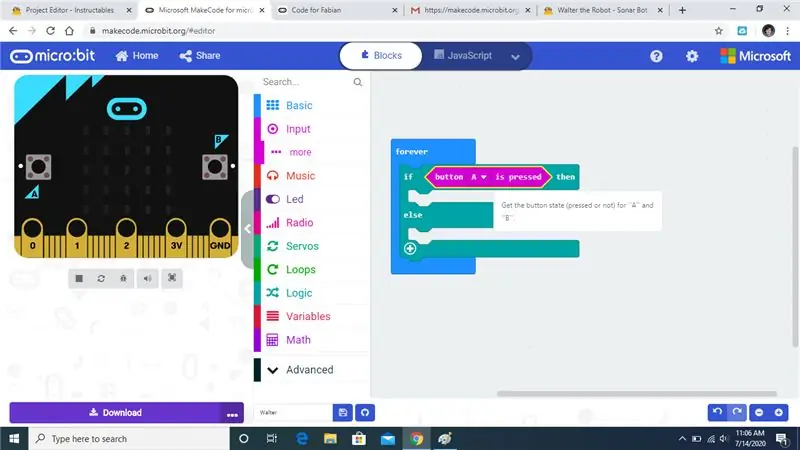
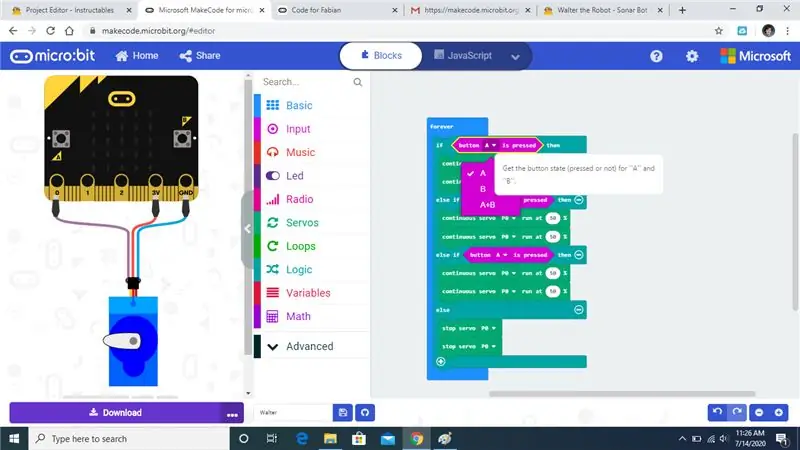
Em seguida, clique na guia de entrada e selecione o bloco que destaquei.
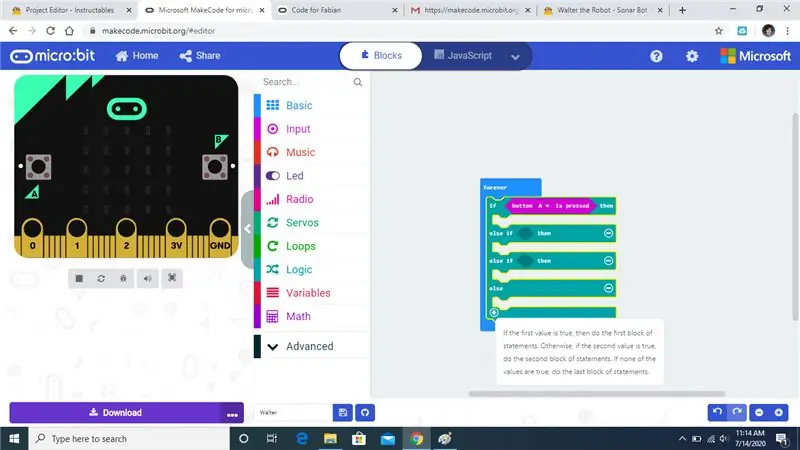
Etapa 12:

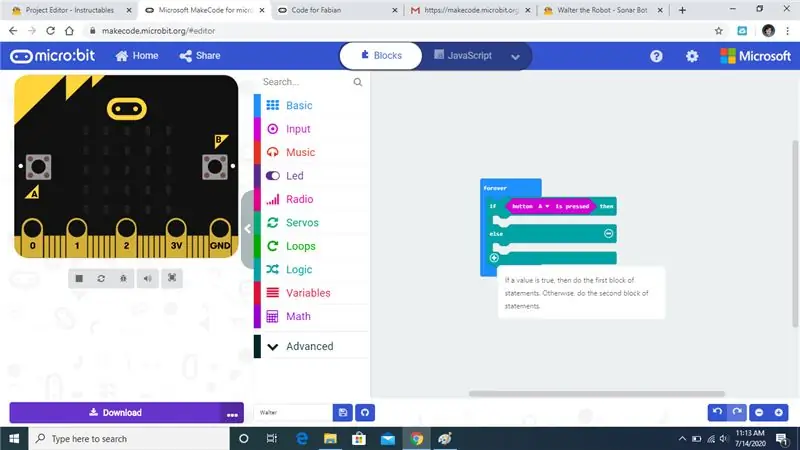
Arraste a caixa e ajuste-a à instrução if then.
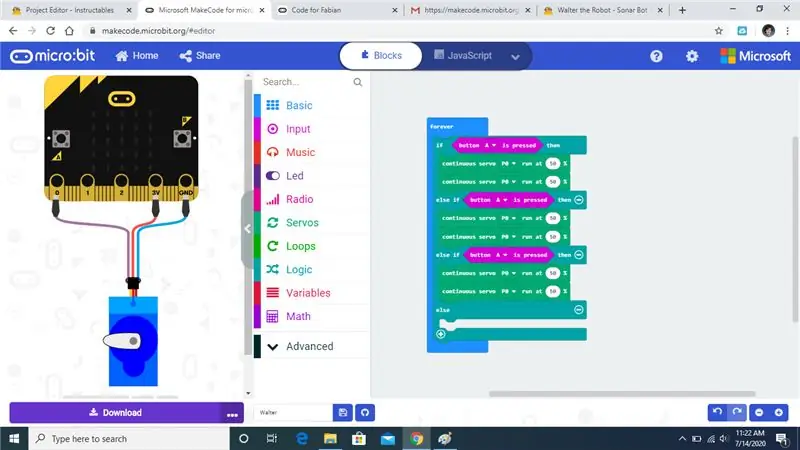
Etapa 13:



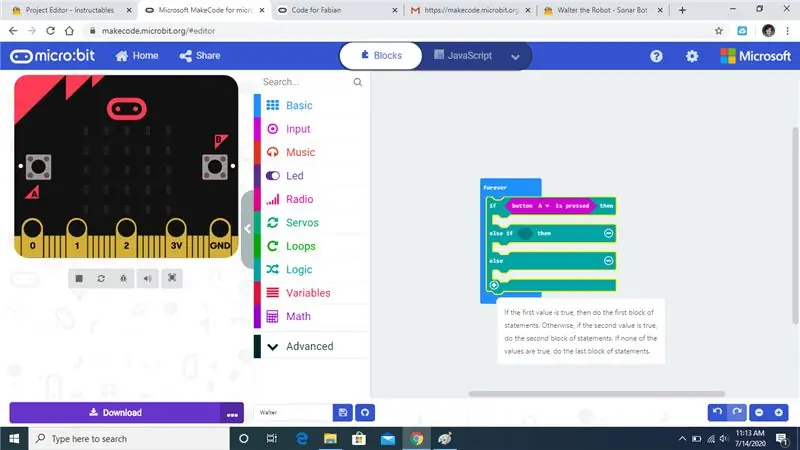
Clique no sinal de mais 2 vezes para que corresponda à imagem final.
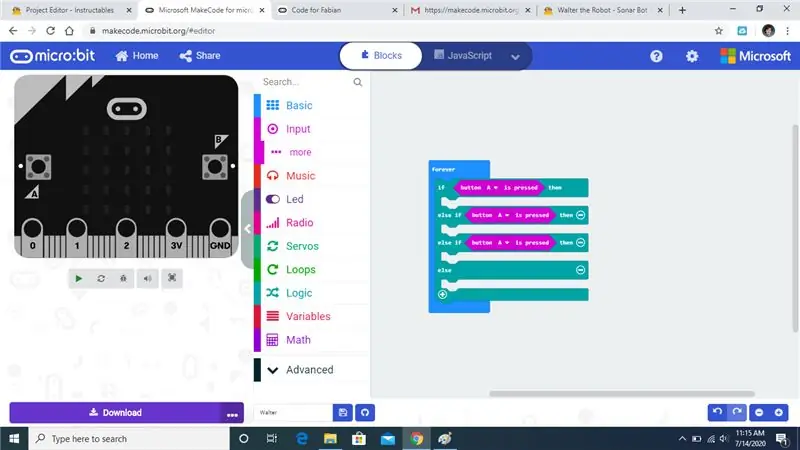
Etapa 14:

Usando a guia de entrada, adicione mais pressionamentos de botão como fizemos antes.
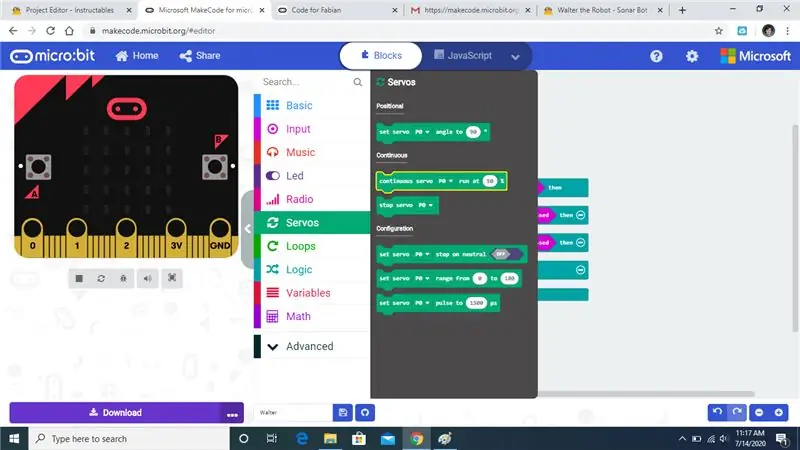
Etapa 15:

Em seguida, clique na guia servo e selecione a função servo contínua que destaquei.
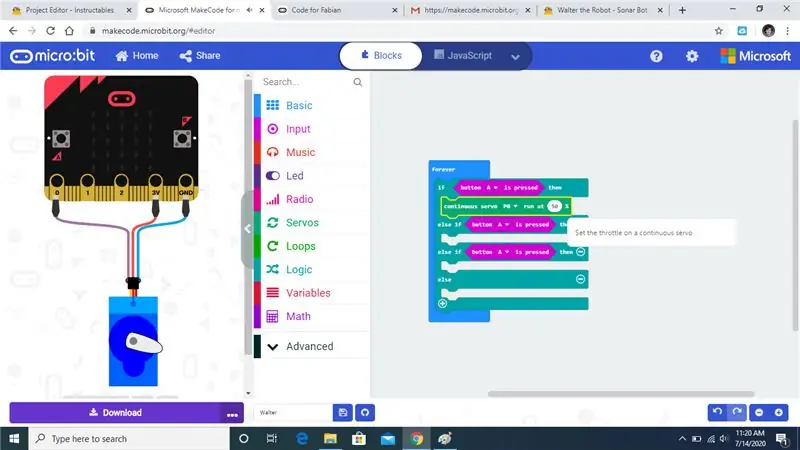
Etapa 16:

Arraste a função servo contínua sob a instrução if como eu fiz.
Etapa 17:

Repita esse processo para as instruções else if para que seus blocos correspondam aos meus.
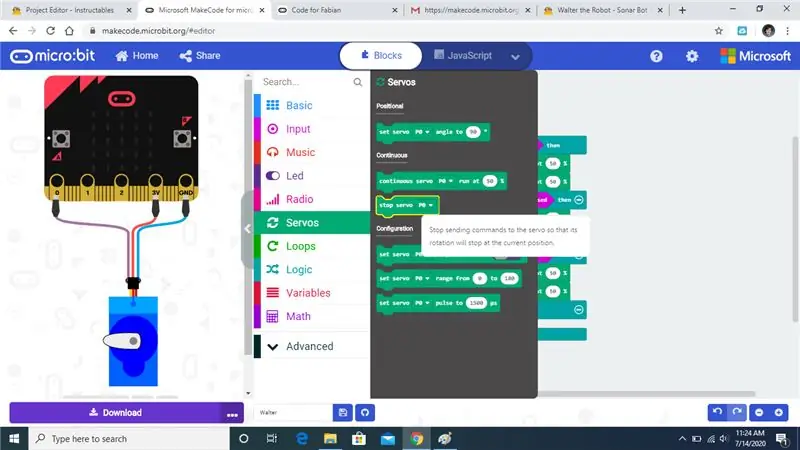
Etapa 18:

Clique na guia servos novamente e selecione parar servo que destaquei.
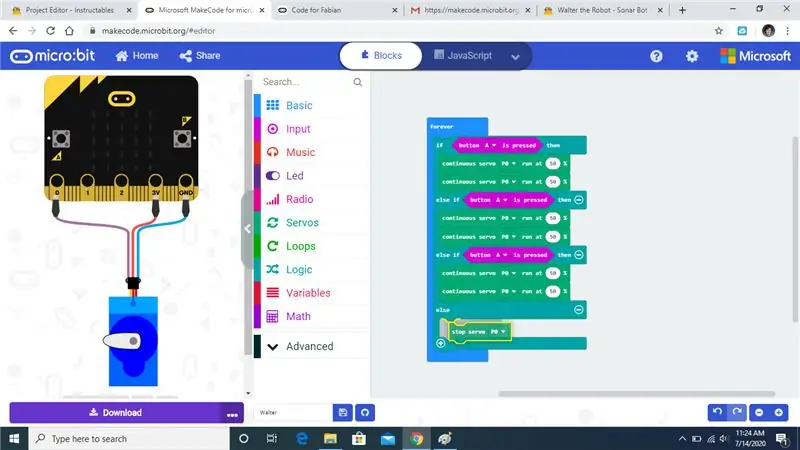
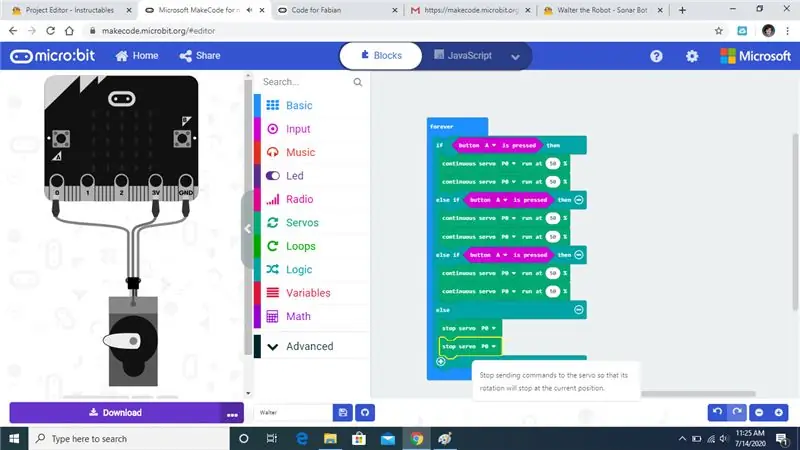
Etapa 19:


Coloque para interromper os comandos servo sob a instrução else.
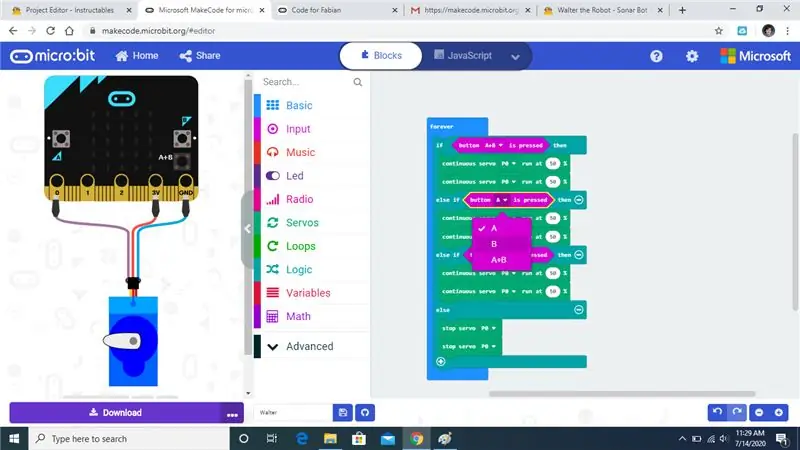
Etapa 20:


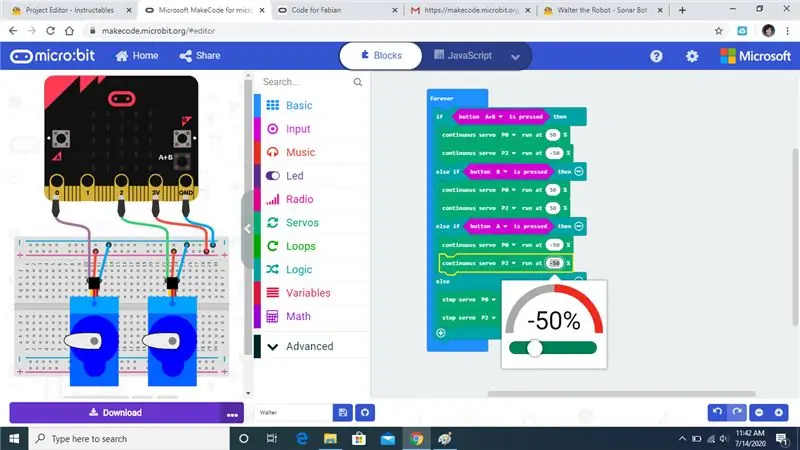
Clique em A e selecione A + B. Quando terminarmos de programar, pressione A e B ao mesmo tempo, Walter seguirá em frente.
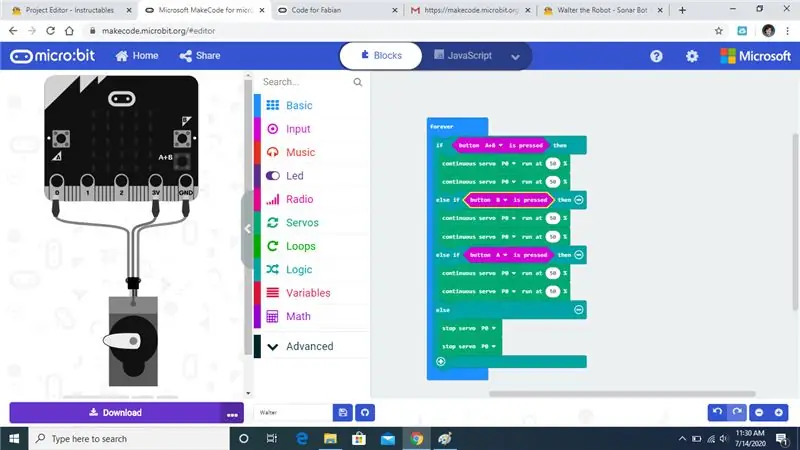
Etapa 21:


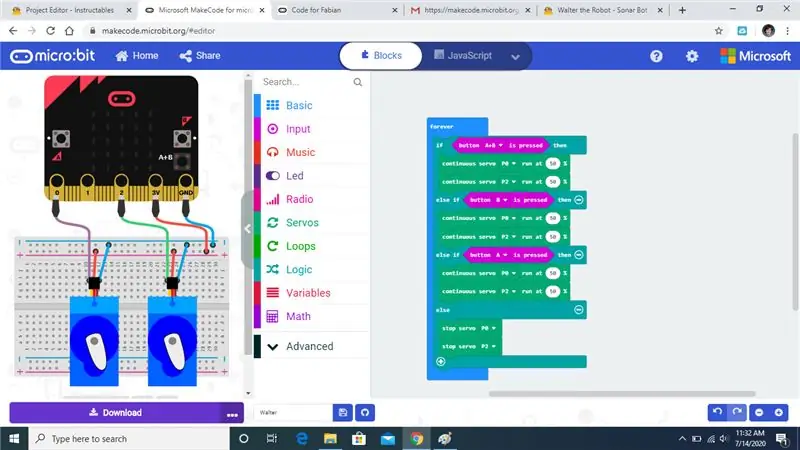
Altere a primeira instrução else if para o botão B.
Etapa 22:

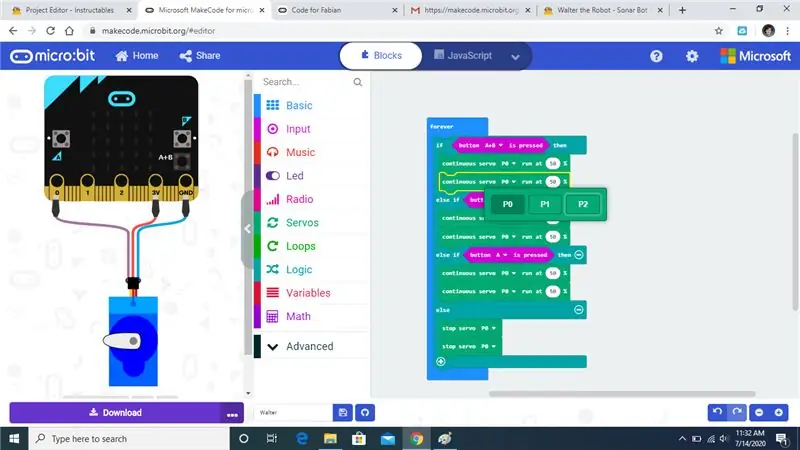
Clique no segundo bloco de cada comando identificado como P0.
Etapa 23:

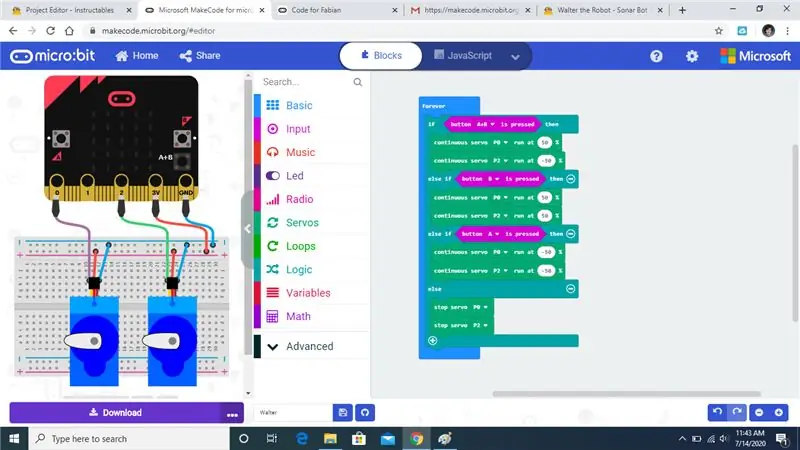
Altere todos os outros P0 para P2 para que seu código corresponda ao meu. P0 é o motor traseiro esquerdo e P2 é o motor traseiro direito.
Etapa 24:



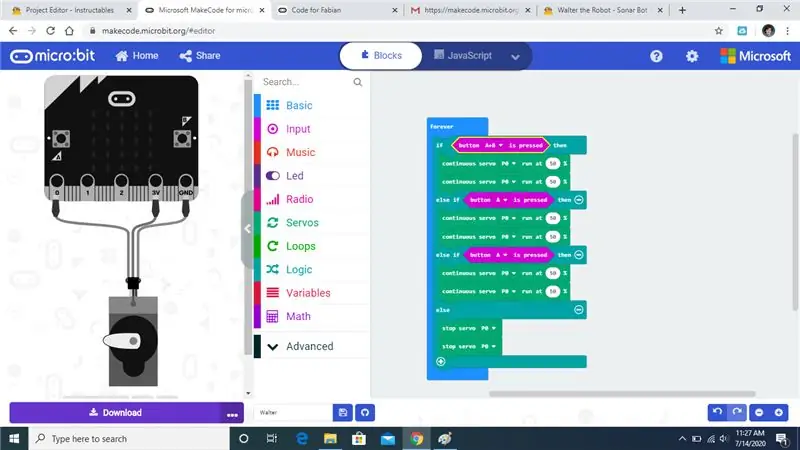
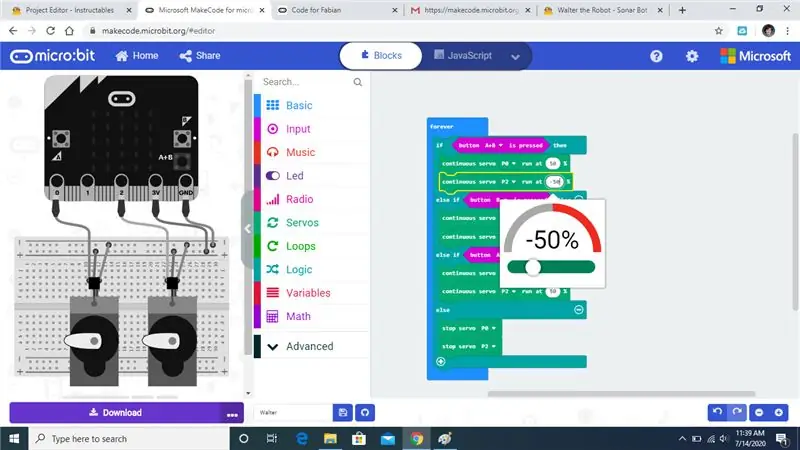
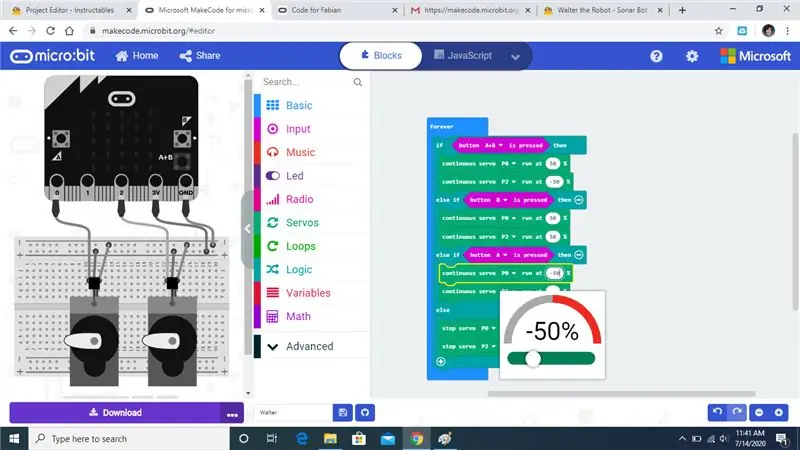
Em seguida, vamos mudar a potência e a direção dos motores para que funcionem juntos.
Etapa 25:

Seus valores de potência devem corresponder ao código.
Recomendado:
Walter the Sonar Bot: 29 etapas

Walter the Sonar Bot: Vamos programar o Walter's Sonar
O Funbot - Robô Extensível Motorizado Básico: 7 Passos

O Funbot - Robô Extensível Motorizado Básico: Olá a todos. Hoje vou mostrar a vocês como construir o FunBot - um robô motorizado super fácil que pode ficar pendurado, desenhar padrões, girar e se transformar em um robô de roda. É extensível com peças, relés e até microcontroladores, mas está aceso
Uso do sensor de movimento com RaspberryPi e Telegram Bot: 4 etapas

Uso do sensor de movimento com RaspberryPi e Telegram Bot: Olá, pessoal. Neste artigo, vamos usar o Raspberry Pi Telegram Bot com sensor PIR (movimento)
Como fazer um BOE-Bot Parallax usando o Chip Stamp Básico: 7 etapas

Como fazer um Parallax BOE-Bot usando o Basic Stamp Chip: Este instrutível mostra a construção e modificação do Parallax BOE-Bot Basic Stamp Robot
Saída controlada por movimento - De uma luz com detecção de movimento: 6 etapas

Tomada controlada por movimento - a partir de uma luz com detecção de movimento: Imagine que você é um doce ou travessura indo para a casa mais assustadora do quarteirão. Depois de passar por todos os ghouls, fantasmas e cemitérios, você finalmente chega ao último caminho. Você pode ver o doce em uma tigela à sua frente! Mas de repente um gho
